Cleano
Cleano - Dry Cleaning & Laundry Service React Template
- created: 27/03/2023
- by: preyantechnosys
- preyantechnosys.com
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
Features
- Build on React Platform (v16.17.1)
- No jQuery Dependency
- 3 Home Variations
- Added Blog Pages View
- Build with Bootstrap 5.0.2
- Made with SASS(SCSS)
- Google font include
- Font Awesome Icons
- Themify Icons
- Flaticon Icons
- Fully Responsive Design
- W3C Validated Code
- Clean Code
- Cross Browser Support
- Well Documented
- Free Updates...
Getting Started
Installation
Your computer must have installed nodejs and yarn to run this template. You can download Node.js from https://nodejs.org and yarn from https://yarnpkg.com/lang/en/docs/install/. NPM comes bundled with Node.js
Install Npm/Yarn Packages
-
First unzip
Cleano.zipyou will find two folders includingCleano(this is your root folder). Open this folder with VS(Visual Studio) Code or any other you like. And follow step below. -
NPM/YARN : You must have to run
npm installoryarn installpackages. You can do this by running npm/yarn install from the root of your project to install all the necessary dependencies.
Development server
-
Run
yarn startornpm start&Click logofrom the root of your project to start a dev server. Navigate to http://localhost:3000/. The app will automatically reload if you change any of the source files.
Build for production and launch server
- Run
yarn buildornpm run buildto build the project. The build artifacts will be stored in the build/ directory.
Eject
-
Run
yarn ejectornpm ejectIf you are not satisfied with the default configuration. Note: this is a one-way operation. Once you eject, you can’t go back!
Folder Structure
The detailed structure of react files and folders
cleano
├───public
│ ├───images
│ ├───.htaccess
│ ├───favicon.ico
│ ├───index.html
│ ├───manifest.json
│ ├───robots.txt
│ │
├───src
│ ├───components
| │ ├───banner
| │ ├───layout
│ ├───css
| │ ├───vendor
│ ├───fonts
│ ├───pages
│ ├───scss
| │ ├───base
| │ ├───layout
| │ ├───pages
| │ ├───utilities
| │ ├───shortcode
| │ ├───style
│ ├───App.css
│ ├───App.js
| ├───App.test
│ ├───index.js
│ ├───index.scss
│ ├───reportWebVitals.js
│ ├───setupTests.js
│ │
├───.gitignore
├───package-lock.json
└───package.json
Code Structure
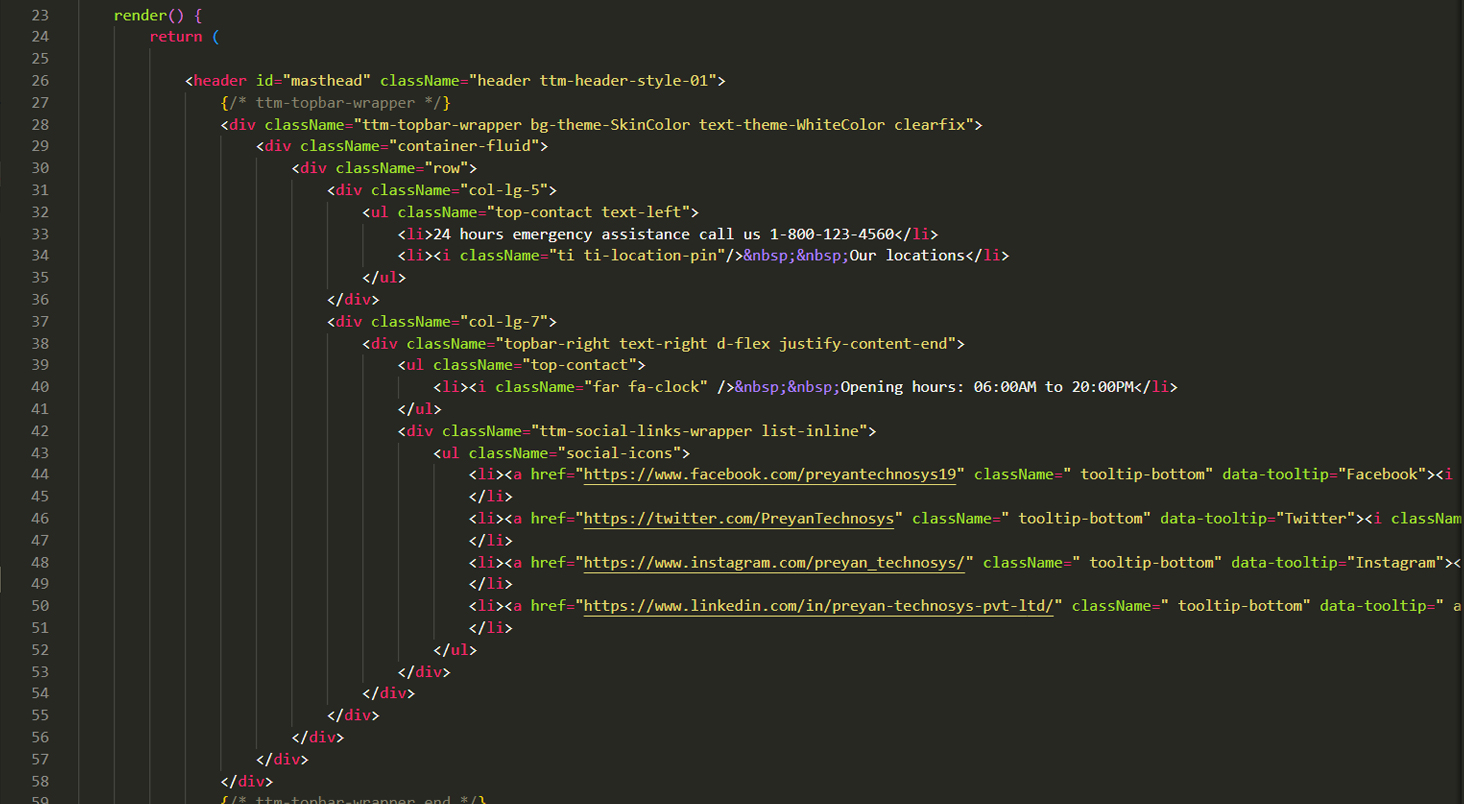
Header Structure
cleano/src/components/layout/header.js

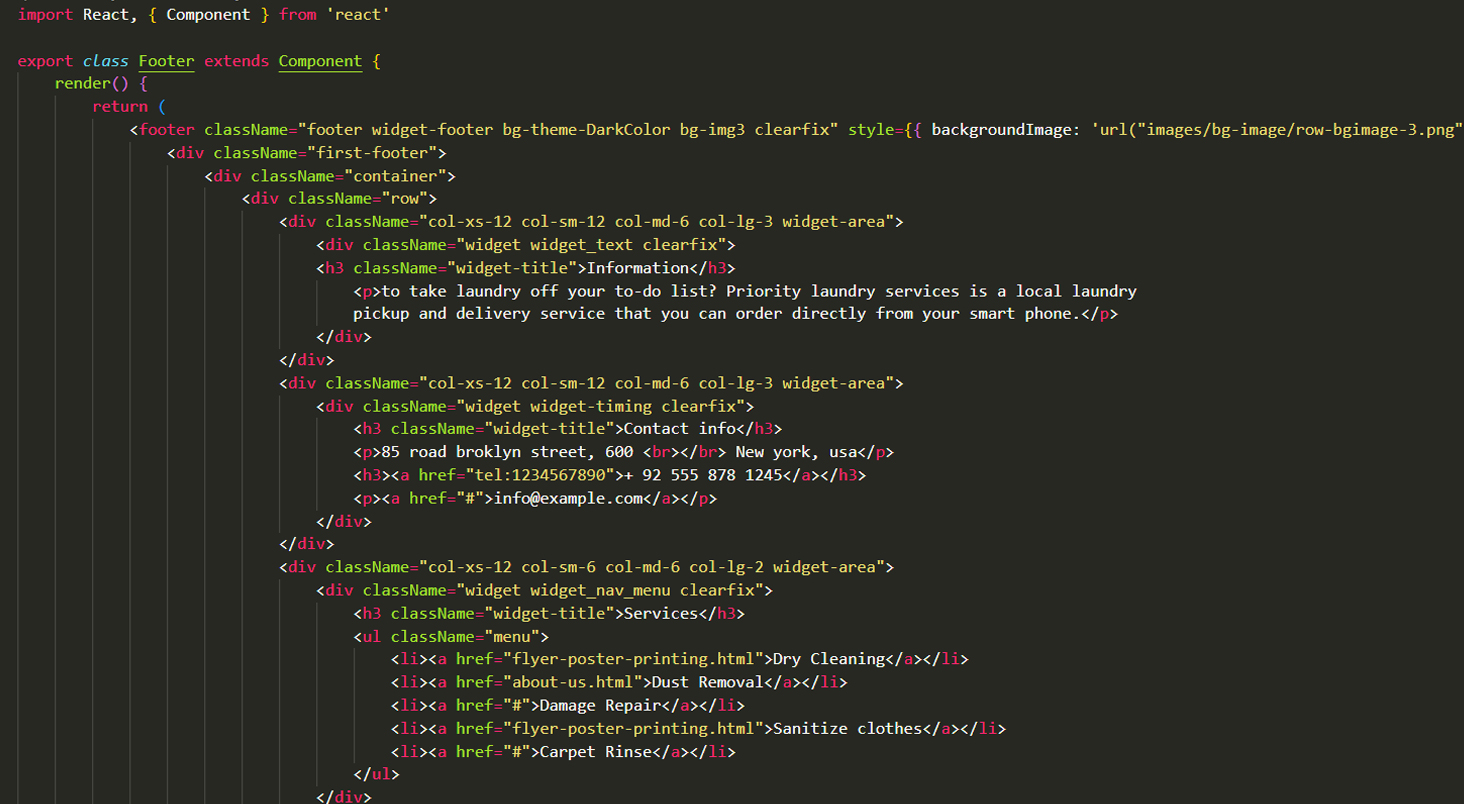
Footer Structure
cleano/src/components/layout/footer.js

Faq
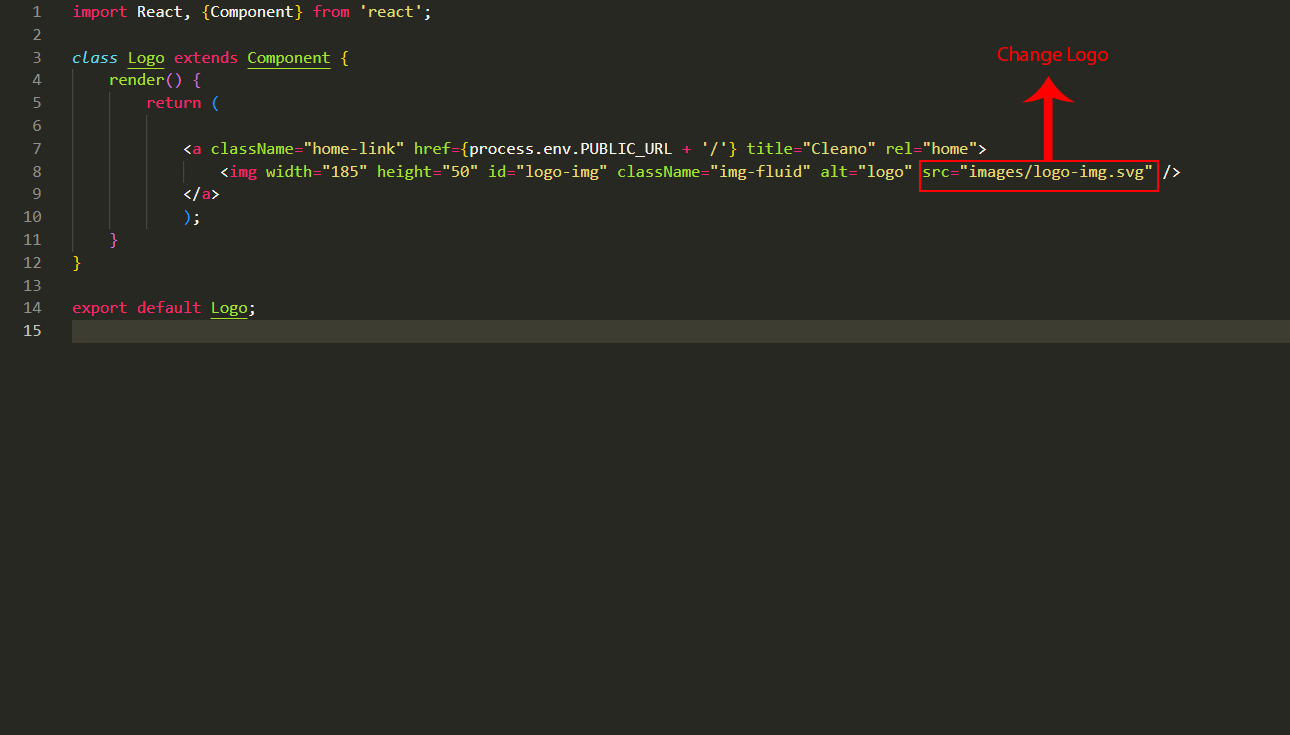
How can I change the "Logo"?
cleano/src/components/layout/header.js

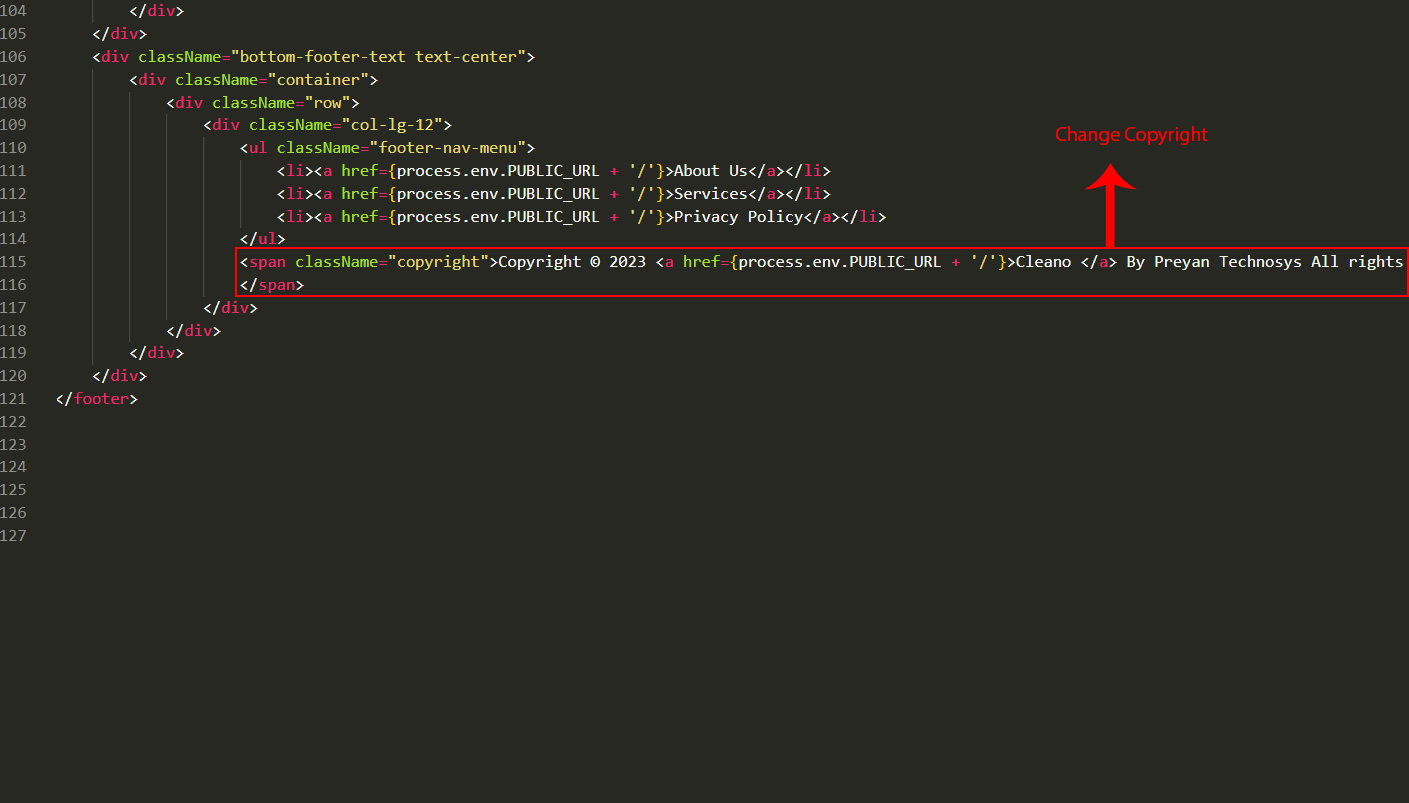
How can I change the "Copyright"?
cleano/src/components/layout/footer.js

Source And Creadits
Photos :
- All 'images' used on the demo site is for demonstration purposes only and are not included in the main download file.
- All Images Collected From 'Google Image Search'
Fonts :
- Google Fonts - "Syne" - http://www.google.com/webfonts
- Font Awesome - http://fontawesome.io/
- Themify - http://themify.me//
- flaticon - http://www.flaticon.com/
Frameworks / Scripts :
Plugins :