Joblet
Joblet - Job Recruitment Services HTML Template
- created: 03/09/2024
- by: PreyanTechnosys
- www.preyantechnosys.com
Thank you for purchasing this template. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Folder Structure
When you unpack downloaded archive from ThemeForest.net you'll get folder containing 3 folders
Here they are, sorted alphabetically:
- HTML - Main folder for template
- Documentation - Documentation for joblet site template
- PSD - Coming soon...
Show content
- when editing html and css files utilities like firebug (free firefox plugin) are great helpers. With them you can easily find element style, even the stylesheet name and line number where the inspected style rule is.
- use your favorite text editor. Editor, that highlights syntax is good choice, Pspad(free) or Notepad++(free) might be enough.
- any common browser like Mozilla Firefox(free)...
- look for some FTP program - filezilla(free)...
Installation
Assuming that html website is already set. the next step is to install the Template.
- Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
- Browse to required directory (Normally public_html)
- Upload the files inside '/joblet' folder.
Template Structure
The detailed structure of html files and folders
- __ /index.html
- __ /about-us.html
- __ /service.html
- __ /our-team.html
- __ /team-details.html
- __ /contact-us.html
- __ /career.html
- __ /terms-and-condition.html
- __ /faq.html
- __ /404-page.html
- __ /job-list-left-sidebar.html
- __ /job-list-right-sidebar.html
- __ /job-list-full-width.html
- __ /job-grid-col-2.html
- __ /job-grid-col-3.html
- __ /job-single-page.html
- __ /job-category.html
- __ /job-location.html
- __ /company-list-left-sidebar.html
- __ /company-list-right-sidebar.html
- __ /company-list-full-width.html
- __ /company-list-grid-2.html
- __ /company-list-grid-3.html
- __ /company-single-page.html
- __ /candidate-list-left-sidebar.html
- __ /candidate-list-right-sidebar.html
- __ /candidadte-list-full-width.html
- __ /candidate-grid-col-2.html
- __ /candidate-single-page.html
- __ /blog-grid-col-2.html
- __ /blog-grid-col-3.html
- __ /blog-grid-col-4.html
- __ /single-with-right-sidebar.html
- __ /single-with-left-sidebar.html
- __ /single-width-full-width.html
- css - all .css files are in ( css - Folder)
- fonts - all fonts( Fontello / Flaticon / FontAwesome / themify ) files are in( fonts - Folder)
- images - all images are in ( images - Folder)
- js - all .js files are ( js - Folder)
Html Structure
If you would like to edit the layout of any elements in whole template, you would do the following:
Open any '.html' or, '.css', so that is extremely easy to change any html markup and css attributes. Simply find the related and commented heading in the html or, css file and make your magic.
Css Structure
"Joblet" using the following CSS files:
- all.min.css - The css file for font-awesome icons.
- animate.css - animate stylesheet
- bootstrap.css - grid structure based on Bootstrap Framework
- flaticon.css - The css file for flaticon icons.
- fontello.css - The css file for fontello icons.
- main.css - main Template stylesheet
- megamenu.css - For submenu
- prettyPhoto.css - prettyPhoto stylesheet
- aos.css - For animation
- responsive.css - For responsive webpage
- shortcodes.css - shortcodes stylesheet
- slick.css - slick stylesheet
- themify-icons.css - The css file for themify icons.
- twentytwenty.css - The css file for coverbox animations.
Javascript Structure
- bootstrap.js - main js file that hook the supported scripts of Bootstrap v5.3.2 framework
- circle-progress.min.js - Circle progressbar
- imagesloaded.min.js - Easy image loading
- jquery.easing.js - For jqwery timing animations
- jquery.lettering.min.js - For a Letter Control with Lettering.
- jquery.prettyPhoto.min.js - For gallery image view
- aos.js - For animation
- jquery-3.7.1.min.js - The jQuery Framework
- jquery-migrate-3.4.1.min.js - The jQuery Framework
- jquery-isotope.js - For Tab
- jquery-validate.js - For Jqwery Validation
- jquery-waypoints.js - For Scrolling
- main.js - main Template javascript
- numinate.min.js - The script that using for animated digits
- slick.min.js - The script that using for slick-slider
- swiper-bundle.min.js - that brings static type checking to JavaScript.
Features
- Multi Templates Included
- Unique Mega-Menu and Navigation Style
- 404 Page Included
- Fullscreen Image Background
- Halfscreen Image Background
- Fully Responsive
- Creative, Modern and Clean Design
- Easy to Customization CountDown
- Modern Cross Browser Support
- W3C Validate Code
- Google Fonts
- FontAwesome Icons
- Themify Icons
- Flaticon Icons
- Well Documented
- and much more features…
Faq
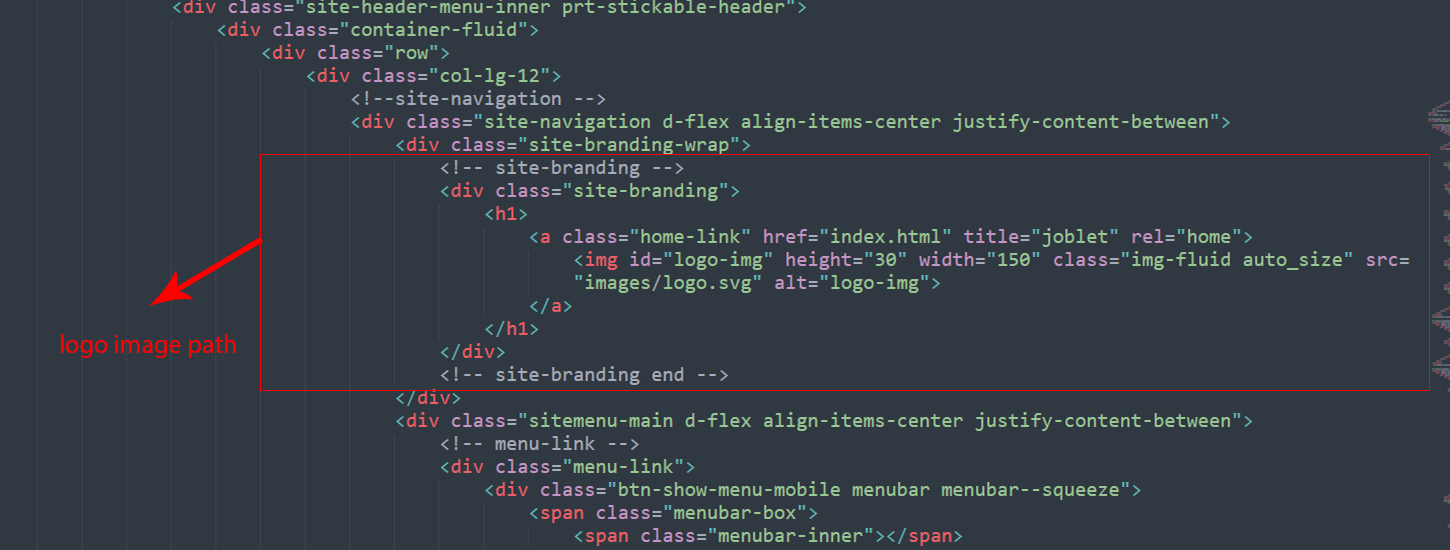
How can I change the "Logo"?
Make sure first you put your 'logo image' in the '/imges' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- site-branding -->'
- Update The 'logo-img' from there or, you can also use your Logo-Text.

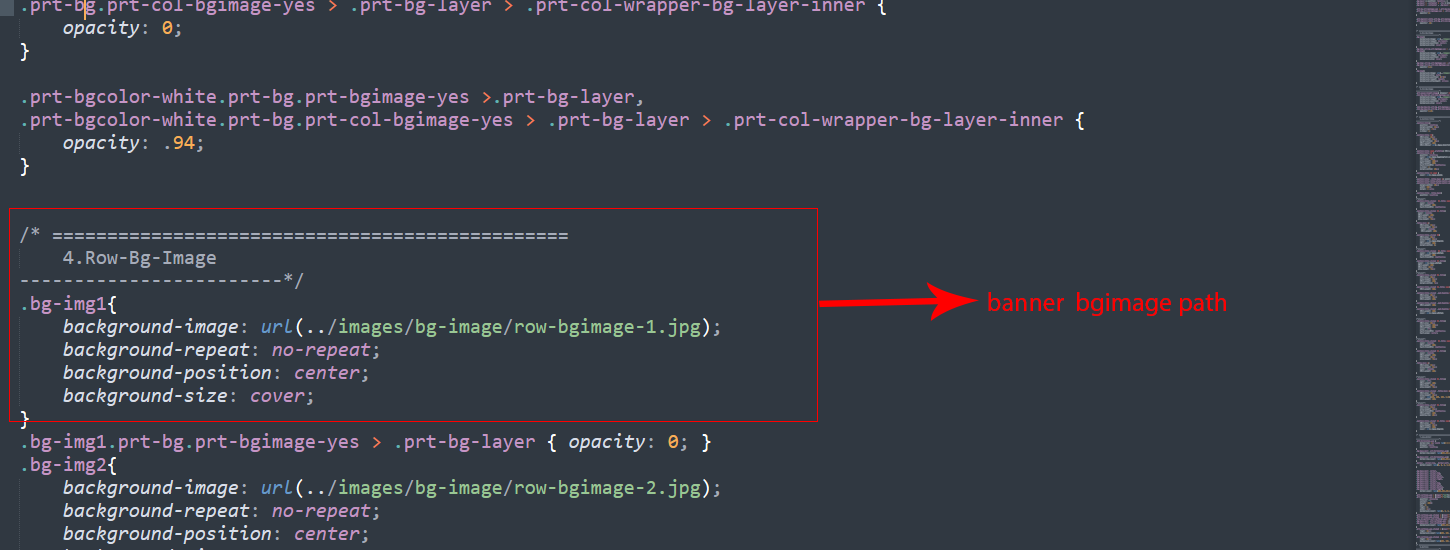
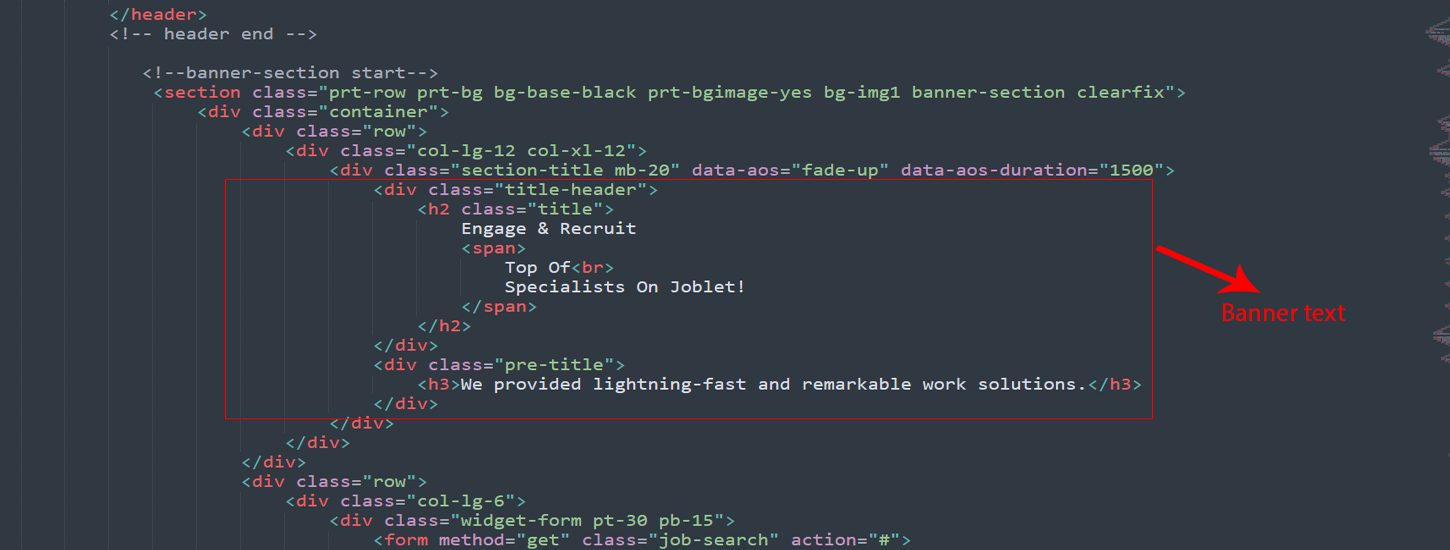
How can I change "Banner-Image and Text"?
Make sure first you put your 'Banner images' in the '/imges/banner' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comments '<!-- banner-section start-->'
- Update The 'banner-Image' from there

- Update The 'Slider-Text' from there

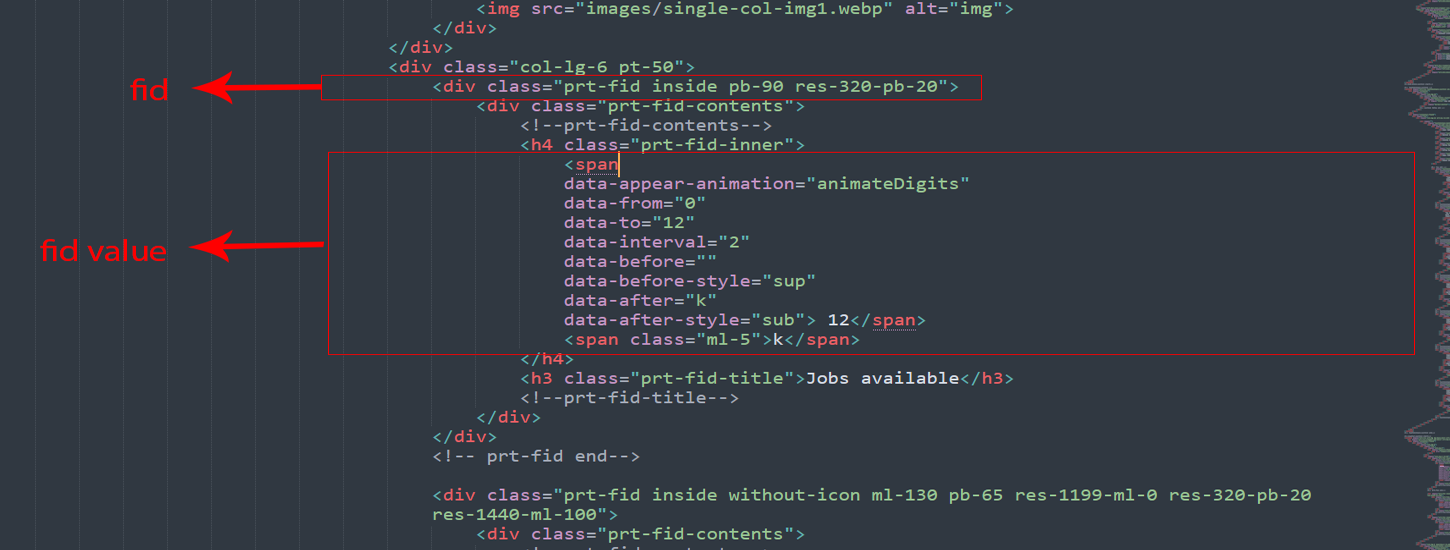
How can I change "animateDigits"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- prt-fid -->'
- Adjust The 'data-to = "30"' and '<span>30</span>' from there

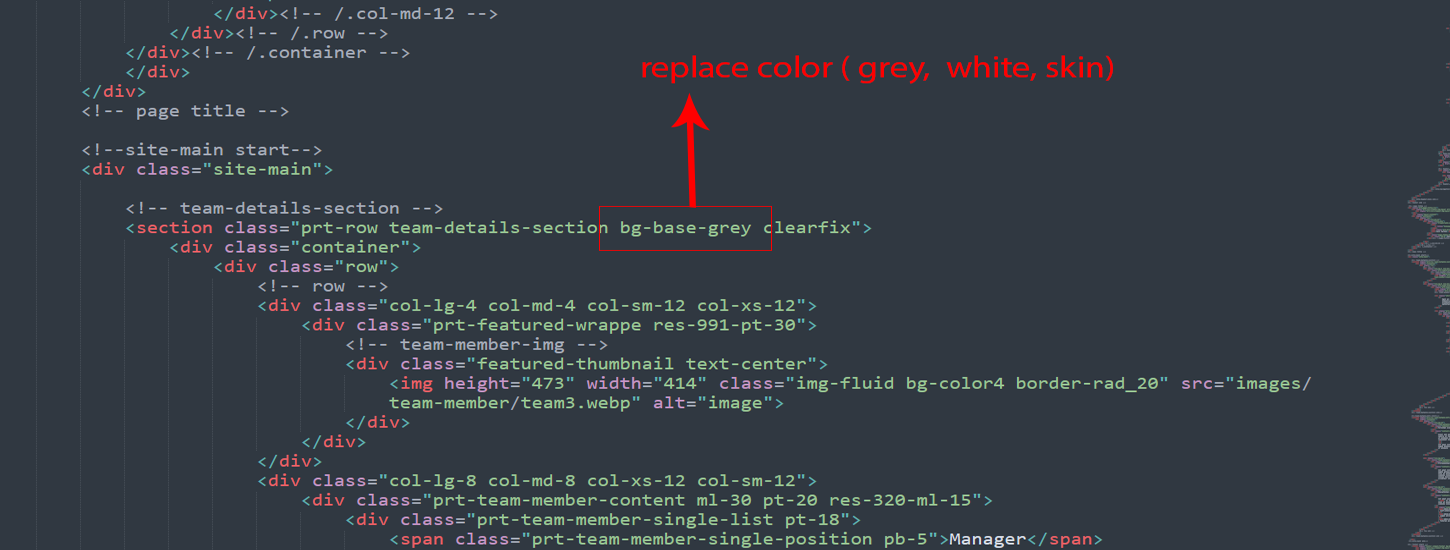
How can I change "background-color" ( prt-bgcolor-dark ( row-background-color ) / prt-col-bgcolor (colum-background-color)"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search the class '< "-bgcolor-". (Four types color-option : white, skincolor, darkgrey, grey )
- Replace color( Any-One ) of them.

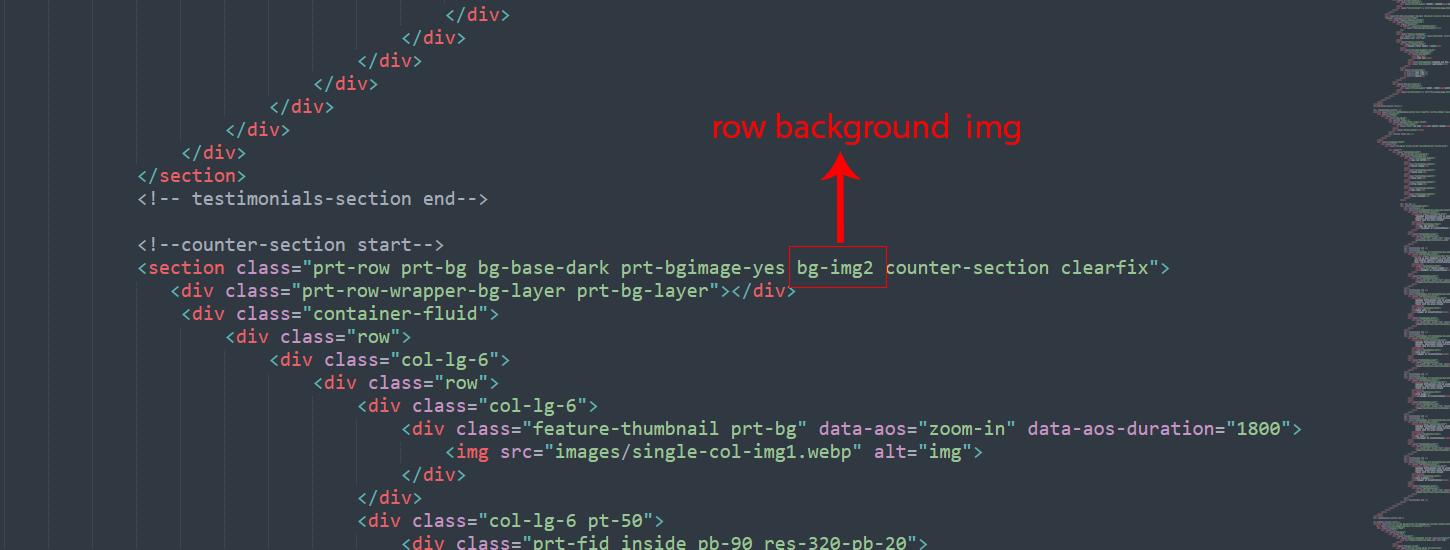
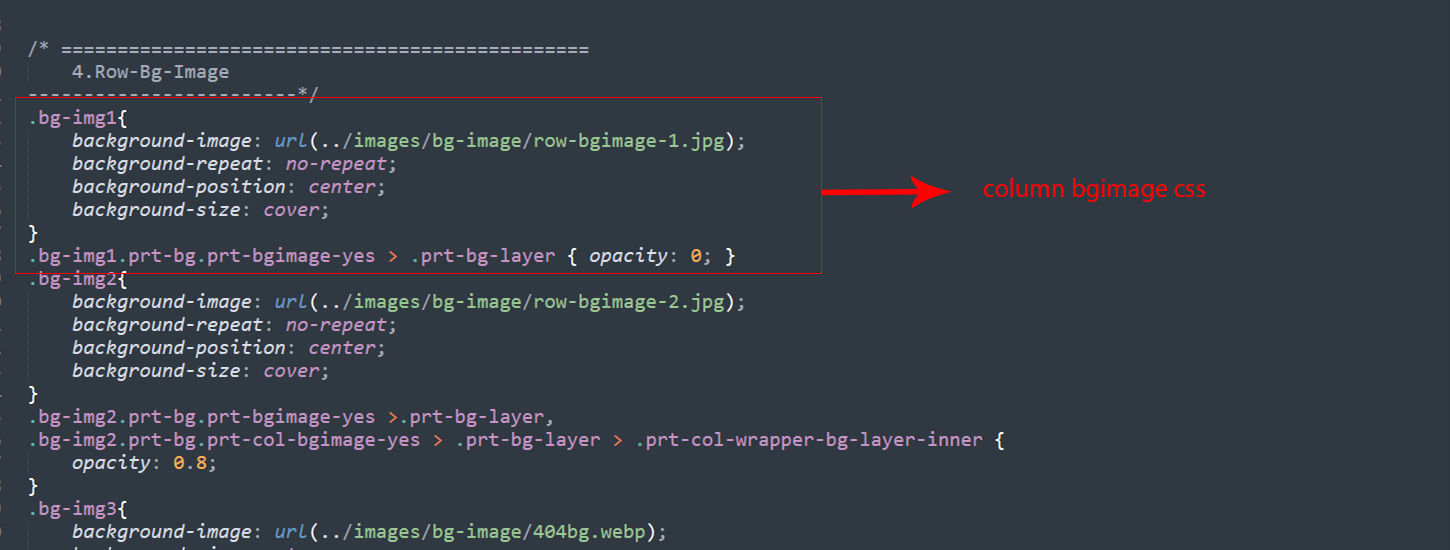
How can I change "col-bg-img(colum-background-image)"?
- Open Up your Desired '.html' file. (For Example, 'index.html') and also open 'shortcodes.css'.
- Then Search For the Comment '<-- col-bg-img-( or -- col-bg-img-one -- // like -one, -two, -three )>' and '/* Col-Bg-Image ' on shortcodes.css
- Update The 'Link' on index.html.

- Update The 'Image Links' on shortcodes.css

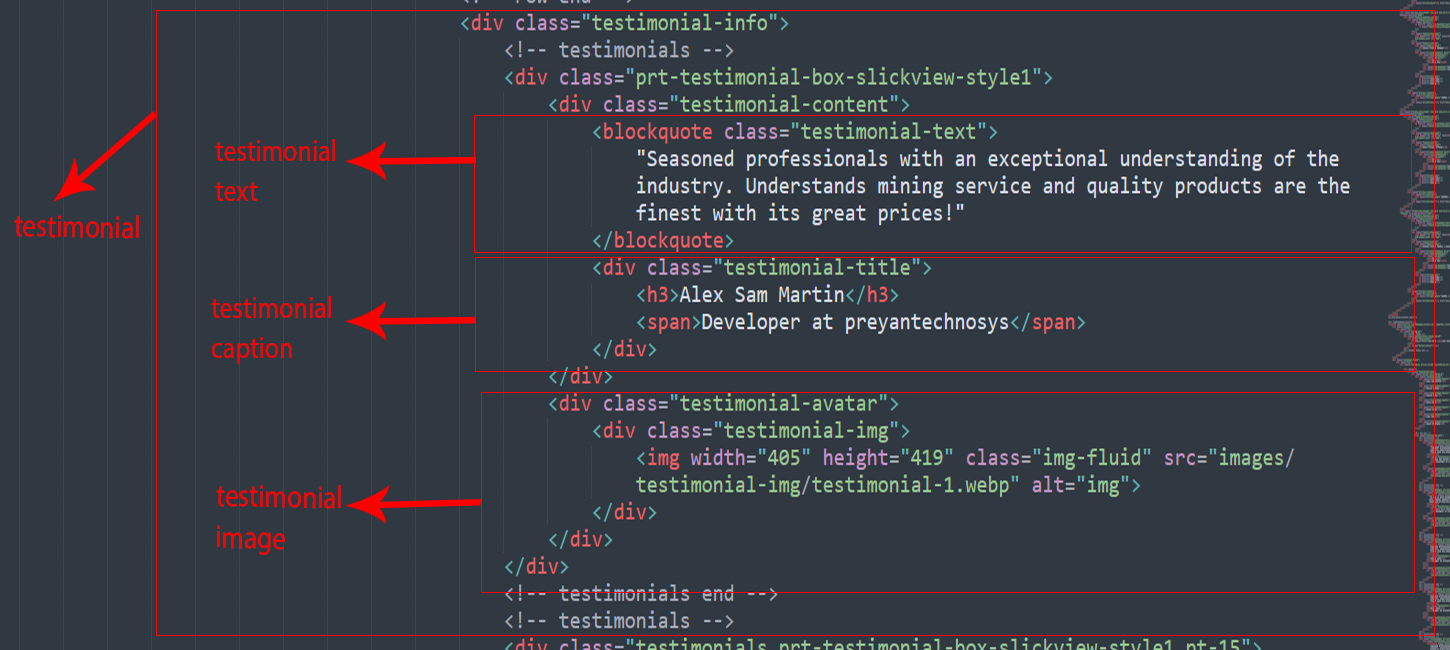
How can I change "Testimonial Text and Image"?
- Open Up your Desired '.html' file. (For Example, 'index.html')
- Then Search For the Comment '<!-- testimonials -->'
- Update The Image Links 'images/thumbnail/01.webp' from there

How can I change "Name, Image, Designation and Social Links"(For Team_deatils)
Make sure first you put your 'images' in the '/images/team' folder.
- Open Up your Desired '.html' file. (For Example, 'index.html')
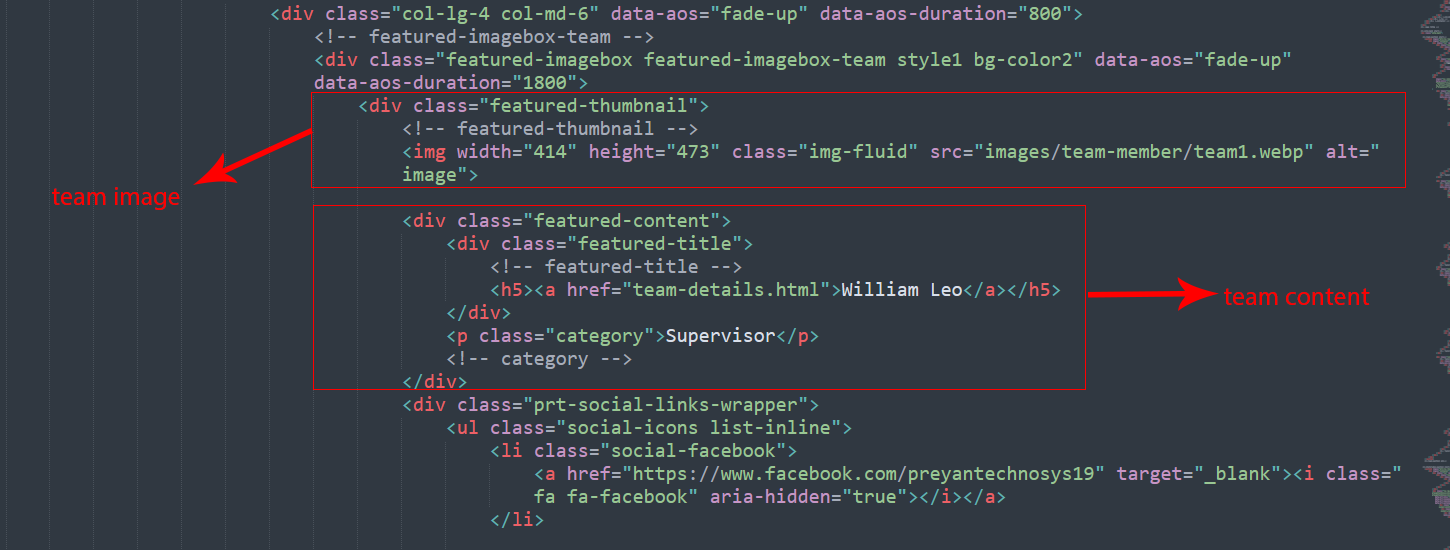
- Then Search For the Comment '<!-- featured-imagebox-team -->'
- Update The 'Image Links and team-details text' from there

Source And Credits
- All 'images' used on the demo site is for demonstration purposes only and are not included in the main download file.
- All Images Collected From 'Google Image Search'
- Google Fonts - "Jost" - http://www.google.com/webfonts
- Google Fonts - "EB Garamond" - http://www.google.com/webfonts
- Font Awesome - https://fontawesome.com/
- Themify - https://themify.me/
- flaticon - https://www.flaticon.com/