Nutricare
Nutricare – Nutrition Health & Diet Consultancy
- created: 28/06/2019
- by: ThemetechMount
- www.themetechmount.com
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Folder Structure
When you unpack downloaded archive from ThemeForest.net you'll get folder containing 3 folders
Here they are, sorted alphabetically:
- HTML - Main folder for template
- Documentation - Documentation for Nutricare site template
- PSD - Coming soon...
Show content
- when editing html and css files utilities like firebug (free firefox plugin) are great helpers. With them you can easily find element style, even the stylesheet name and line number where the inspected style rule is.
- use your favorite text editor. Editor, that highlights syntax is good choice, Pspad(free) or Notepad++(free) might be enough.
- any common browser like Mozilla Firefox(free)...
- look for some FTP program - filezilla(free)...
Installation
Assuming that html website is already set. the next step is to install the theme.
- Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
- Browse to required directory (Normally public_html)
- Upload the files inside '/Nutricare' folder.
Template Structure
The detailed structure of html files and folders
- __ /index.html
- __ /home-2.html
- __ /home-3.html
- __ /header-overlay.html
- __ /header-classic.html
- __ /aboutus-1.html
- __ /aboutus-2.html
- __ /services.html
- __ /success-story.html
- __ /classes.html
- __ /meal-plan.html
- __ /our-team.html
- __ /team-details.html
- __ /contact-us.html
- __ /faq.html
- __ /error.html
- __ /element.html
- __ /personalized-nutrition.html
- __ /weight-loss-programs.html
- __ /workout-routines.html
- __ /sports-nutritionist.html
- __ /individual-coaching.html
- __ /child-nutrition.html
- __ /portfolio-style-1.html
- __ /portfolio-style-2.html
- __ /portfolio-style-3.html
- __ /blog.html
- __ /blog-grid.html
- __ /blog-left-image.html
- __ /single-blog.html
- __ /home-shop.html
- __ /shop.html
- __ /product-details.html
- __ /cart.html
- __ /checkout.html
- css - all .css files are in ( css - Folder)
- fonts - all fonts( Flaticon / FontAwesome / themify ) files are in( fonts - Folder)
- images - all images are in ( images - Folder)
- js - all .js files are ( js - Folder)
- revolution
- css - revolution stylesheet
- fonts - revicons web font for revolution
- js - revolution javascript
Html Structure
If you would like to edit the layout of any elements in whole template, you would do the following:
Open any '.html' or, '.css', so that is extremely easy to change any html markup and css attributes. Simply find the related and commented heading in the html or, css file and make your magic.


Css Structure
"Nutricare" using the following CSS files:
- bootstrap.css - grid structure based on Bootstrap Framework
- main.css - main theme stylesheet
- shortcodes.css - shortcodes stylesheet
- font-awesome.css - The css file for font-awesome icons. To see all the available icons and instructions on how to use them
- flaticon.css - The css file for flaticon icons. To see all the available icons and instructions on how to use them
- themify-icons.css - The css file for themify icons. To see all the available icons and instructions on how to use them
- animate.css - animate stylesheet
- prettyPhoto.css - prettyPhoto stylesheet
- owl.carousel.css - owl.carousel stylesheet



Javascript Structure
- jquery.min.js - The jQuery Framework
- bootstrap.min.js - main js file that hook the supported scripts of Bootstrap v4.0.0-alpha.6 framework
- main.js - main script
- owl.carousel.js - The script that using for owl-slider
- jquery.prettyPhoto.js - The script that using for prettyPhoto Gallery
- numinate.min.js - The script that using for animated digits


Features
- Three Types Of Header Style
- Home-Shop Page with Shop-Inner Pages Are Included
- Unique Menu and Navigation Style
- 404 Page Included
- Fullscreen Image Background
- Halfscreen Image Background
- Youtube Background Video
- Fully Responsive
- Creative, Modern and Clean Design
- Easy to Customization CountDown
- Modern Cross Browser Support
- W3C Validate Code
- Google Fonts
- FontAwesome Icons
- Themify Icons
- Flaticon Icons
- Well Documented
- and much more features…
Faq
How can I change the "Logo"?
Make sure first you put your 'logo image' in the '/imges' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- site-branding -->'
- Update The 'logo-img' from there or, you can also use your Logo-Text.
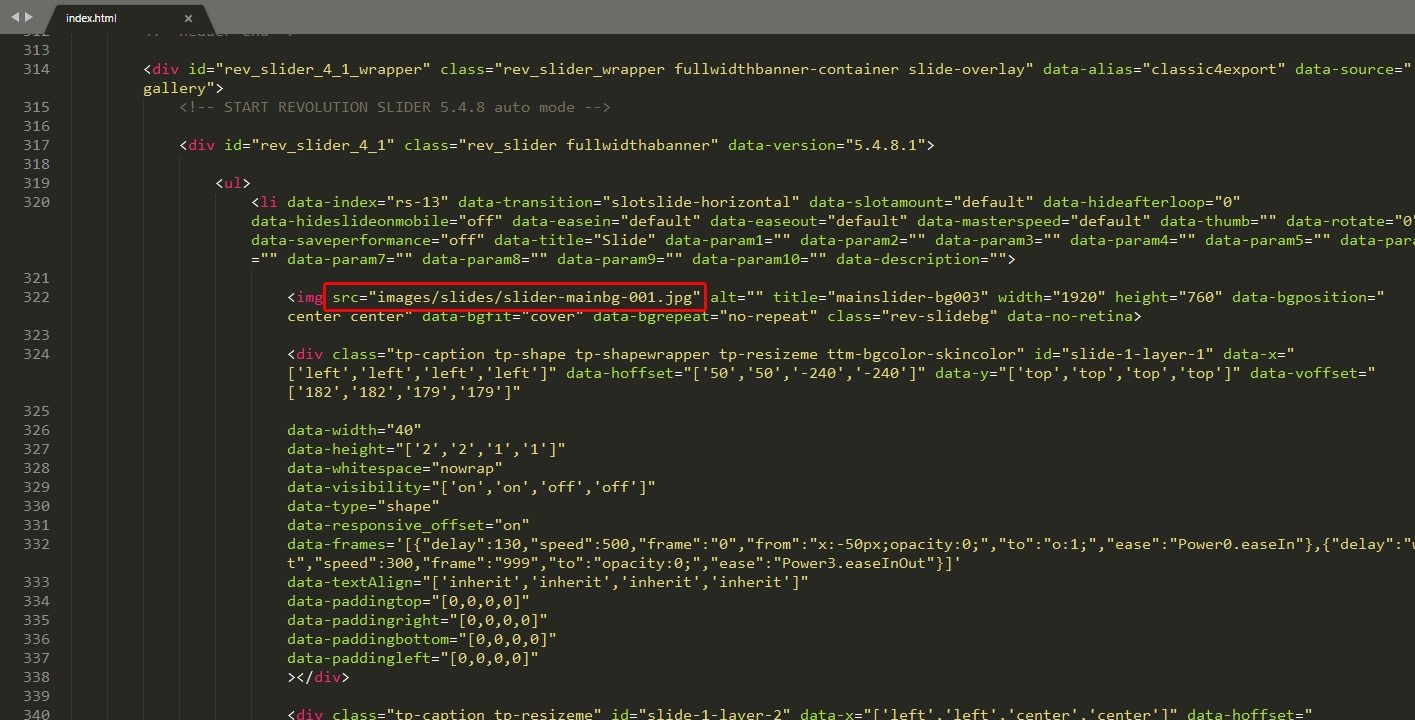
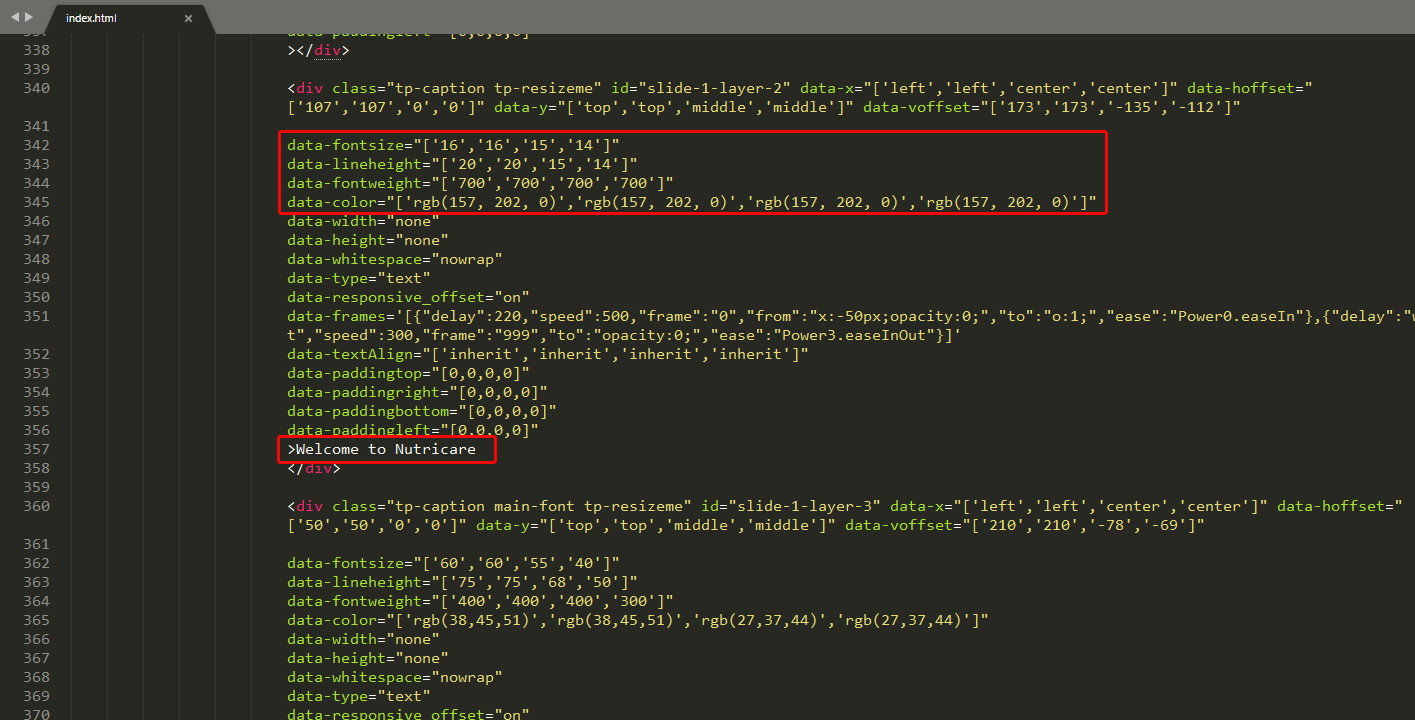
How can I change "Slider-Image and Text"?
Make sure first you put your 'slider images' in the '/imges/slides' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comments '<!-- START REVOLUTION SLIDER 5.4.8 auto mode -->'
- Update The 'Slider-Image' from there

- Update The 'Slider-Text' from there

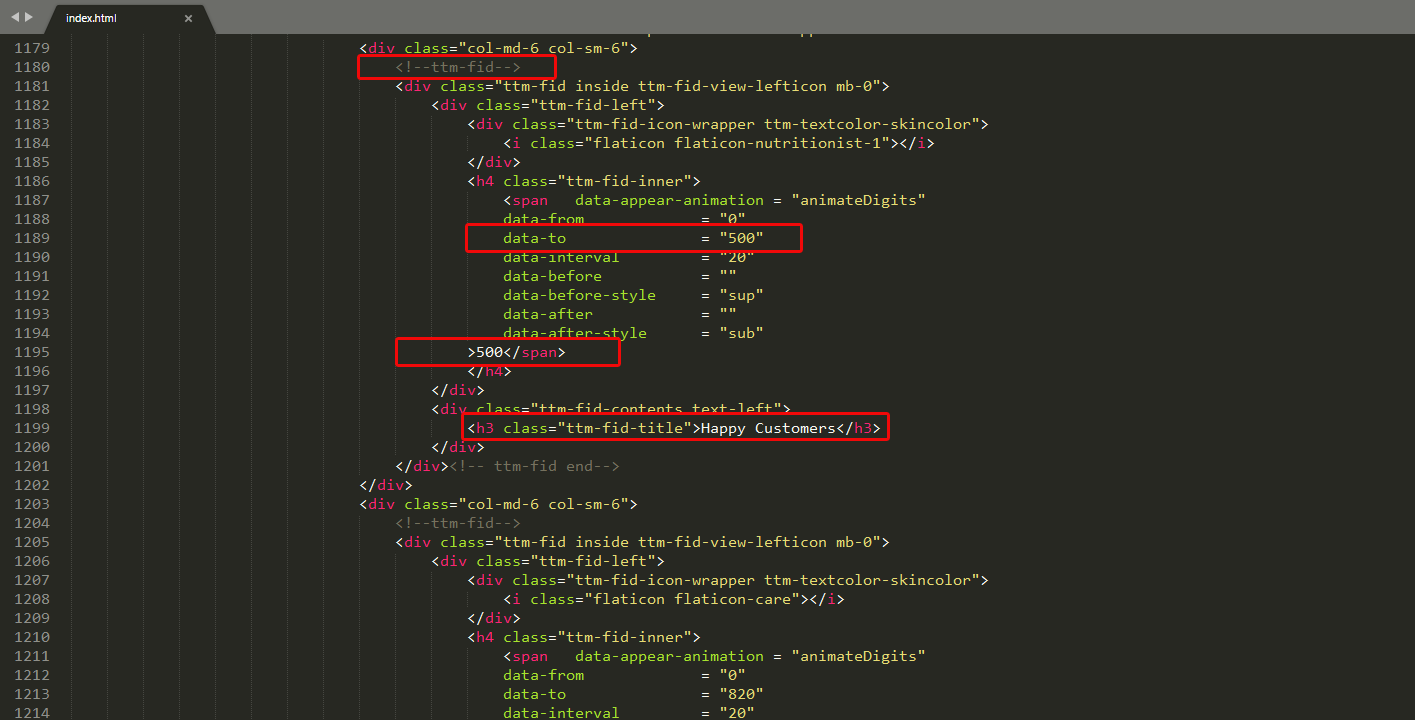
How can I change "animateDigits"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- ttm-fid-contents -->'
- Adjust The 'data-to = "500"' and '<span>500</span>' from there

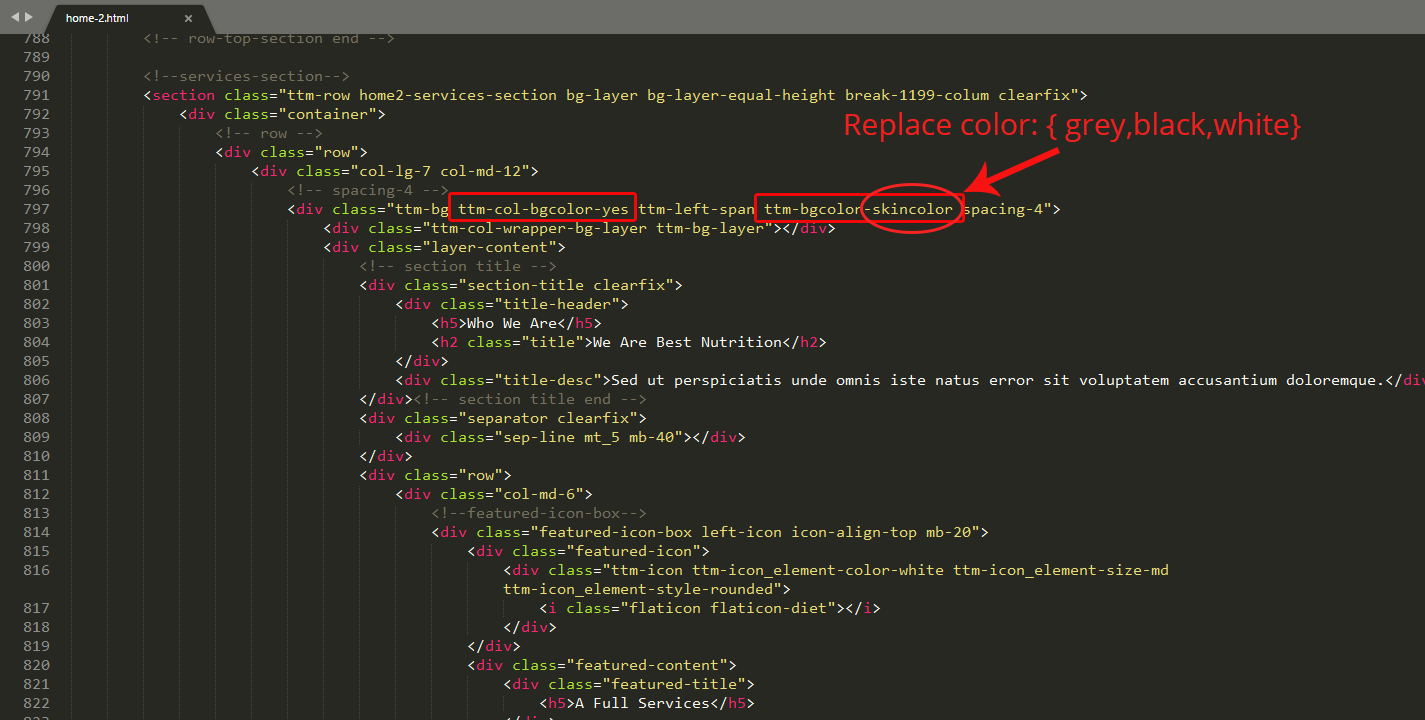
How can I change "background-color" ( ttm-bgcolor-grey ( row-background-color ) / ttm-col-bgcolor (colum-background-color)"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search the class '< "-bgcolor-". (Four types color-option : skincolor, darkgrey, grey )
- Replace color( Any-One ) of them.

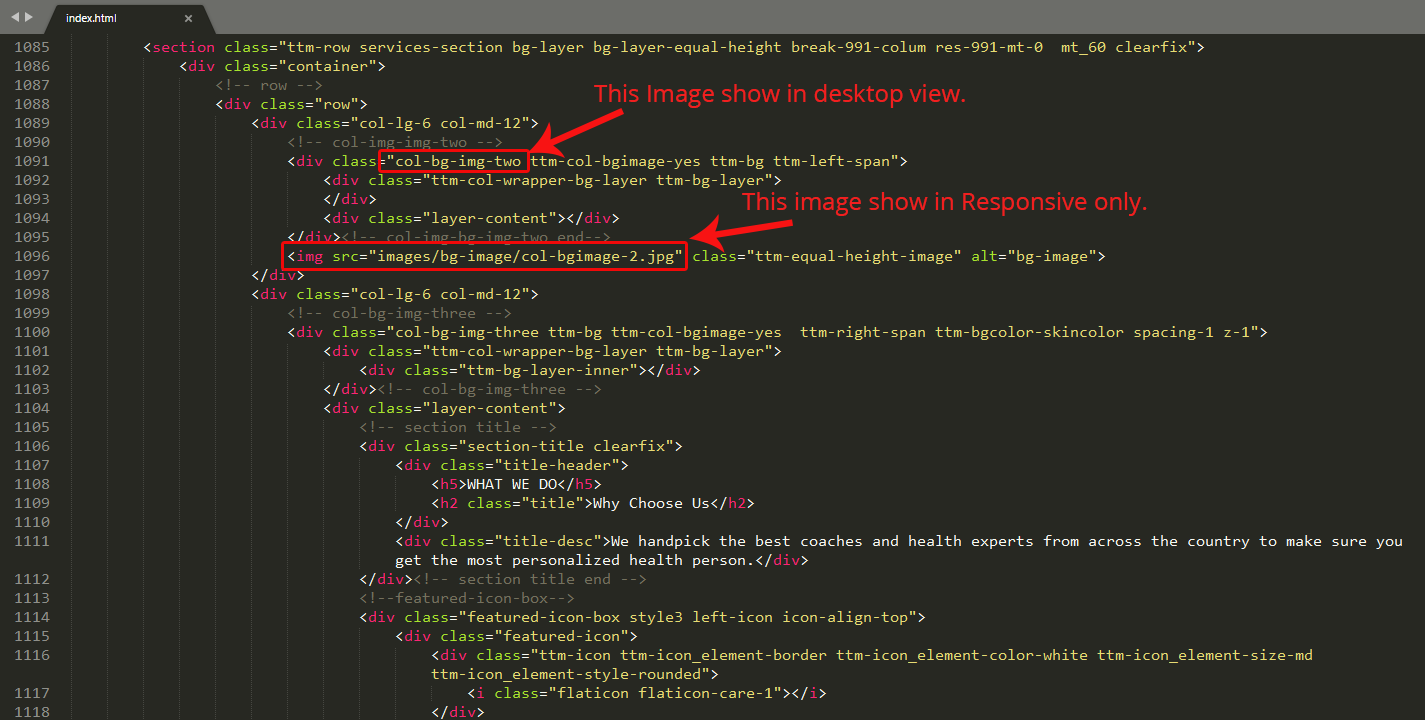
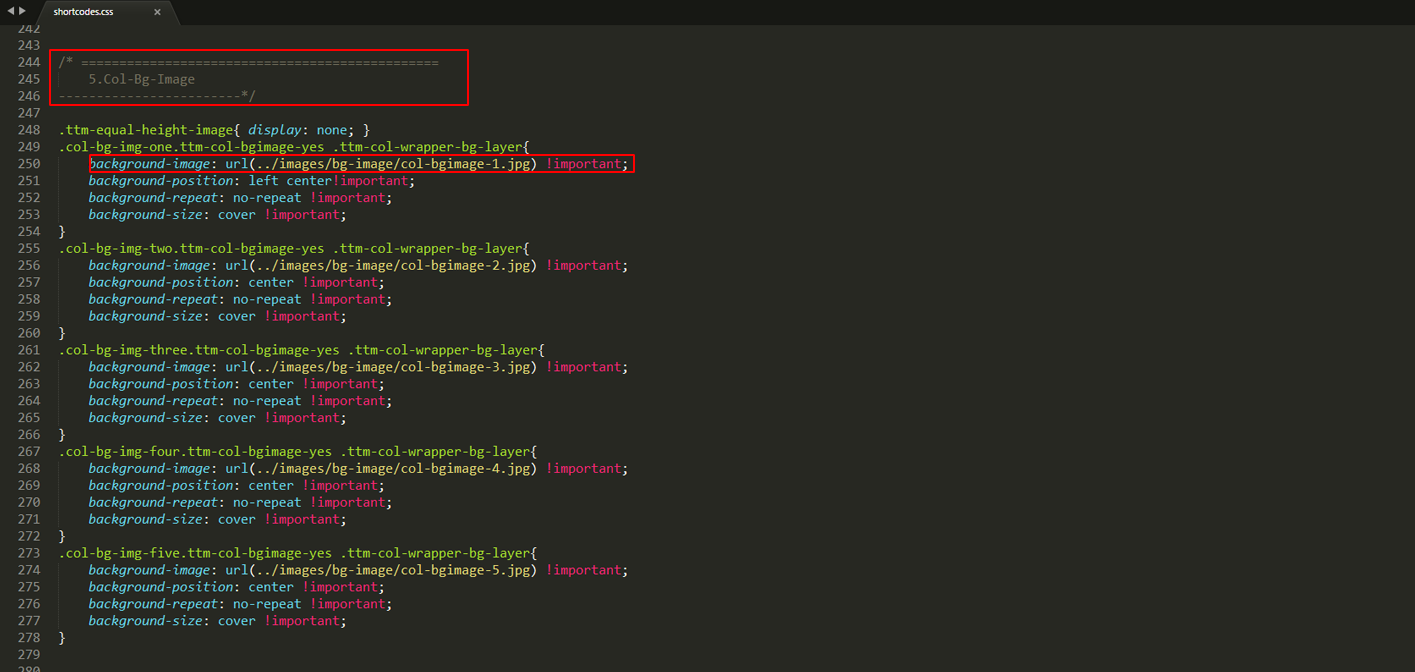
How can I change "col-bg-img(colum-background-image)"?
- Open Up your Desired '.html' file. (For Example, 'index.html') and also open 'shortcodes.css'.
- Then Search For the Comment '<-- col-bg-img-( or -- col-bg-img-one -- // like -one, -two, -three )>' and '/* Col-Bg-Image ' on shortcodes.css
- Update The 'Link' on index.html.

- Update The 'Image Links' on shortcodes.css

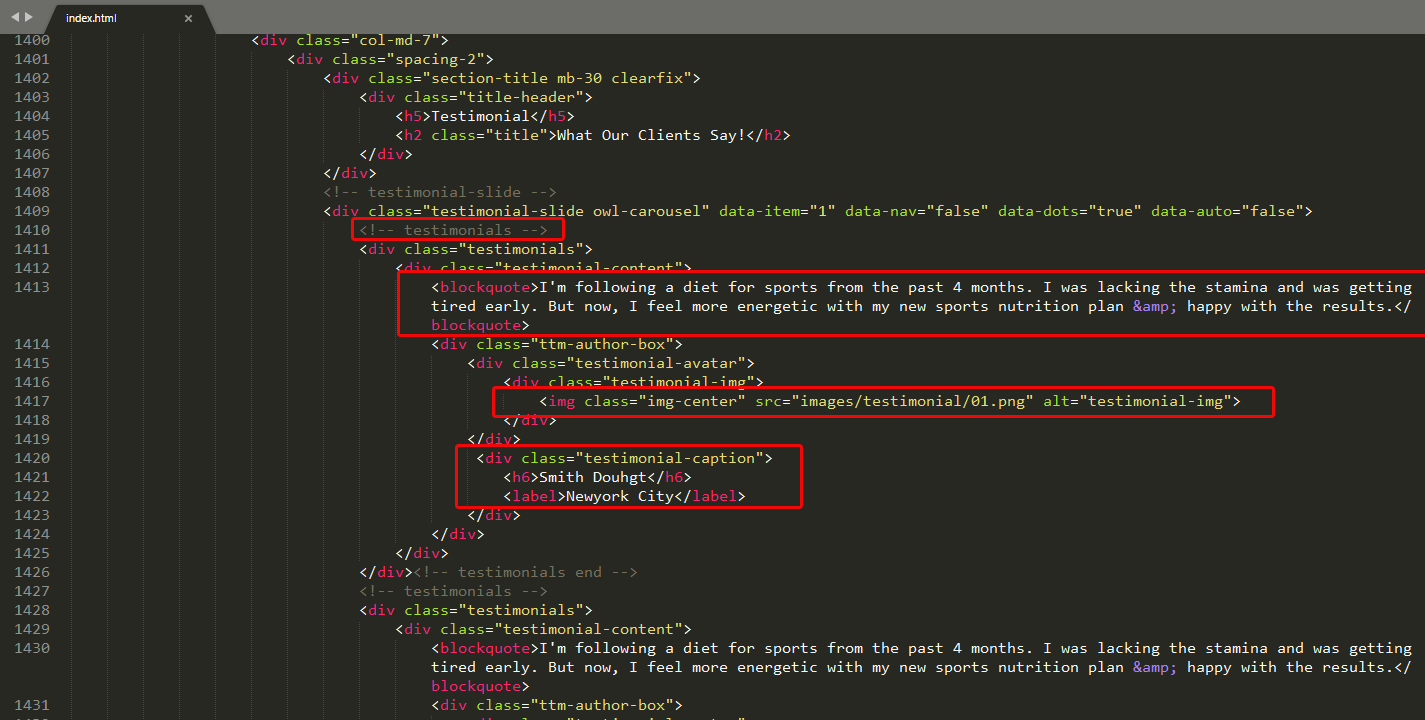
How can I change "Testimonial Text and Image"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- testimonials -->'
- Update The Image Links 'images/thumbnail/01.jpg' from there

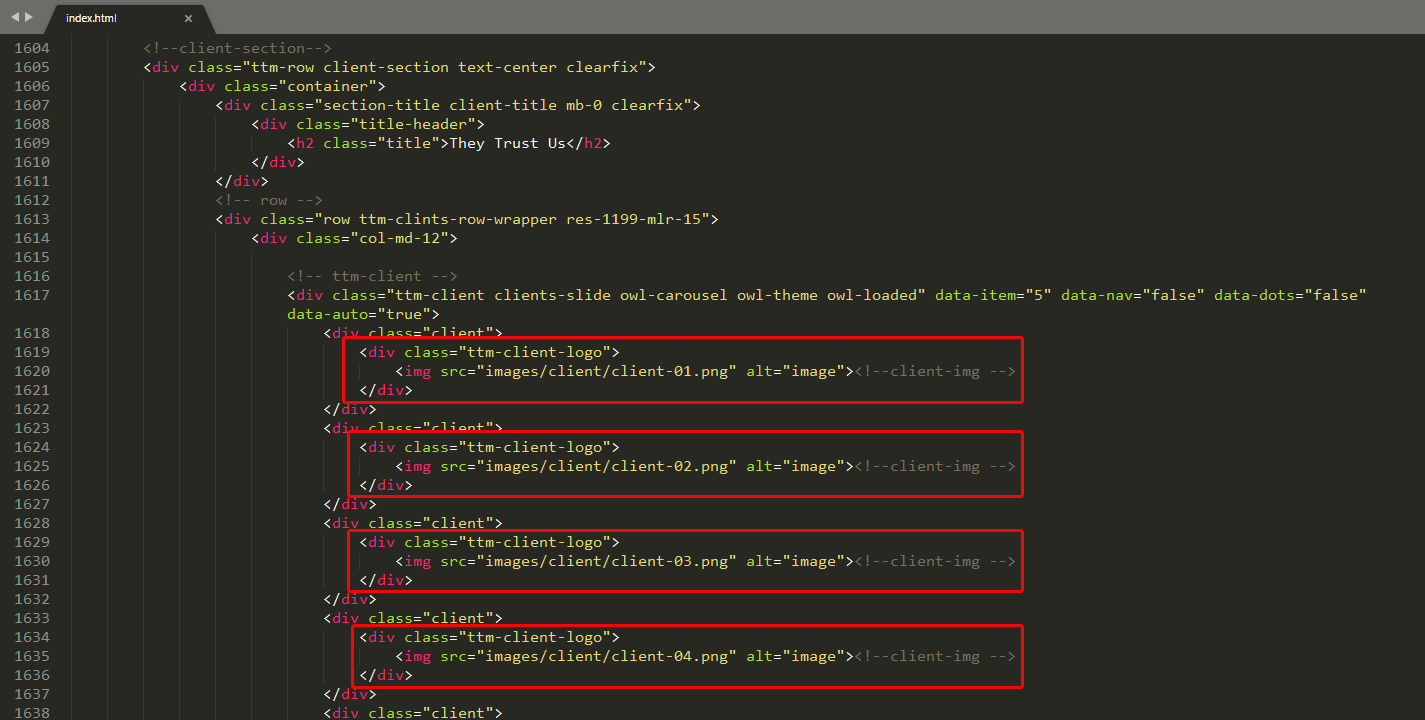
How can I change "Clients/Brands Logo"?
Make sure first you put your 'images' in the '/imgages/client/' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Update The 'Image Links and data-tooltip text' from there

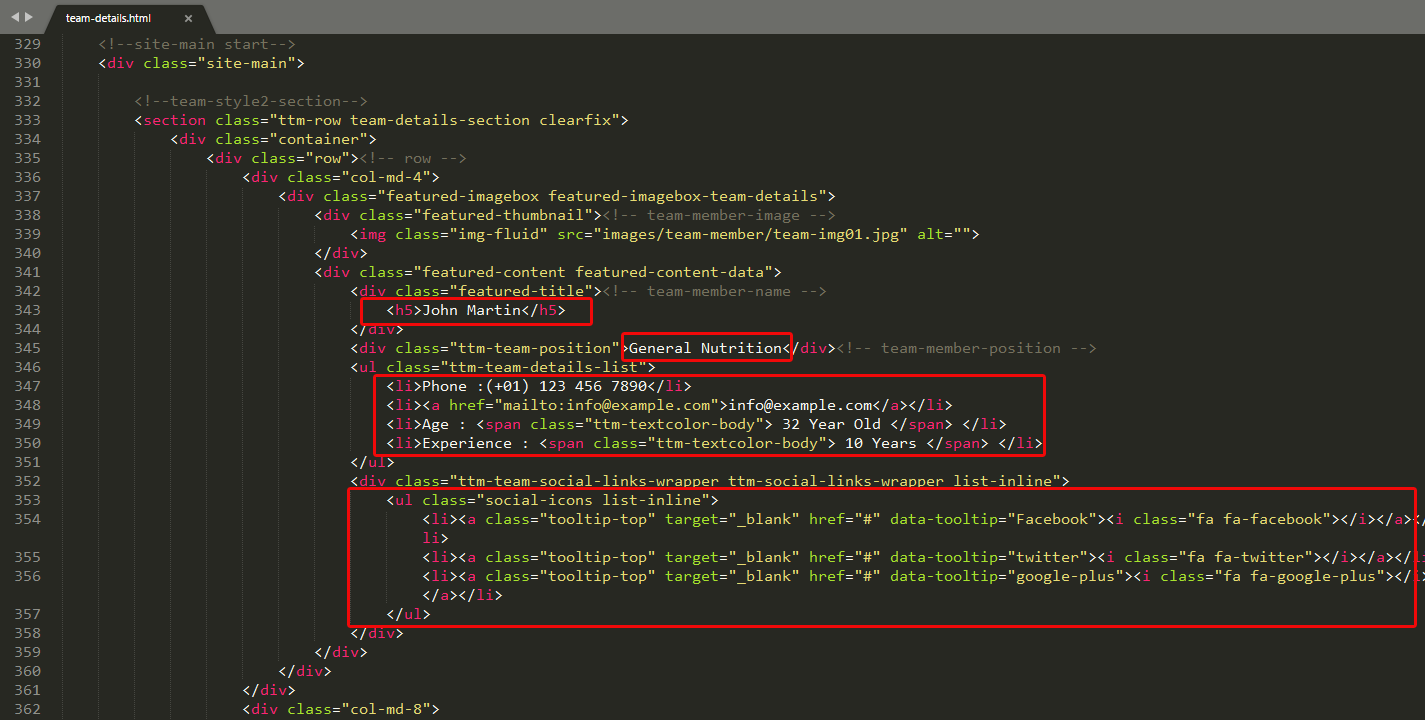
How can I change "Name, Image, Designation and Social Links"(For Team_deatils)
Make sure first you put your 'images' in the '/images/team' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- team-member-image/name/position -->'
- Update The 'Image Links and data-tooltip text' from there

Source And Creadits
- All 'images' used on the demo site is for demonstration purposes only and are not included in the main download file.
- All Images Collected From 'Google Image Search'
- Google Fonts ("Titillium Web", "Open Sans") - http://www.google.com/webfonts
- Font Awesome - http://fontawesome.io/
- Themify - http://themify.me//
- flaticon - http://www.flaticon.com/