Welcome to Medisat - Medical Html Template Documentation.
- Item Name : Medisat - Multipurpose Medical HTML Template
- Item Version : v 1.0
- Author : Themetechmount
- Support Ticket: Medisat Support Here
Thank you for purchasing this Template. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Folder Structure
To use Medisat, make sure your hosting provider is running the following software:
- HTML- Main folder for template
- Documentation - Documentation for Medisat
- PSD - Coming soon...
Show content
- Inspect Element: when editing html and css files utilities like firebug (free firefox plugin) are great helpers. With them you can easily find element style, even the stylesheet name and line number where the inspected style rule is.
- Edit Html/Css/Js Files: use your favorite text editor. Editor, that highlights syntax is good choice, Pspad(free) or Notepad++(free) might be enough.
- View Pages: any common browser like Mozilla Firefox(free)...
- Upload On Server: look for some FTP program - filezilla(free)...
Installation
Assuming that html website is already set. the next step is to install the Template.
-
Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
-
Browse to required directory (Normally public_html)
-
Upload the files inside '/Medisat' folder.
Template Structure
The detailed structure of html files and folders
- Radiology
- Ayurvedic
- Hematology
Html Structure
If you would like to edit the layout of any elements in whole template, you would do the following:
Open any '.html' or, '.css', so that is extremely easy to change any html markup and css attributes. Simply find the related and commented heading in the html or, css file and make your magic.
Css Structure
"Medisat" using the following CSS files:
CSS
- bootstrap.css - grid structure based on Bootstrap Framework
- main.css - main Template stylesheet
- shortcodes.css - shortcodes stylesheet
- flaticon.css - The css file for flaticon icons. To see all the available icons and instructions on how to use them
- themify-icons.css - The css file for themify icons. To see all the available icons and instructions on how to use them
- animate.css - animate stylesheet
- prettyPhoto.css - prettyPhoto stylesheet
- slick.css - slick stylesheet



Javascript Structure
JS
- jquery.min.js - The jQuery Framework
- bootstrap.min.js - main js file that hook the supported scripts of Bootstrap v5.0.2-alpha.6 framework
- main.js - main script
- slick.min.js - The script that using for slick-slider
- jquery.prettyPhoto.js - The script that using for prettyPhoto Gallery
- numinate.min.js - The script that using for animated digits
Features
Main Features
Multi Templates Included.
Unique Mega-Menu and Navigation Style
Fullscreen Image Background
Creative, Modern and Clean Design
Easy to Customization CountDown
Modern Cross Browser Support
W3C Validate Code
Other Features
Google Fonts
FontAwesome Icons
Themify Icons
Flaticon Icons
Well Documented
and much more features…
Faq
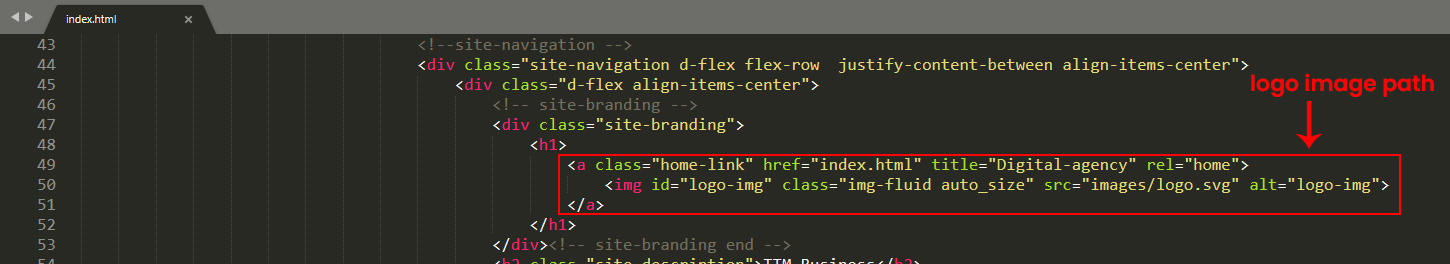
How can I change the "Logo"?
Make sure first you put your 'logo image' in the '/imges' folder.
Open Up your Desired html file. (For Example, 'index.html')
Then Search For the Comment ' site-branding '
Update The 'logo-img'from there or, you can also use your Logo-Text.

How can I change "Slider-Image and Text"?
Make sure first you put your 'slider images' in the '/imges/slides' folder.
Open Up your Desired html file. (For Example, 'index.html')
Then Search For the Comment 'START homemainclassicslider REVOLUTION SLIDER 6.5.9'
Update The 'Slider-Image' from there.
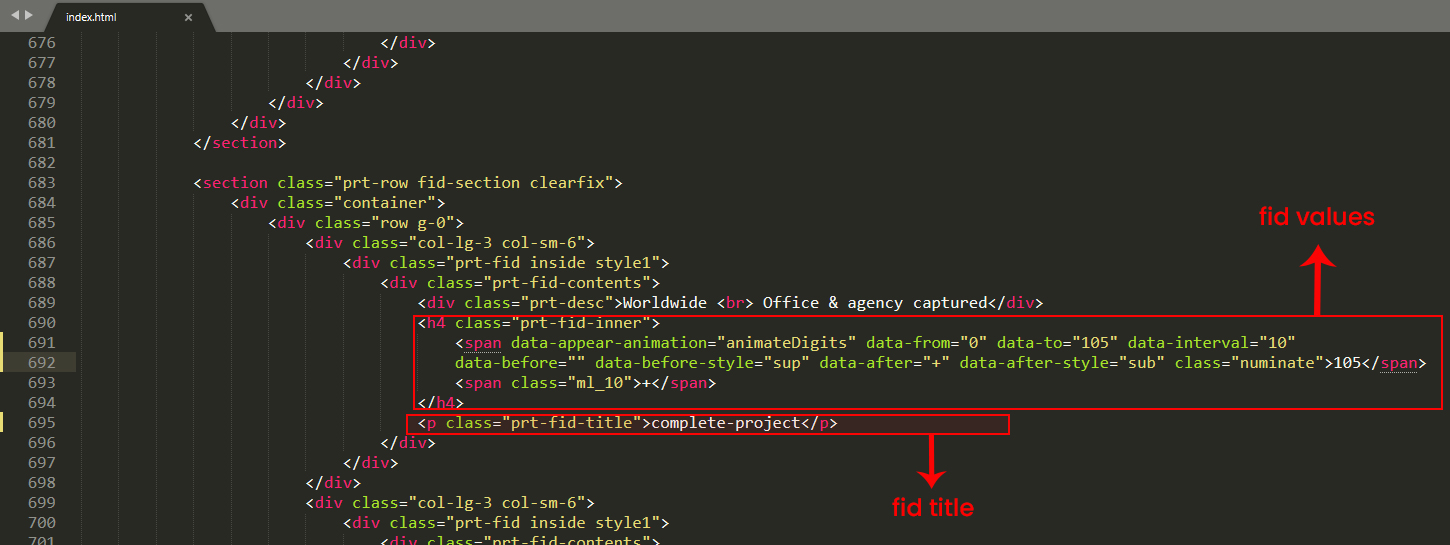
How can I change "animateDigits"?
Open Up your Desired html file. (For Example, 'index.html')
Then Search For the Comment 'prt-fid'
Adjust The 'data-to = "30"'and '<span>30</span>'from there

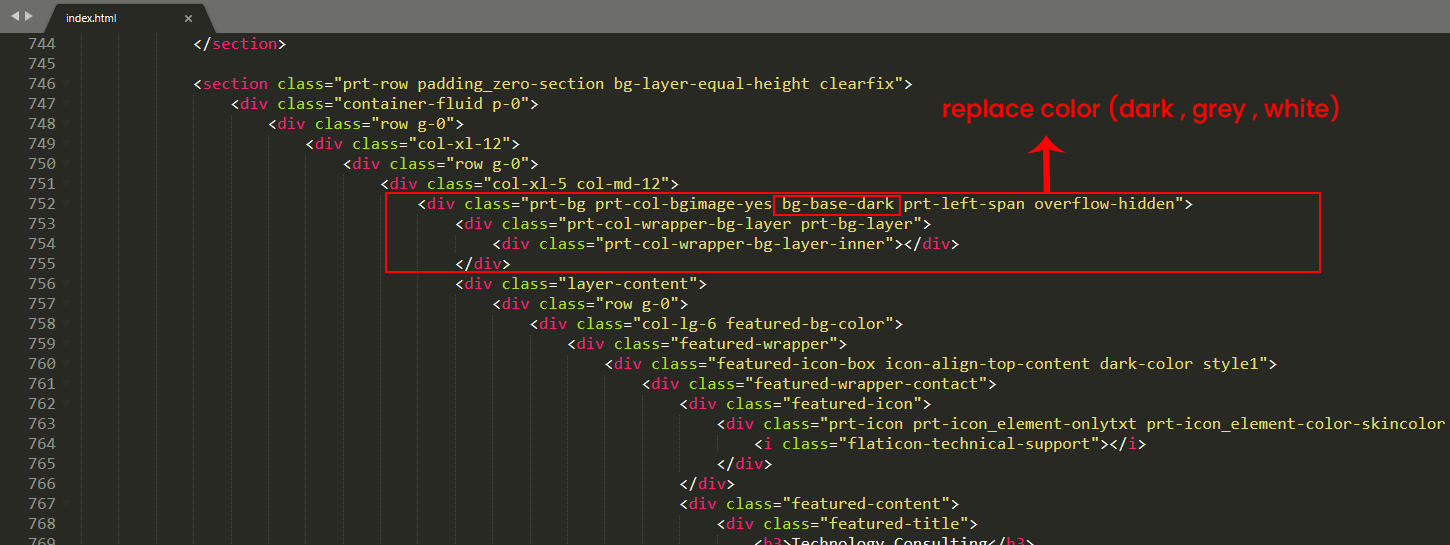
How can I change "background-color" ( prt-bgcolor-darkgrey ( row-background-color ) / prt-col-bgcolor (colum-background-color)"?
Open Up your Desired html '< "-bgcolor-". 'index.html')
Then Search the class 'prt-fid'(Four types color-option : white, skincolor, darkgrey, grey )
Replace color( Any-One ) of them.

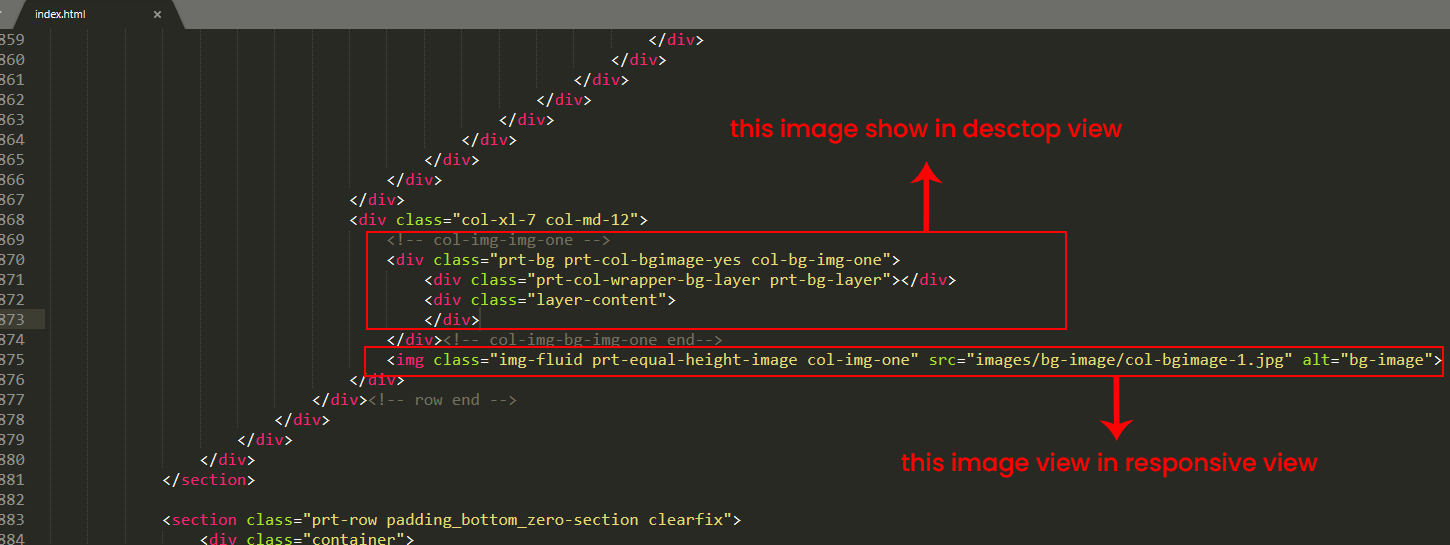
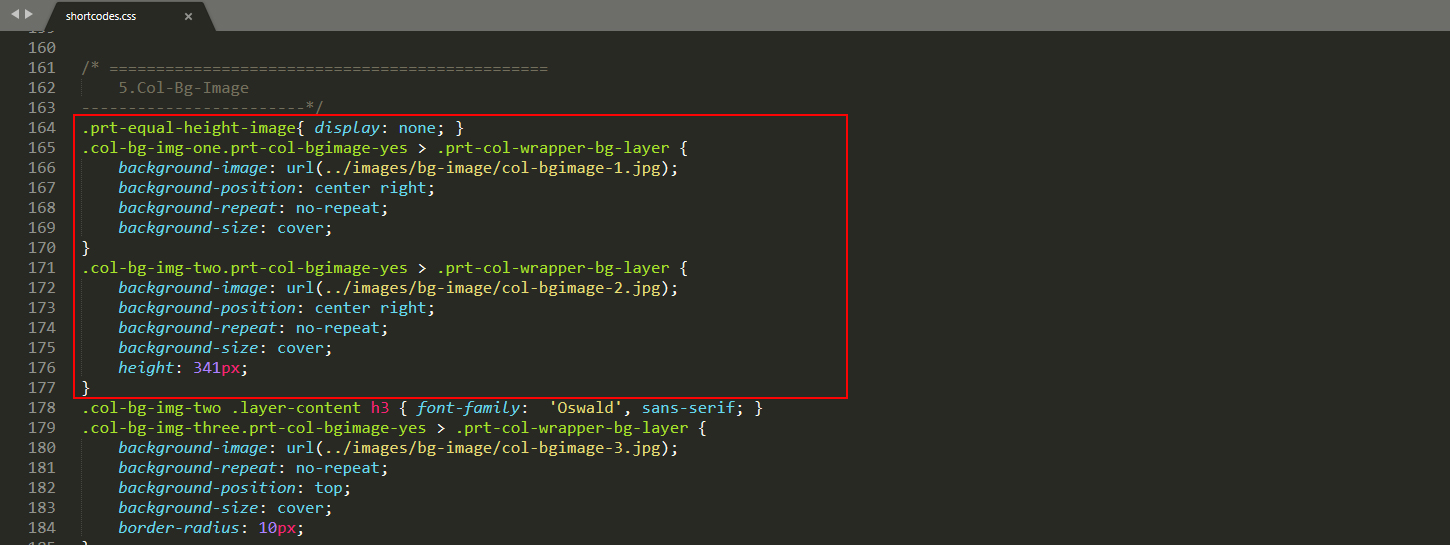
How can I change "col-bg-img(colum-background-image)"?
Open Up your Desired html 'index.html' and also open 'shortcodes.css'.
Then Search the class '<-- col-bg-img-( or -- col-bg-img-one -- // like -one, -two, -three )>'and '/* Col-Bg-Image ' on shortcodes.css
Update The 'Link' on index.html.

Update The 'Image Links' on shortcodes.css

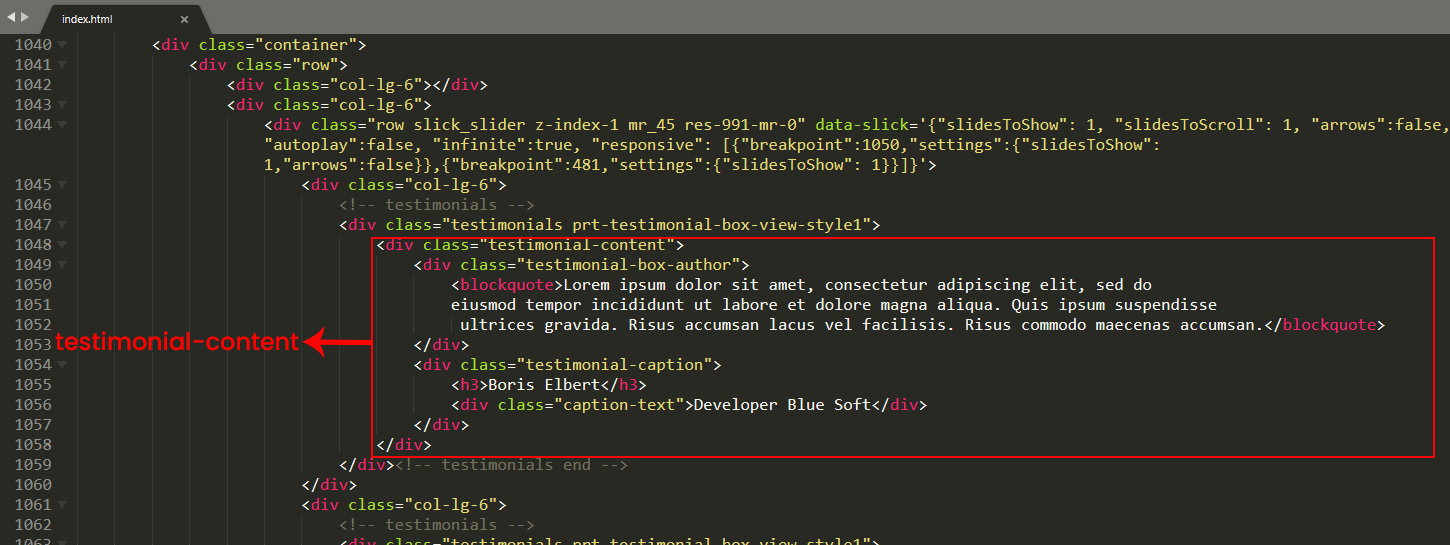
How can I change "Testimonial Text and Image"?
Open Up your Desired html file. (For Example, 'index.html')
Then Search For the Comment '<!-- testimonials -->'
Update The Image Links 'images/thumbnail/01.jpg' from there

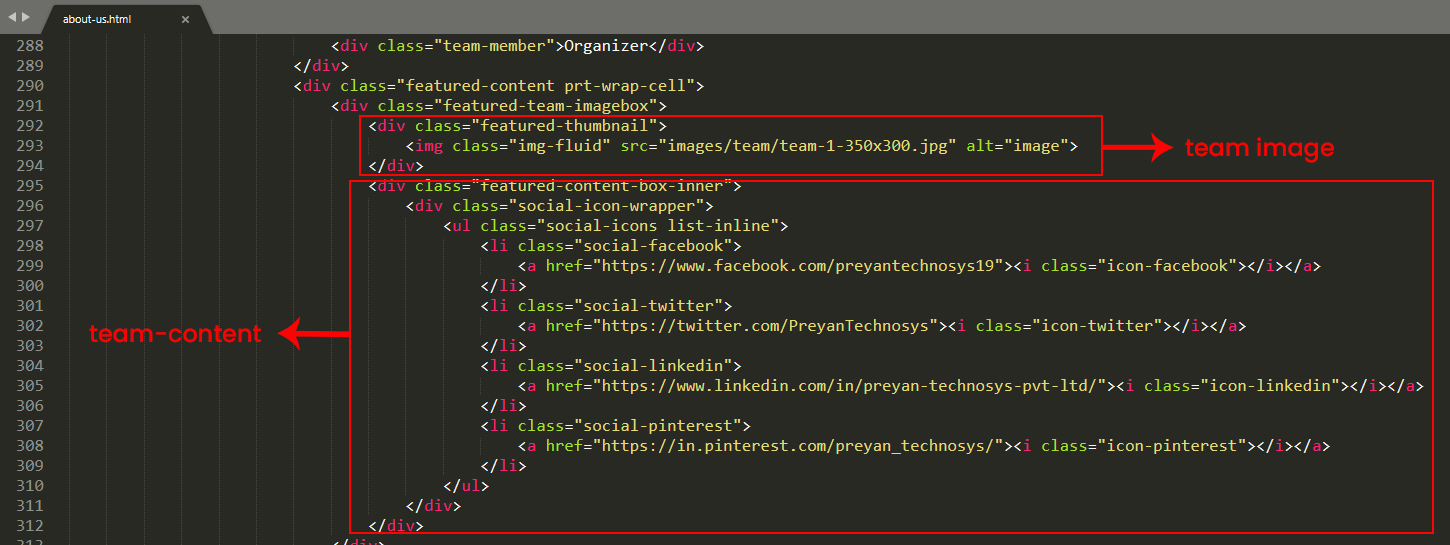
How can I change "Name, Image, Designation and Social Links"(For Team_deatils)
Make sure first you put your 'images' in the '/images/team' folder.
Open Up your Desired html file. (For Example, 'index.html')
Then Search For the Comment '<!-- featured-imagebox-team -->'
Update The 'Image Links and team-details text' from there

Source And Credits
Photos :
All 'images' used on the demo site is for demonstration purposes only and are not included in the main download file.
All Images Collected From 'Google Image Search'
Fonts :
Google Fonts :- http://www.google.com/webfonts
Font Awesome :- https://fontawesome.com/
Themify :- https://themify.me/
flaticon :- https://www.flaticon.com/
Frameworks / Scripts :
Frameworks / Scripts :
- JQuery PrettyPhoto
- slick slider
- Numinate ( Animated Digit)