Welcome to Softesa - WordPress Theme Documentation.
Thank you for purchasing this theme. If you have any questions that are beyond the scope of this help file, feel free to contact us via our Support ticket system. We will do our best to answer you in shortest of time (24-48 hours usually).
If you are a total newbie in WordPress, please head up to Overview with WordPress section which contains basic steps of WordPress.
Theme Requirements
To use Softesa, make sure your hosting provider is running the following software:
- WordPress 5.7 or higher.
- PHP 7 or greater. WordPress officially suggests to use PHP 7.2.
- MySQL 5.6 or greater OR MariaDB version 10.0 or greater.
Attention Please make sure you have latest version of WordPress installed. Also please see WordPress offical page for minimum requirements.
Javascript must be enabled on browsers viewing this theme. Though non-javascript browsers are supported, this is necessary for full-feature experience.
Recommended PHP Limits
Many issues that you may run into such as: white screen, demo content fails when importing,
empty page content and other similar issues are all related to low PHP configuration limits.
The solution is to increase the PHP limits. You can do this on your own, or contact your web
host and ask them to increase those limits to a minimum as follows:
max_execution_time 300memory_limit 256Mpost_max_size 64Mupload_max_filesize 32Mmax_input_time 300max_input_vars 3000
Also consider upgrading your PHP version to the
latest
version, the newer the better.
WordPress Information
To install this theme you must have a working version of WordPress already installed. If you
need help installing WordPress, follow the instructions in WordPress Codex
or you can watch the. Below are ll the useful links for WordPress information.
What's included
When you purchase our theme from Envato market site, you need to download the Softesa files from your account. The Main Files contain everything, the Installable WordPress Theme is just the installable WordPress theme file. Below is a full list of everything that is included when you download the main
files, along with a brief description of each item.
-
Installable WordPress file only. You can upload this file when you
install the theme.
-
All files and documentation (full zip folder). You will need to
extract and locate the installable WordPress file to upload when you install the theme.
Theme Installation
There are 2 main ways to upload the theme, Just follow these steps.
Assuming that WordPress website is already set (for setting up WordPress blog refer to WordPress set up documentation at http://codex.wordpress.org/Getting_Started_with_WordPress#Installation, the next step is to install the theme. There are 2 main ways to upload the theme:
Install theme via FTP
Use an FTP client such as FileZilla, FireFTP or Cyberduck (if you are a Mac user) to connect to your hosting account.
To manually upload your new WordPress theme, login with your
credentials to your website and locate the wp-content folder in your
WordPress install files. Upload the un-zipped 'softesa' folder
into the: wp-content/themes folder.
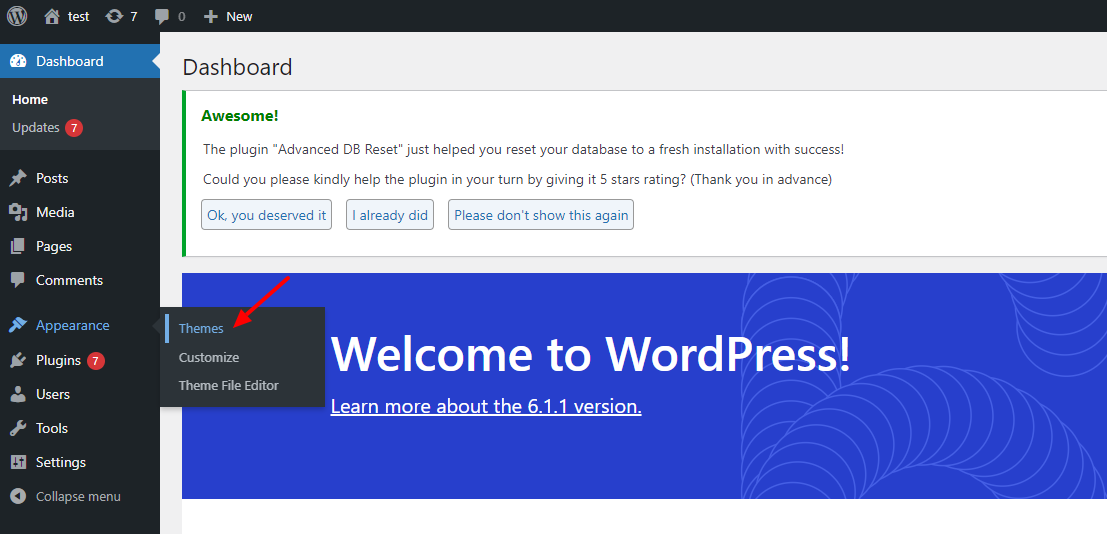
Once uploaded, activate the theme by heading to the “Themes” menu in
the WordPress Dashboard. Locate the softesa Theme and hit “Activate”.
The theme files will be stored on your server in the
wp-content/themes/ location.
Note: Please make sure that the main files of the theme are contained within just one folder.
Thus, the right way to locate your theme files is for example /wp-content/themes/softesa/ but not /wp-content/themes/softesa/softesa/.
When uploading your theme with the installer, please ensure you are
uploading the theme .zip file, not the entire package you downloaded. In this case, you will be uploading softesa.zip
-
Download the theme zip file from your
Themetechmount account from
Themetechmount.
- **All files & documentation **(full zip folder). You will need to
extract and locate the
installable WordPress file to upload when installing theme
-
Log in to your WordPress Dashboard (Ex:
http://yourwebsite.com/wp-admin).
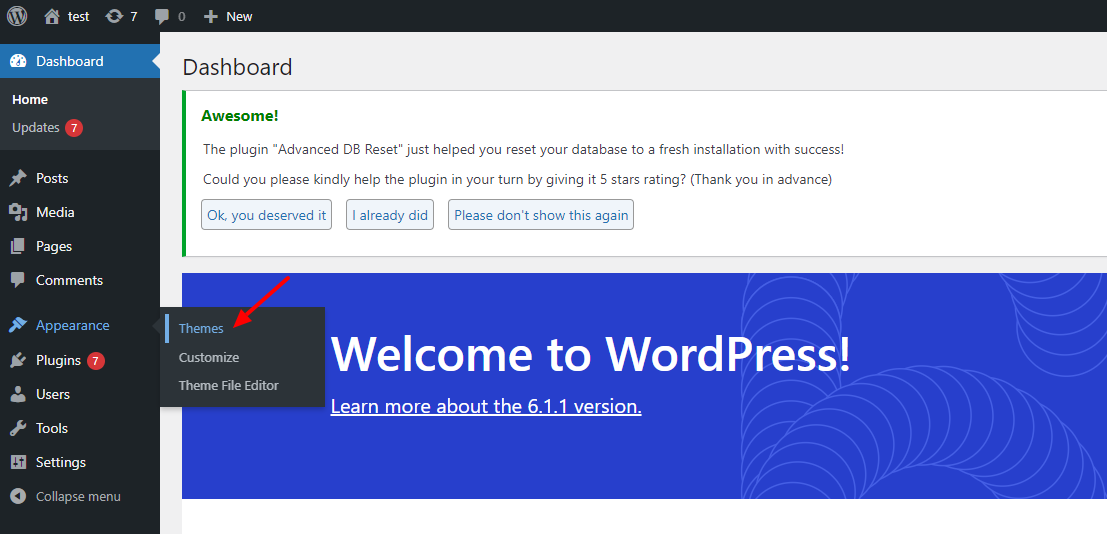
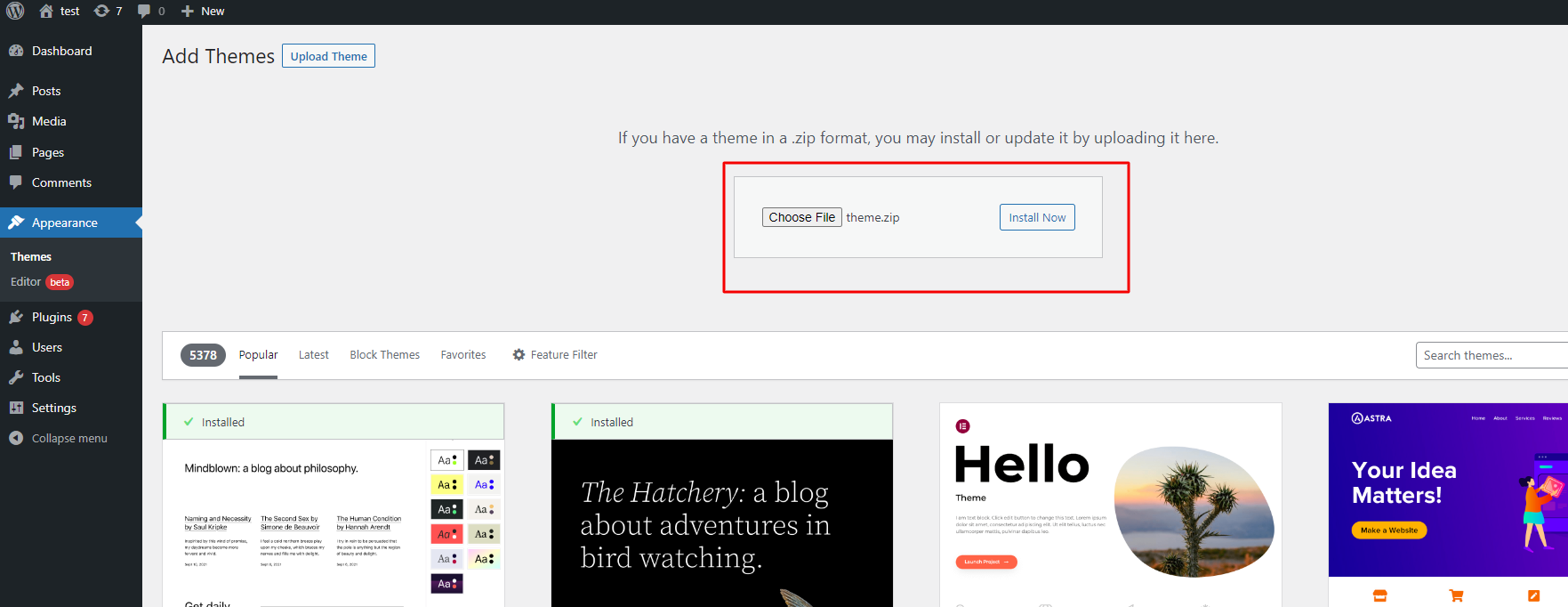
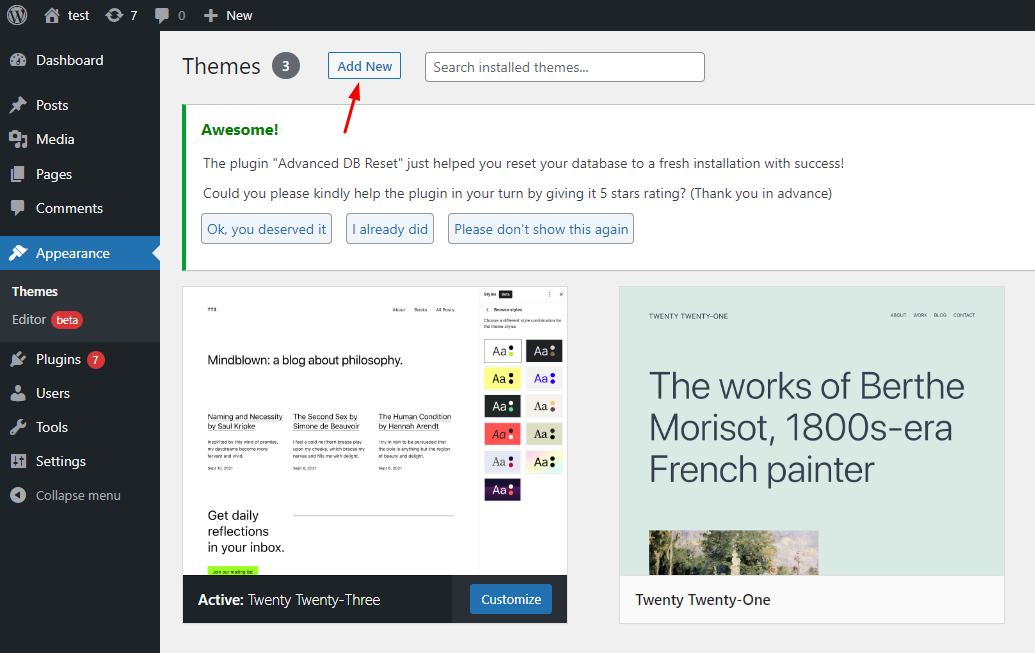
- Navigate to Appearance > Themes.

-
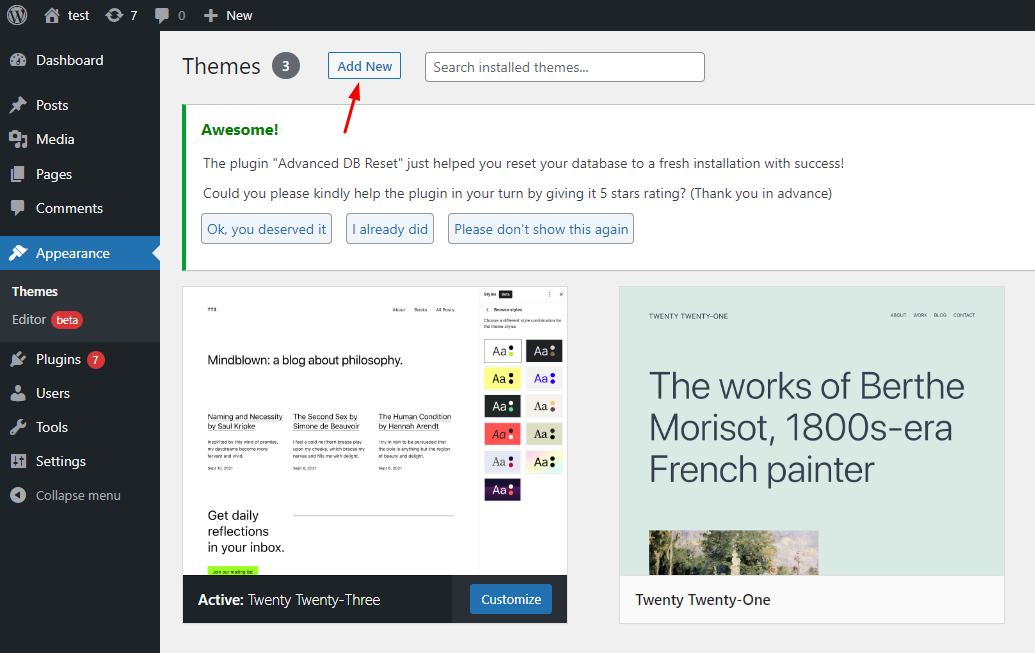
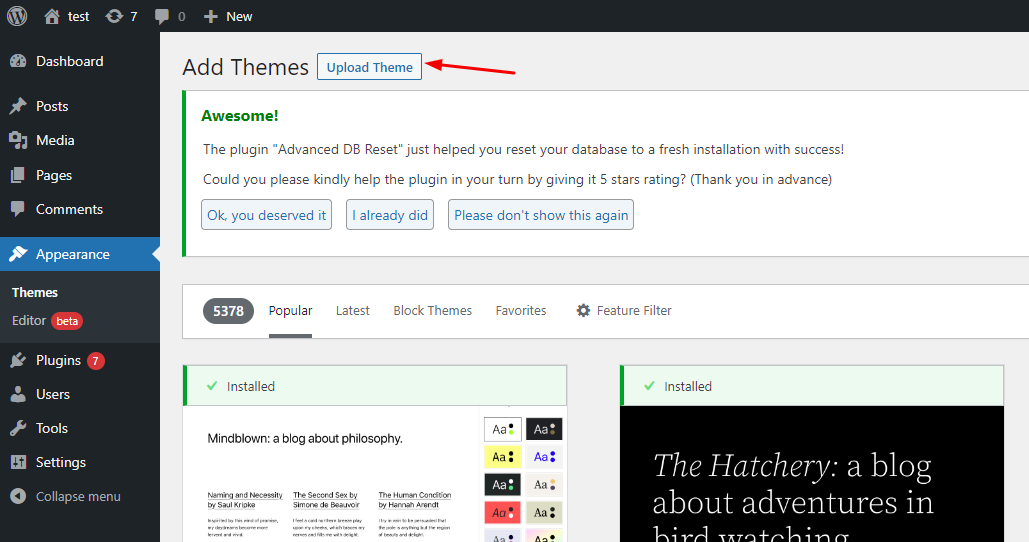
Click on Add New and then Click on
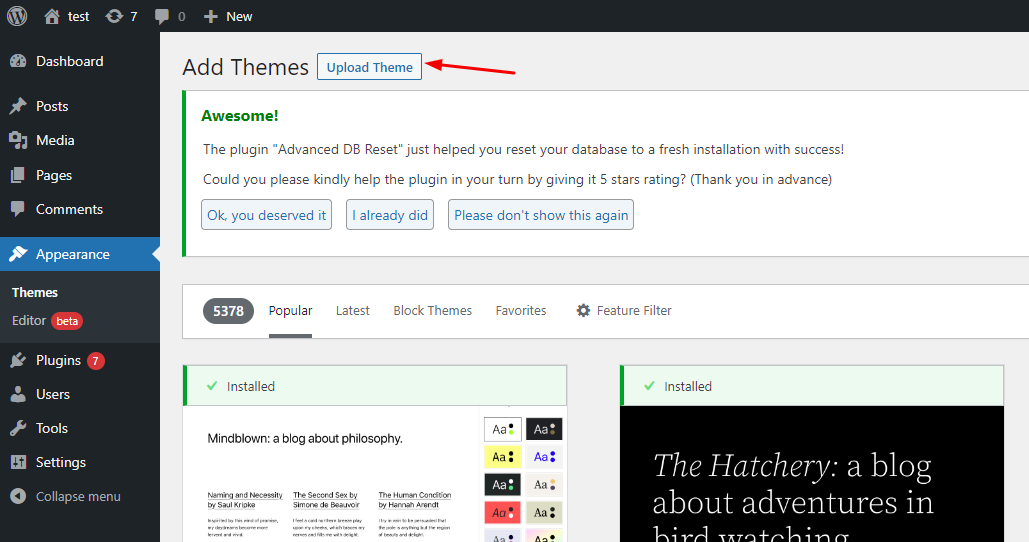
Upload Theme .

- Click Add New, then click Upload Theme >
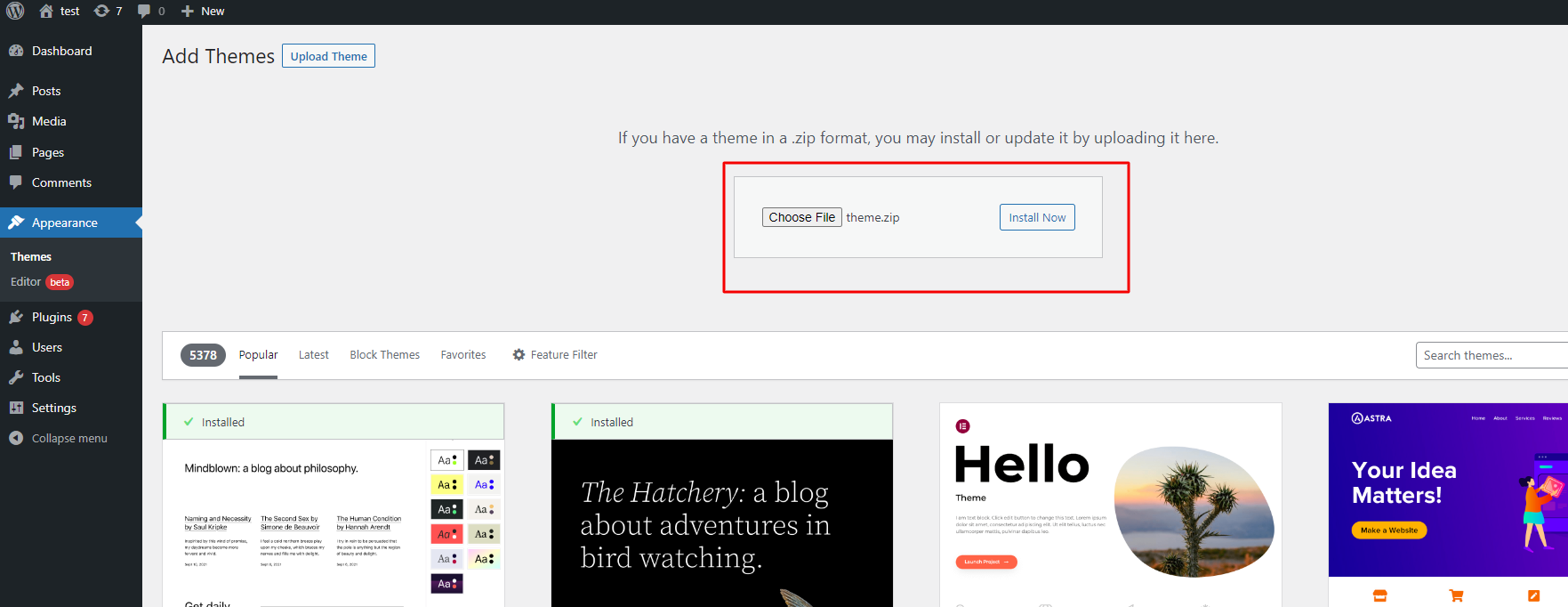
Choose File

- Navigate to the .zip file on your computer, then click Install
Now

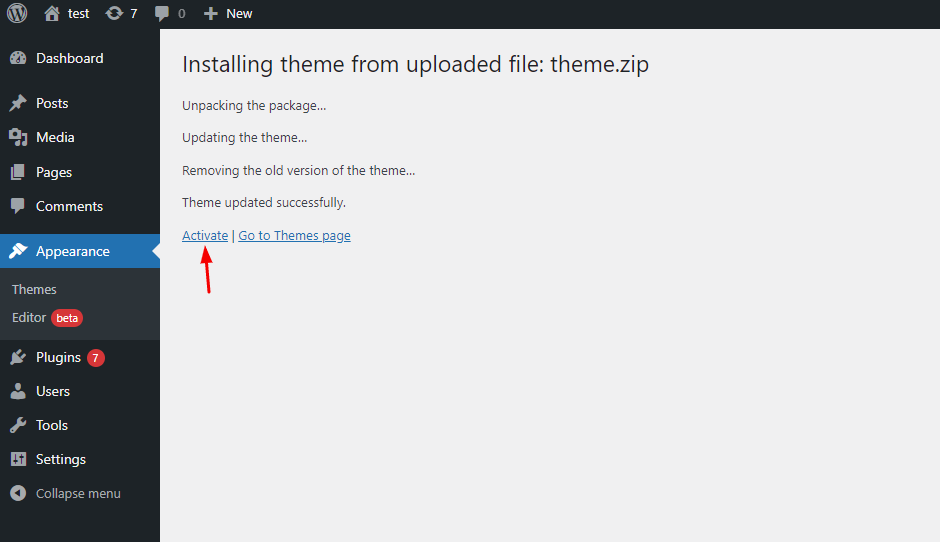
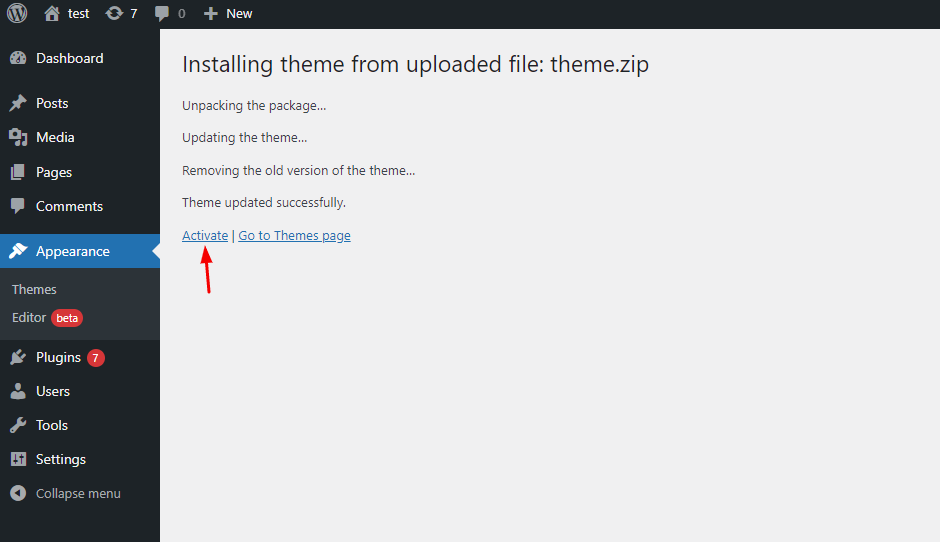
- When the installation complete, click Activate. You will be
redirected to Themes page with Softesa activated.


- Done.
Plugin Installation
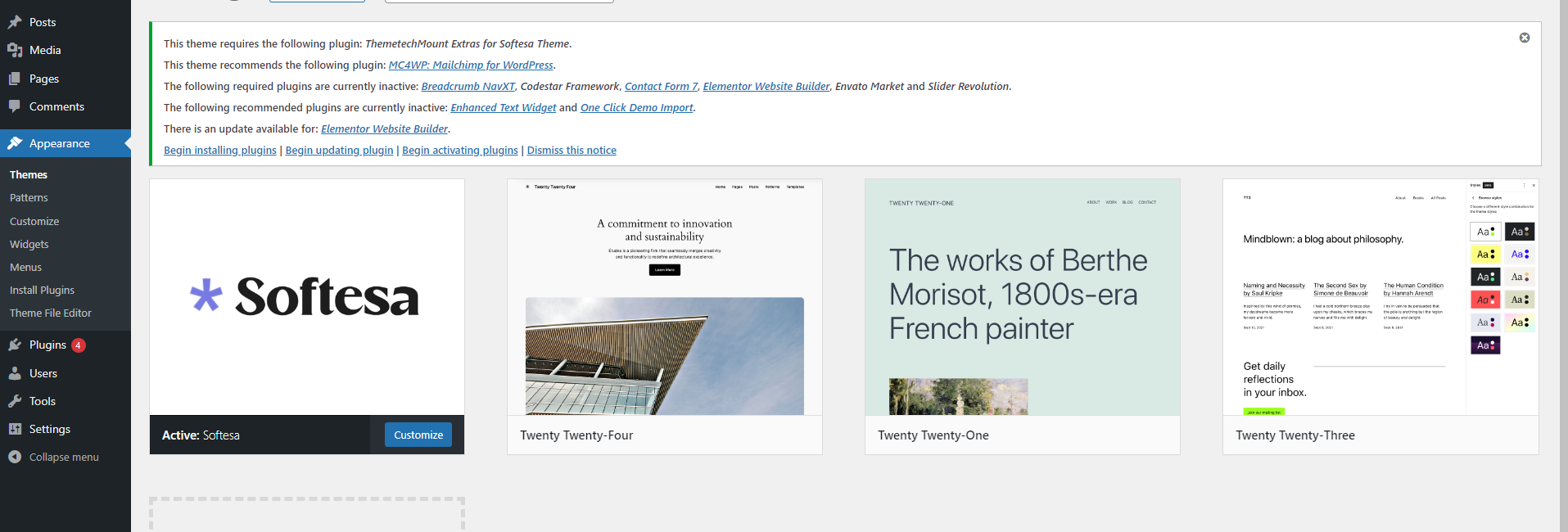
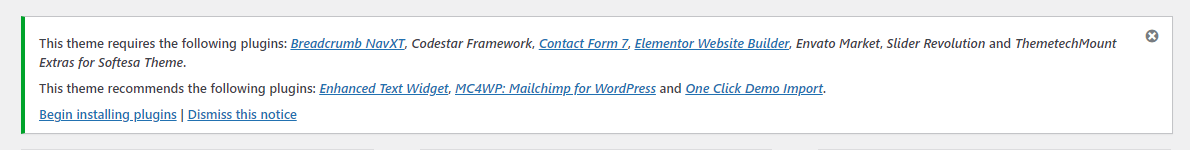
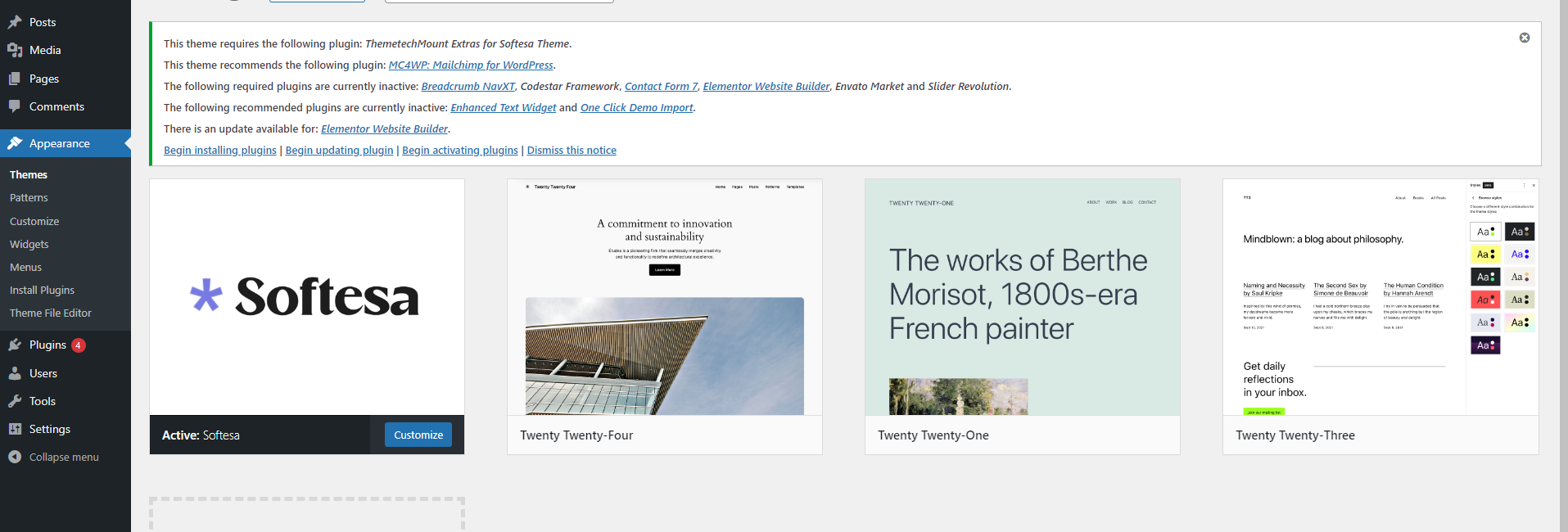
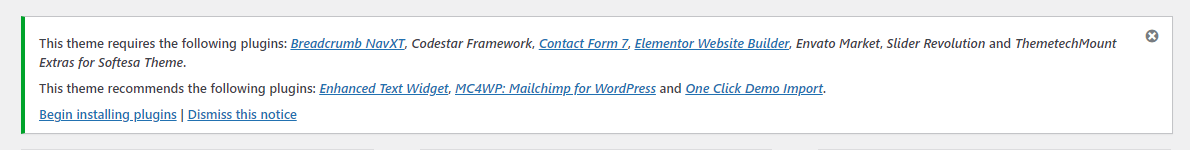
After theme activation, you will get message to install some required plugin:

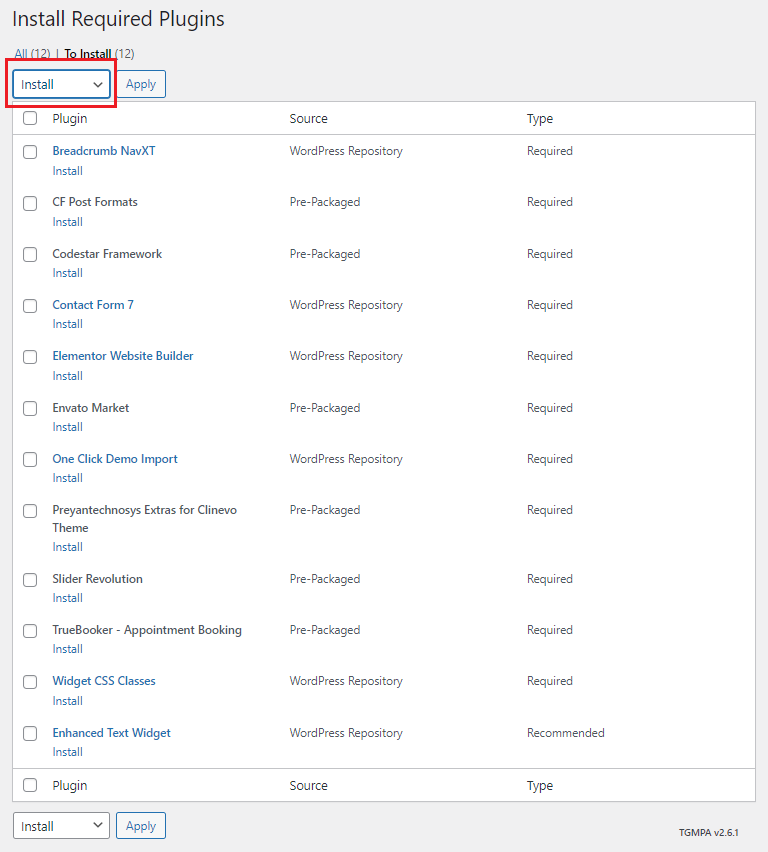
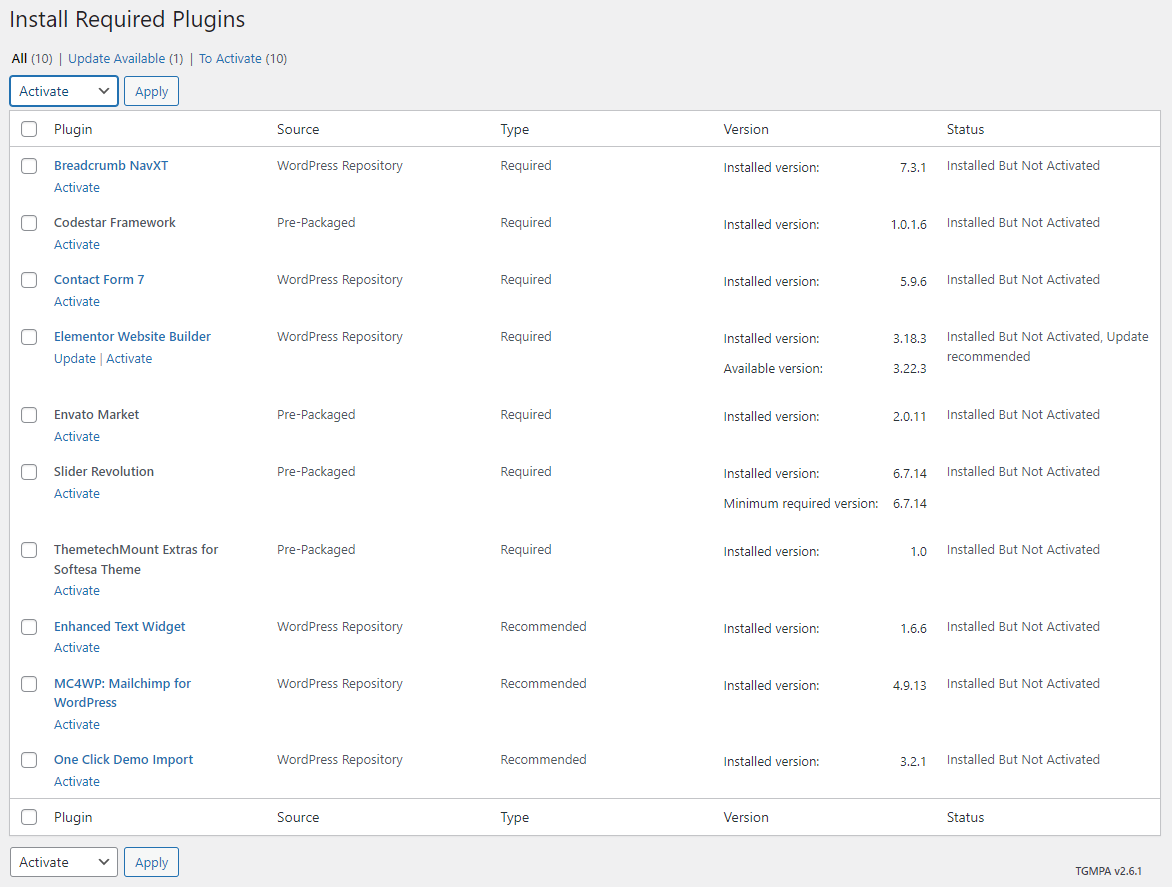
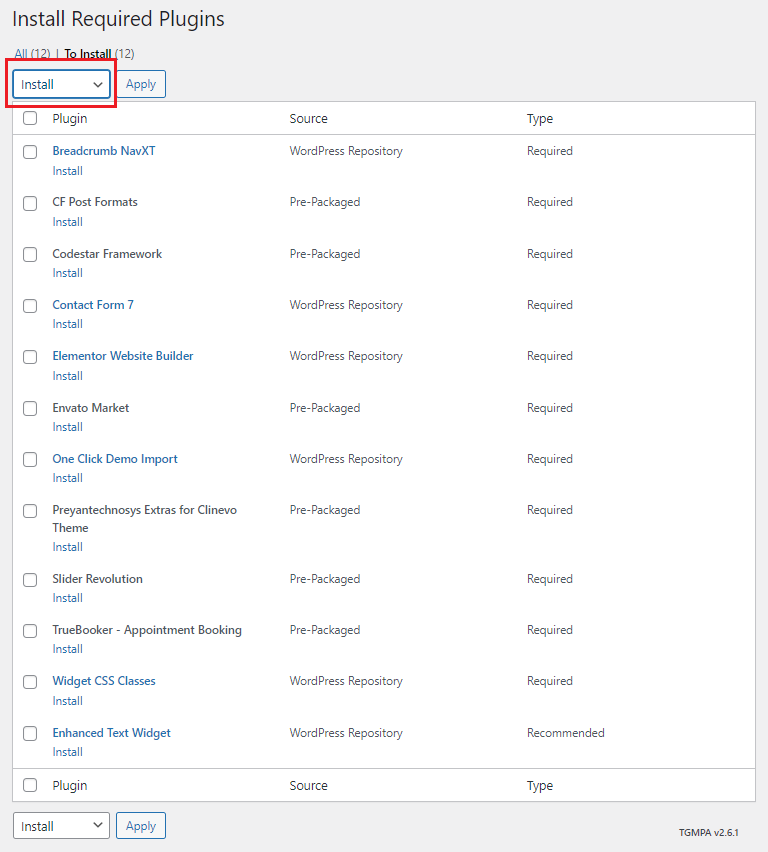
Click Begin installing plugins. You will be navigated to Install Required
Plugins page.
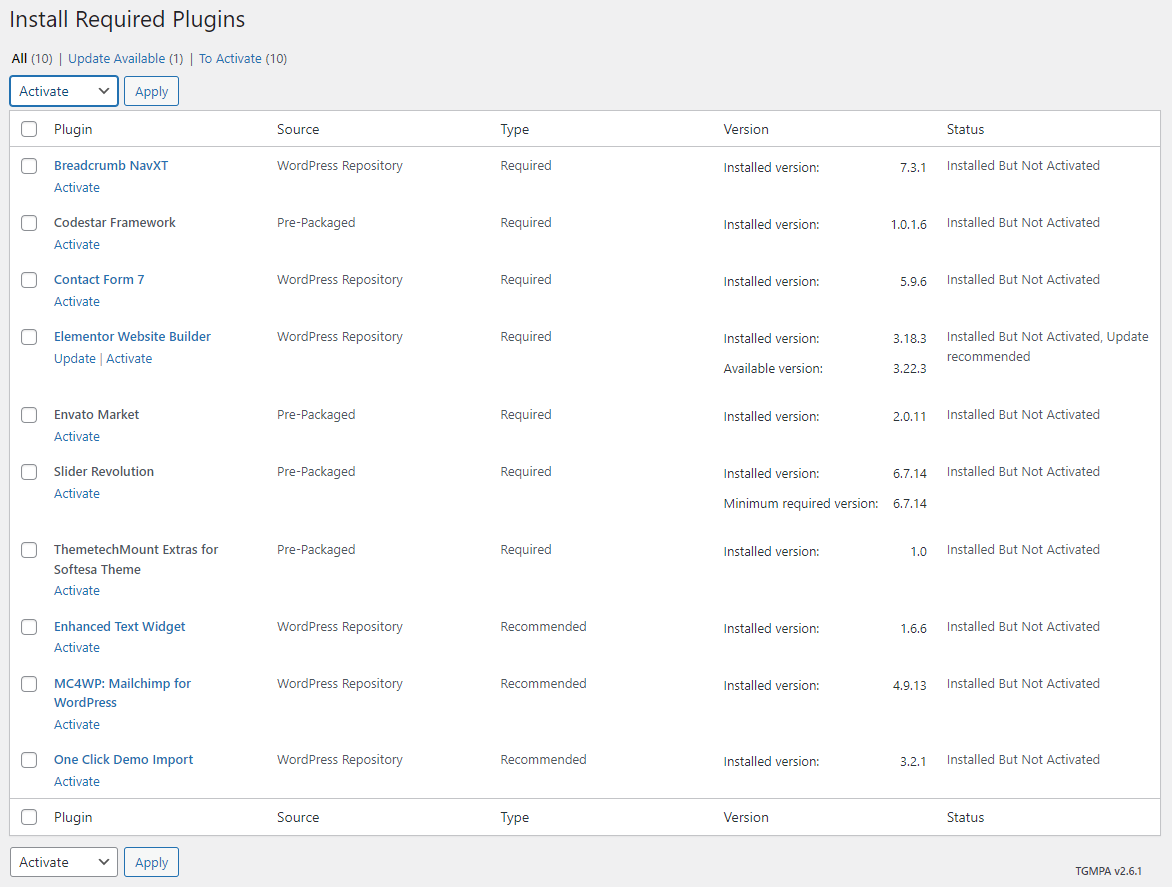
Simply check all of them (or all of required plugins and some recommended plugins
you like) and from the drop down select Install, then hit Apply.


Demo Installation
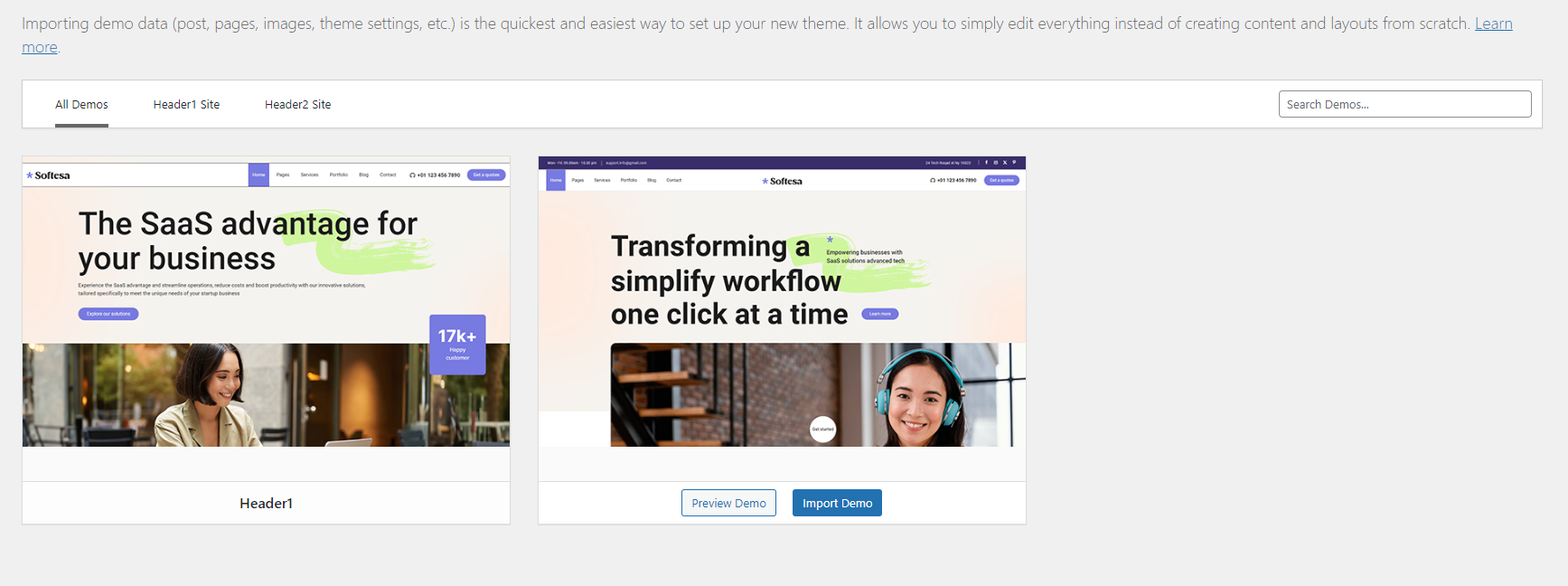
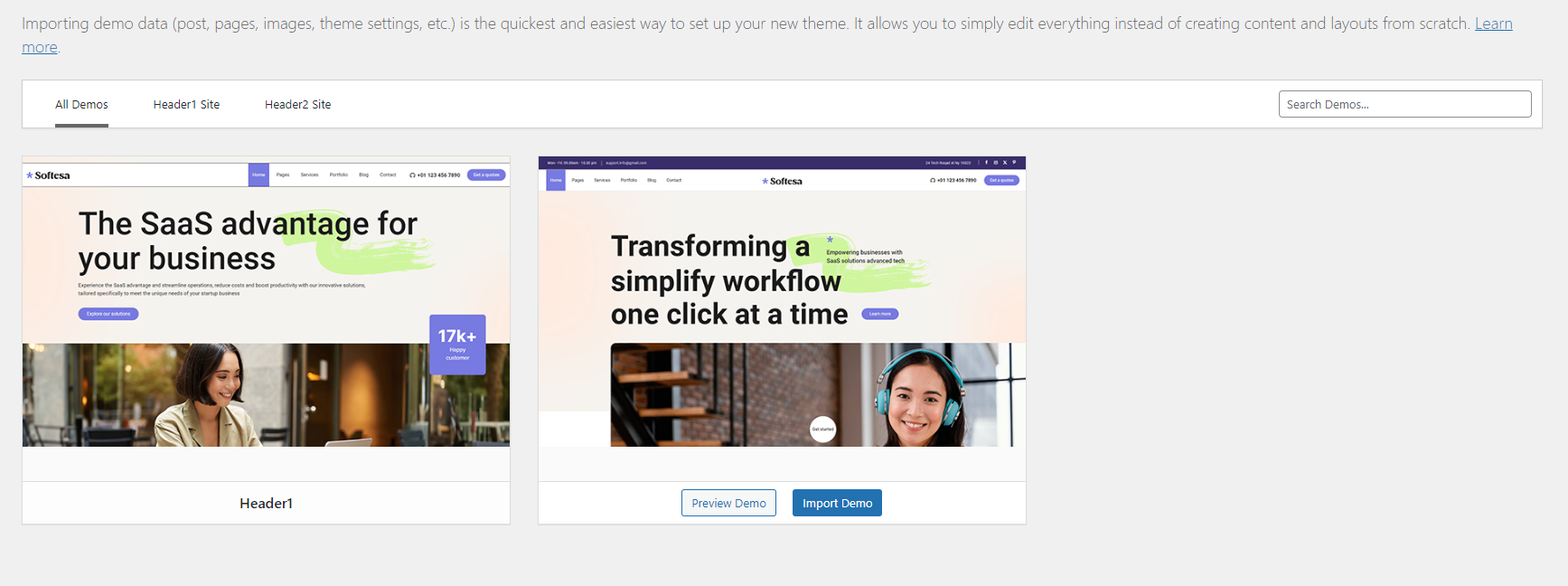
We set easy one-click process for full demo content setup. This demo content setup will also import slider in "Revolution Slider" plugin and also do some extra settings. Please follow steps given below. All you need to do is to navigate to
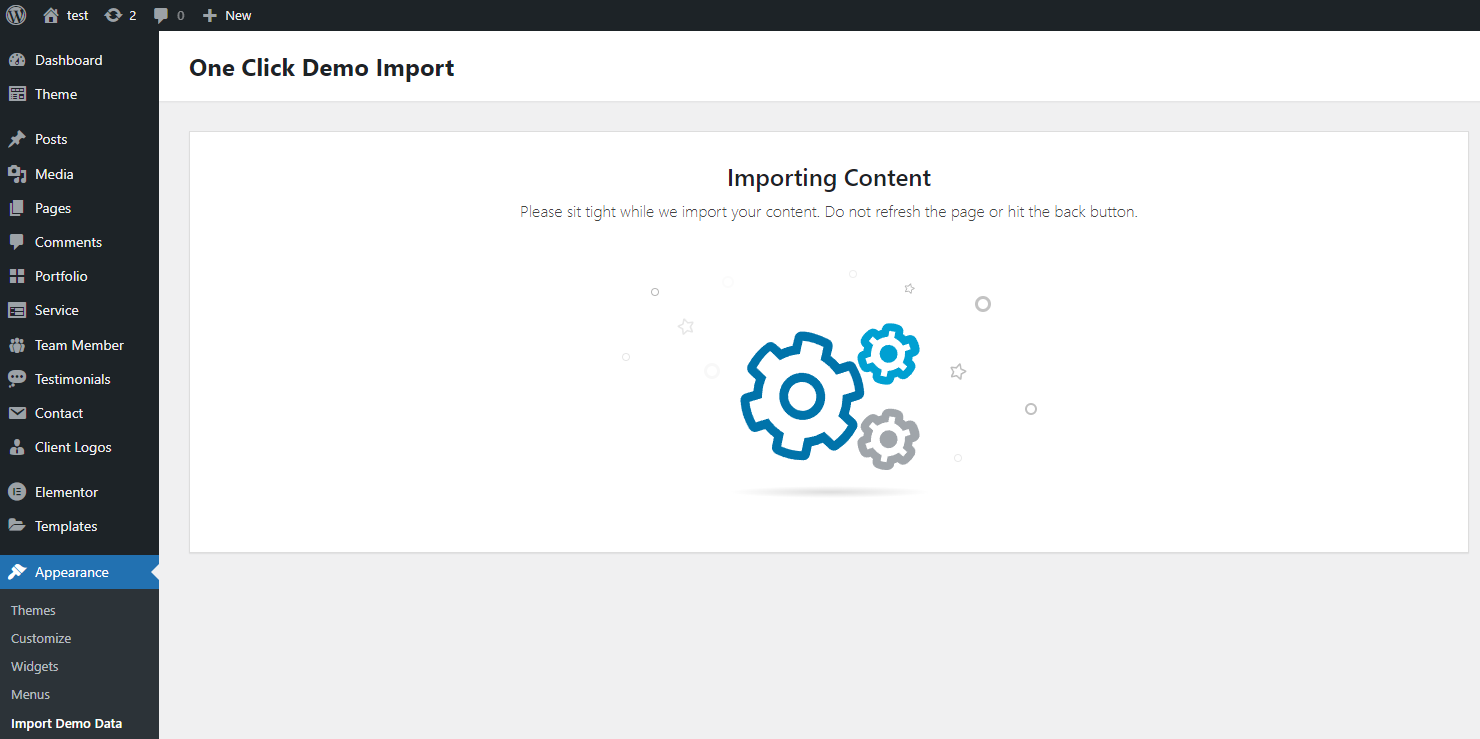
Admin > Appearance > Import Demo Data Page. Hit Import this
demo.

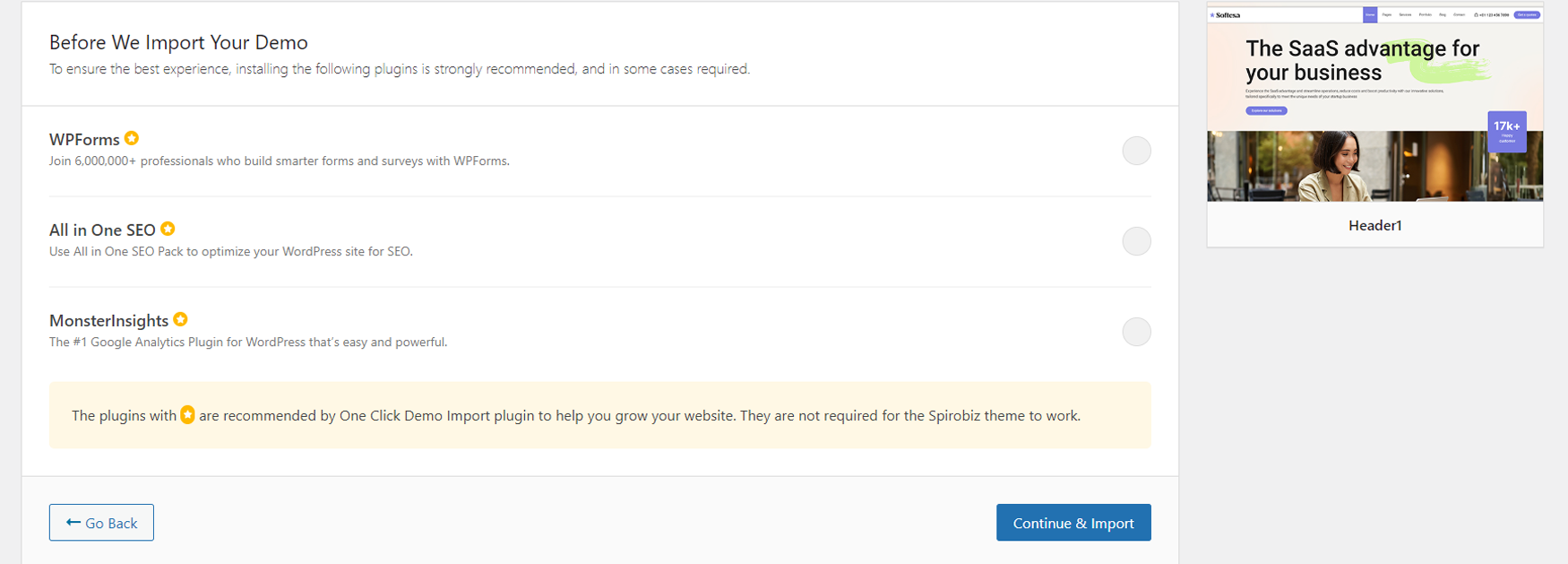
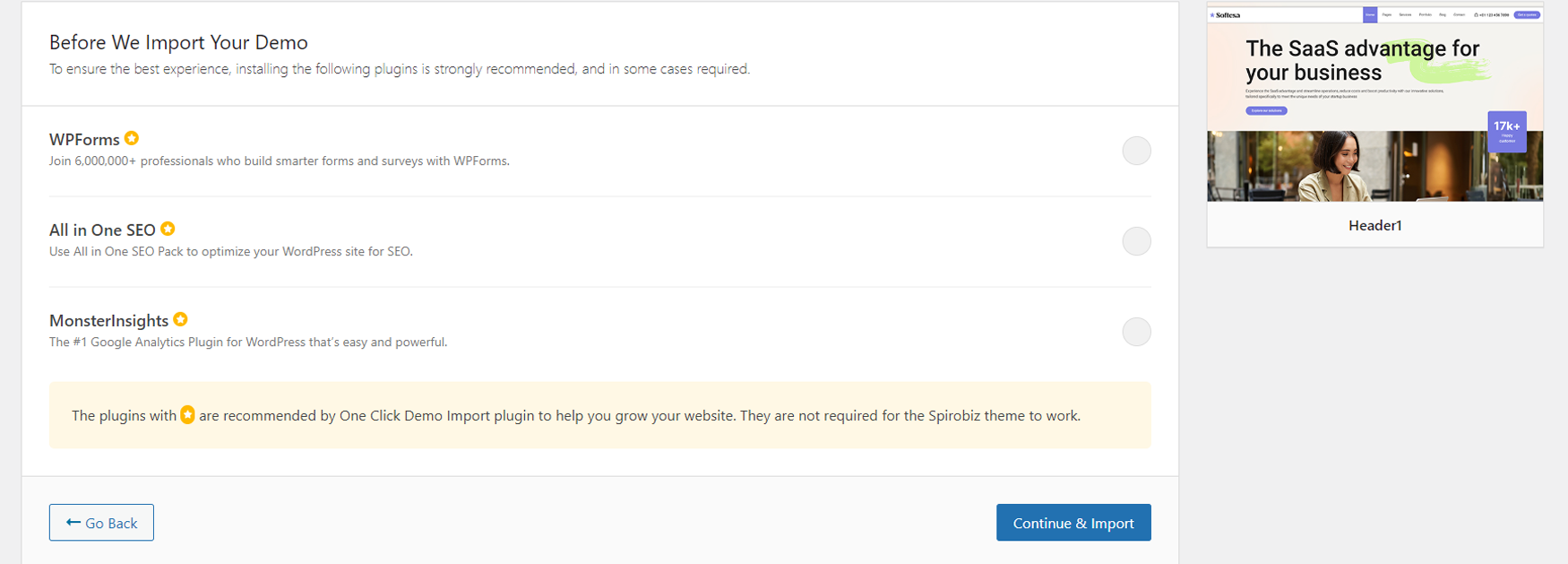
Click Continue & Import.

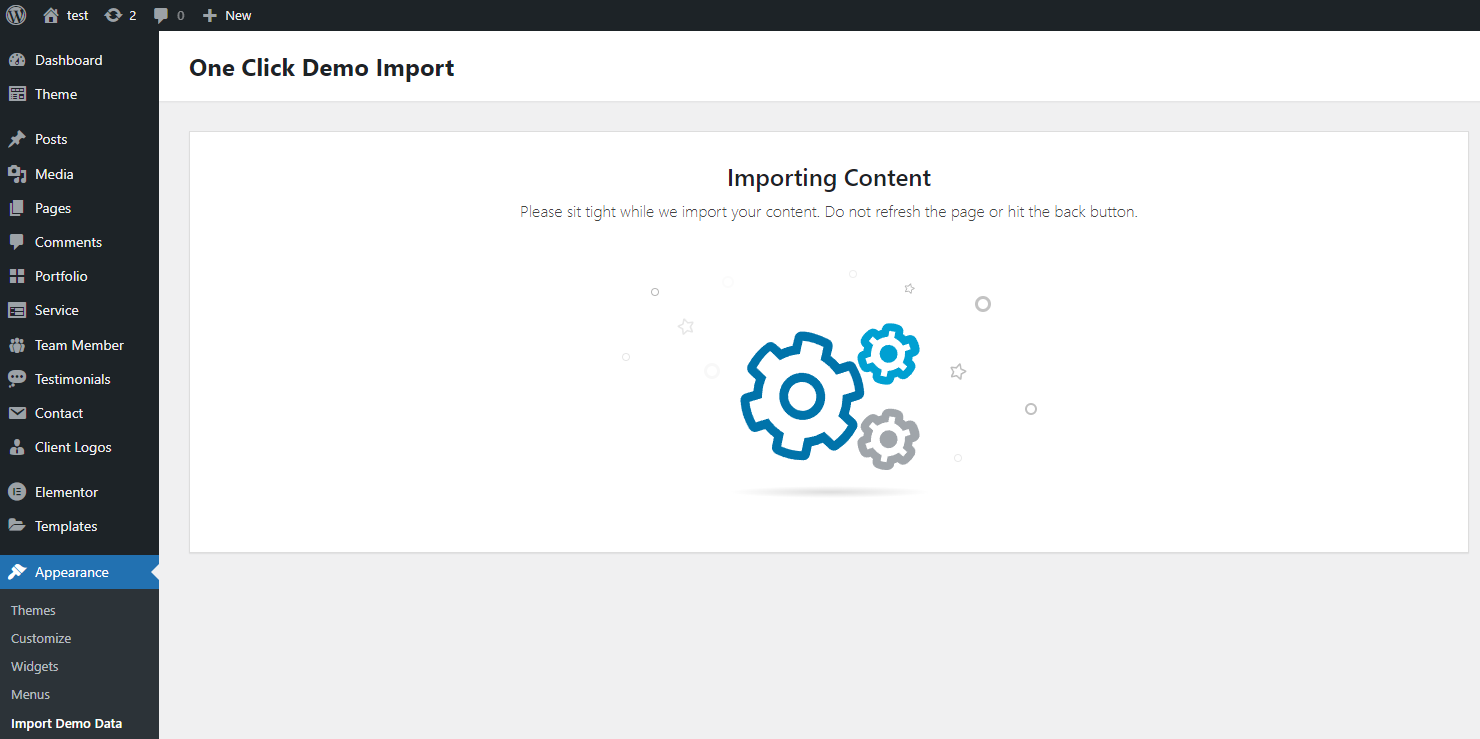
Wait until the import routine is done. Please be patient and don’t navigate away, as this can take few minutes depending on your host’s performance.

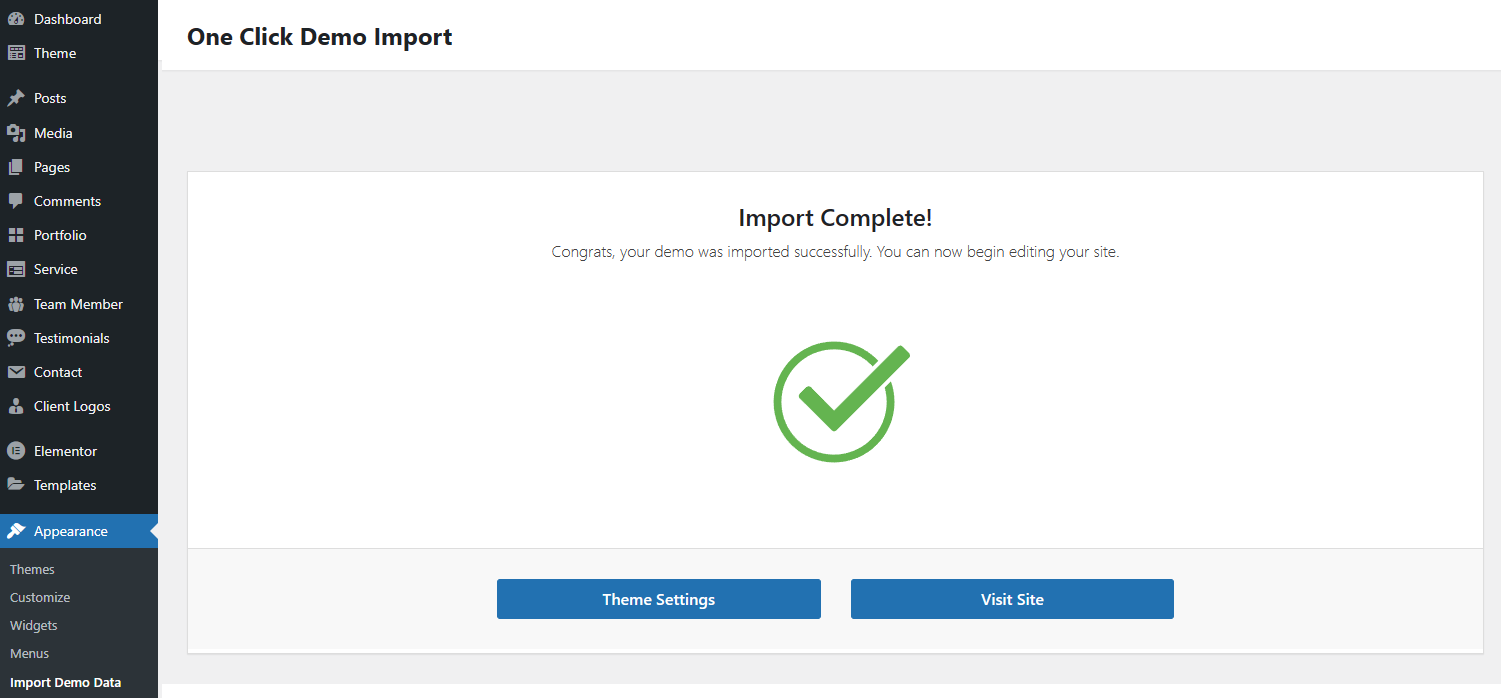
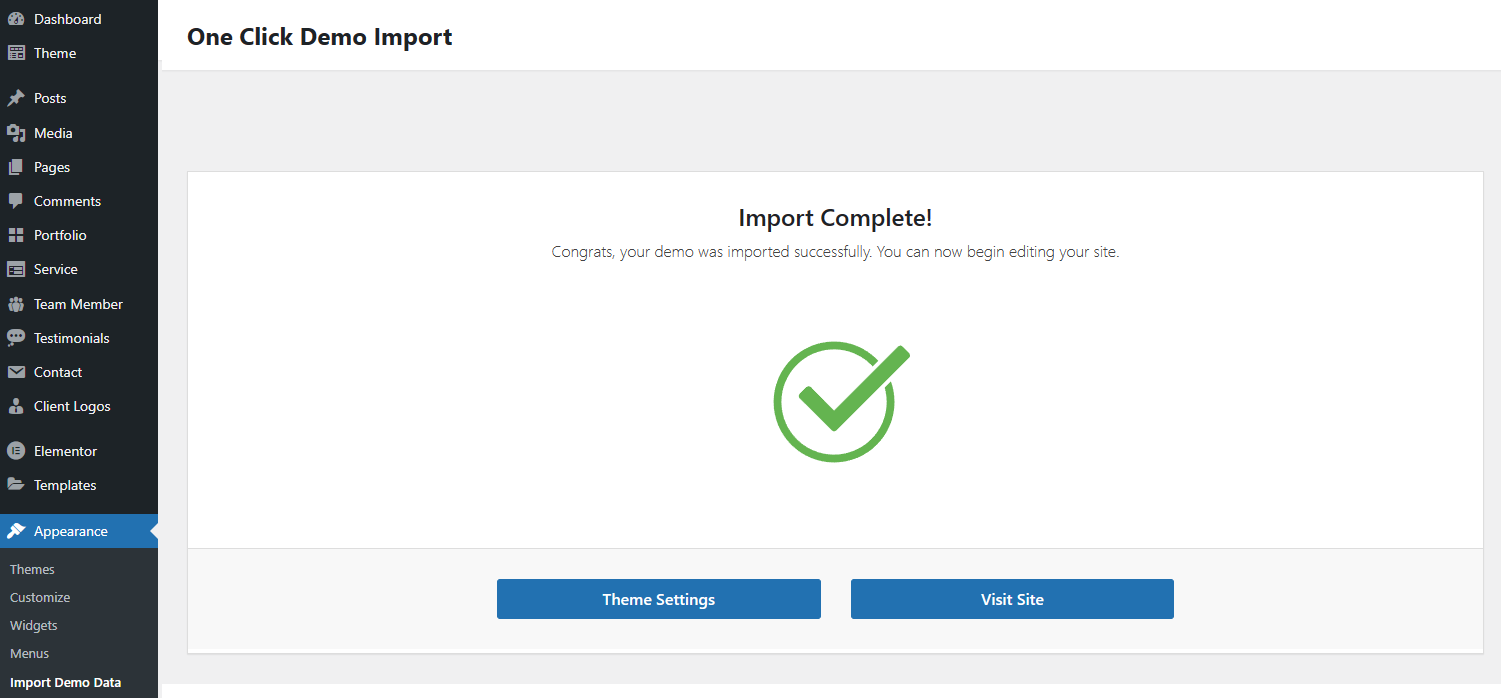
When finishing, You will be notified once the process is completed it should look like this:

Theme Options
 You can customize Softesa settings via "Softesa Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.
You can customize Softesa settings via "Softesa Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.
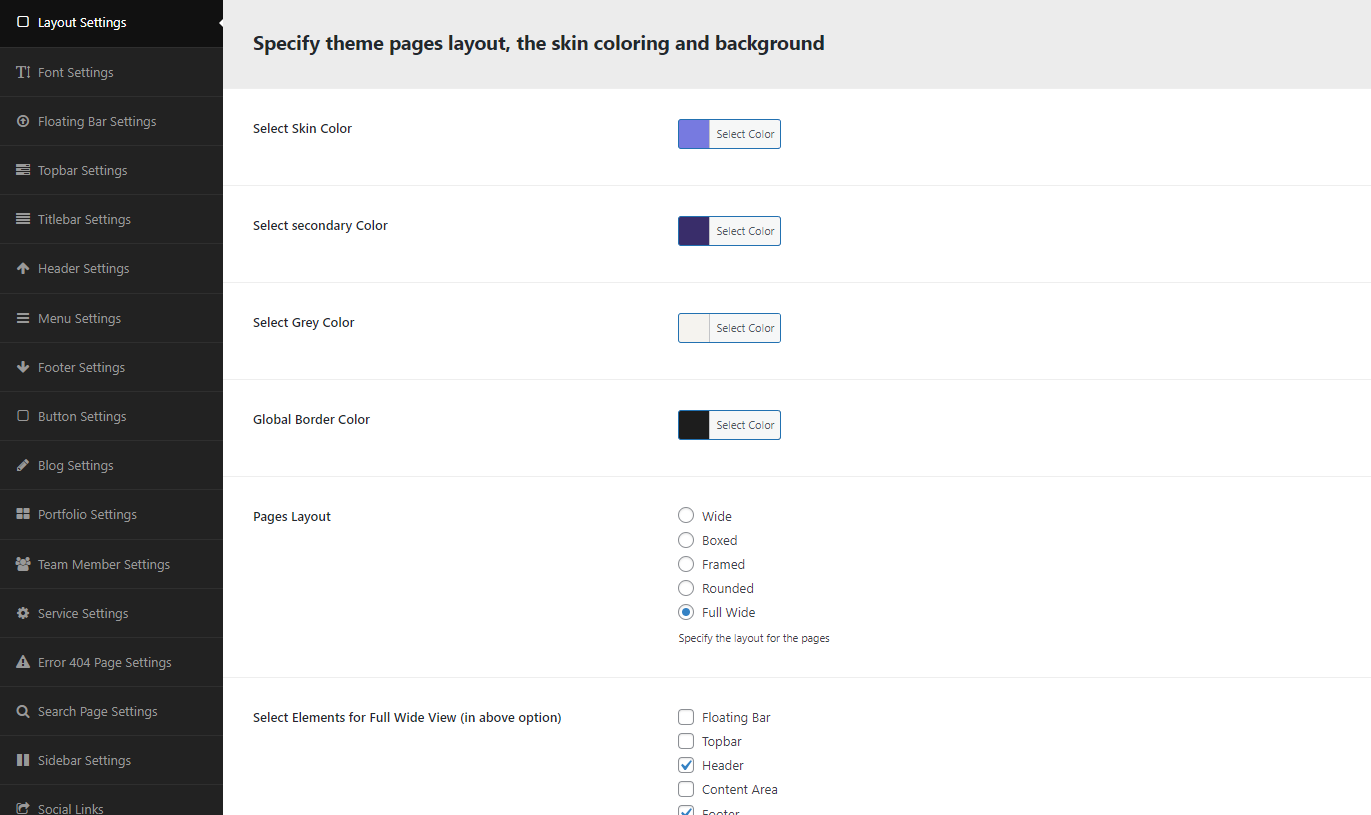
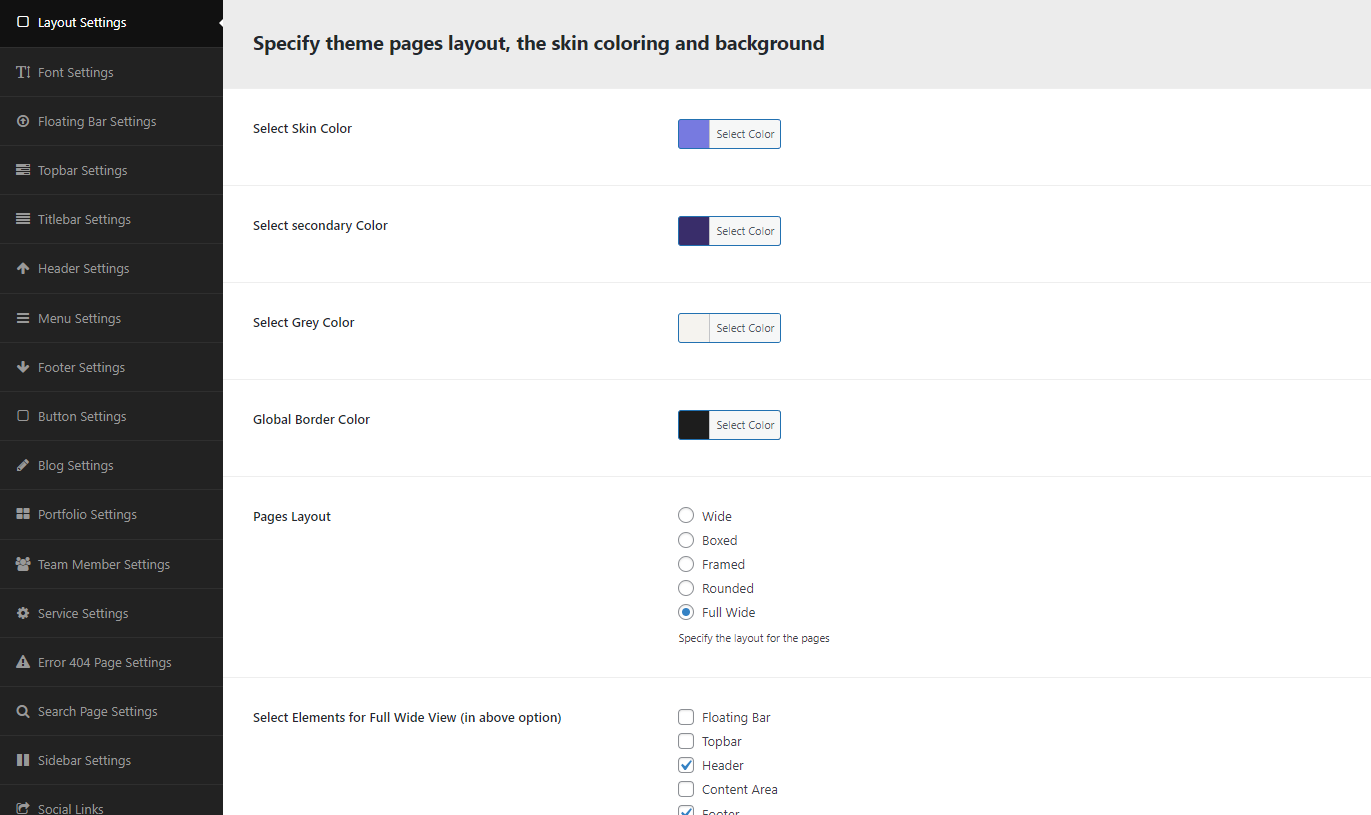
Color Scheme Settings
You can change Layout color related changes here. Like you can select Skin color from here or etc.

This is the global color for all hightlighted things. This color will be used in Tabs, Accordion, Progress bar, text link and other areas. We have provided some pre-defined colors for you which you will also find on our demo site.
Site Layout Settings
You can change Layout related changes here. Like you can switch to Boxed or Wide layout etc.
Font Settings
In this section you can customize the font properties for use across your website. You can choose from over 800 Google fonts and they are all open-source and 100% free for commercial use.
- Body Typography – configure the global body font typography.
- H1, H2, H3, H4, H5, H6 Headings – configure the global heading font typography.
- Heading and Subheading Font Settings – configure the global Heading and Subheading font typography.
- Specific Element Fonts – configure the global Specific Element font typography.
Note: Resetting this section will re-assign the default theme options and not the demo options. It is best to make a backup of the Theme Options settings with the Import/Export page.
Floatingbar Settings
You can change floatingbar settings from here.
- Show Floating Bar – option to enable/disable showing the floatingbar.
- Floating bar position – option to showing the floatingbar on top or right position.
- Floating Bar Background Color – select the floatingbar background color.
- Floating Bar Background Properties – select the floatingbar background image.
- Floating Bar Text Color – select the floatingbar text color.
- Floating Bar Open/Close Button Settings – option to add open/close icon and also set open/close icon's color and background color.
Topbar Settings
You can change topbar settings from here.
- Show Topbar Bar – option to enable/disable showing the topbar.
- Topbar Background Color – select the topbar background color.
- Topbar Background Properties – select the topbar background image.
- Topbar Text Color – select the topbar text color.
- Topbar Text Size – select the topbar text size.
- Show Border at Bottom of Topabar – option to showing bottom border of the topbar.
- Topbar Content Options – Using the Topbar Left Content and Topbar Right Content you have the option to display Contact Info, Social Links and Navigation etc.

Titlebar Settings
You can change titlebar settings from here.
- Show Titlebar Bar – option to enable/disable showing the titlebar.
- Titlebar Background Options – select the titlebar background color and image.
- Titlebar Font Settings – option to set the Titlebar text color, Heading Font, Mobile Heading Font, Sub-heading Font, Breadcrumb Font.
- Titlebar Content Options – select the Titlebar Text Align, Titlebar Height, Responsive Titlebar Height, Show Breadcrumb on bottom of Titlebar area, Show Breadcrumb border bottom of Titlebar, Hide Breadcrumb, Show Skip to Content Arrow in Titlebar.
- Titlebar Extra Options – option to change settings for some extra options like Label Text in Titlebar.

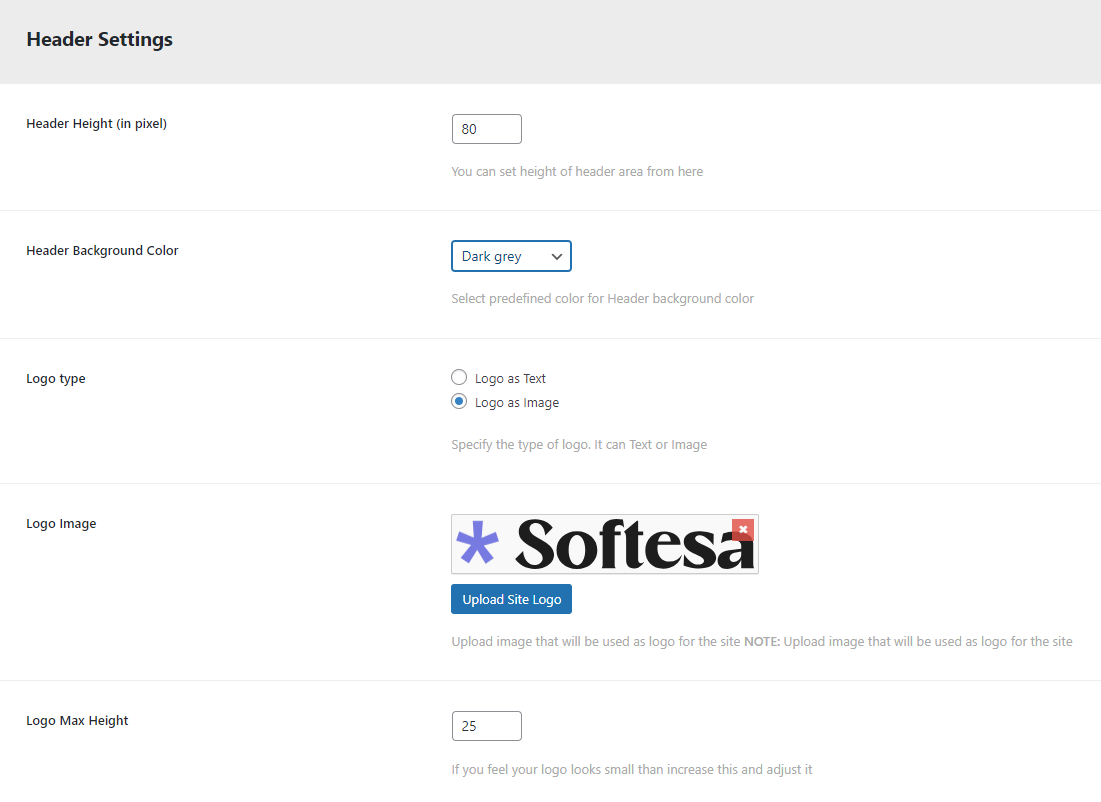
You can change header settings from here. You can upload logo, enable or disable sticky header etc.
Softesa theme comes with 10+ different header styles

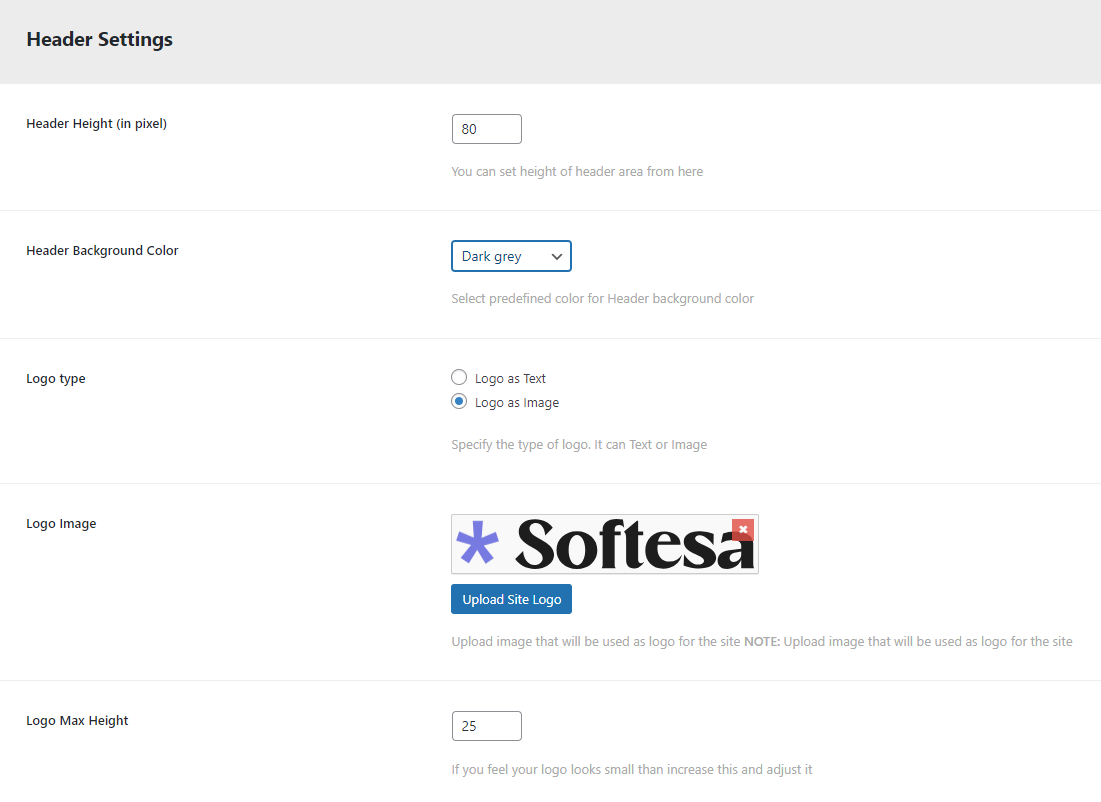
- Header Height (in pixel) – You can set height of header area from here.
- Header Background Color – select the header background color.
- Logo type – option to Specify the type of logo. It can Text or Image.
- Logo Image – option to upload image that will be used as logo for the site.
- Logo Max Height – option to your logo looks small then increase this and adjust it.
- Logo Max Height For Mobile Screen – option to your logo looks small then increase this and adjust it in responsive.
- Search Button in Header – Option to show or hide search button in header area and set Search Form Input Word, Search Form Title, Search Form Background.
- Header Style – Options to change header style.
- Header Menu Hover Style – Options to set effect the hover of menu.
- Special options for selected header – Options to set header button, Header Text Area, Header tagline text, Header Menu Position
.
- Logo SEO – Options to set Logo SEO.
You can manage menu and sub-menu (dropdown menu) settings from here. You can also change Responsive Menu Breakpoint from here (from which display size the menu will become single icon mode). You can change Font-family, font-size, font-color, background-color etc properties for both main-menu and sub-menu both.
- Main Menu Font – option to control the typography settings of the menu.
- Main Menu Font Color for Sticky Header – option to set main menu font color when the header becomes sticky.
- Main Menu Active Link Color – select color for main menu active link.
- Main Menu Item Left and Right Spacing – option to set main menu left right space.
- Drop Down Menu Options – option to set of options like Dropdown Menu Font, Dropdown Menu Active Link Color, Dropdown Menu Background Properties (for all dropdown menus), Separator line between dropdown menu links, MegaMenu Widget Title Font, Dropdown Menu Style.
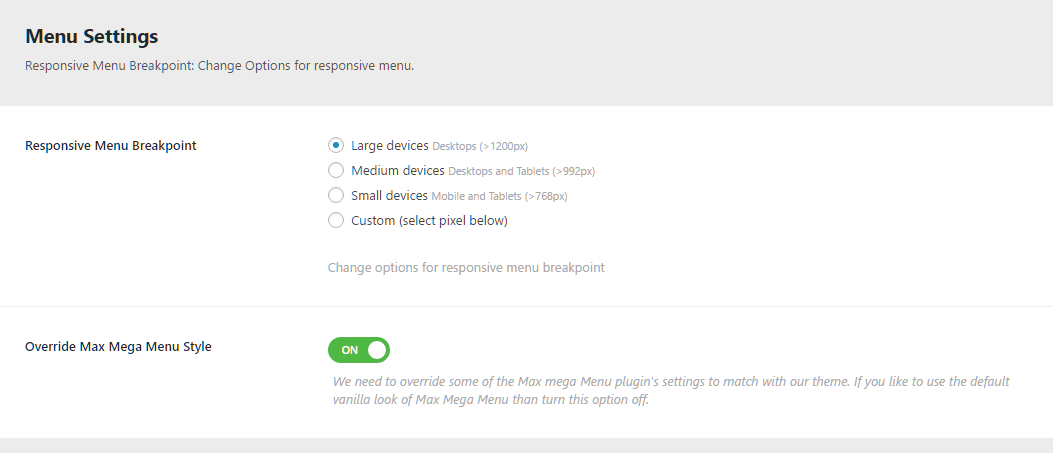
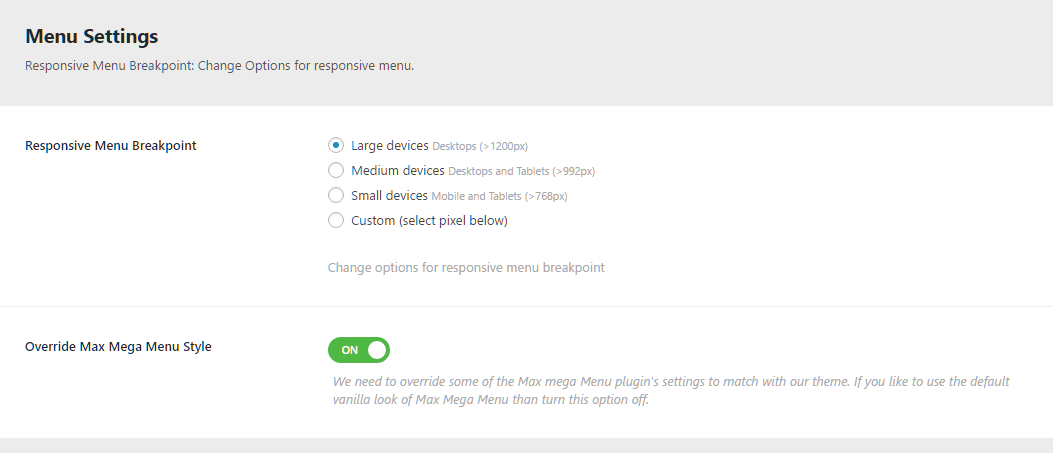
- Menu Settings – option to set responsive menu breakpoint and enable/disable Override Max Mega Menu Style option.
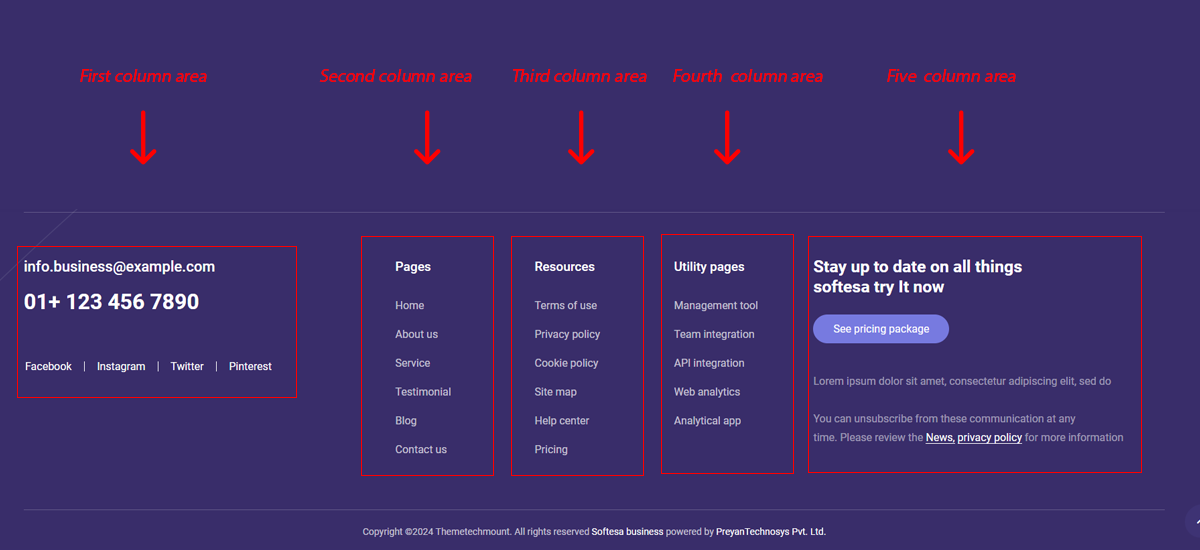
You can change footer text from here. To be able to make changes to the footer, you should first locate the exact theme areas and adjust the right elements. You can use the following shortcodes in your footer text:
[tm-site-url], [tm-site-title], [tm-site-tagline] and [tm-current-year]
- Sticky Footer – option to enable/disable showing the sticky footer.
- Footer Background (full footer elements) – option to set background properties like color, image for all footer area.
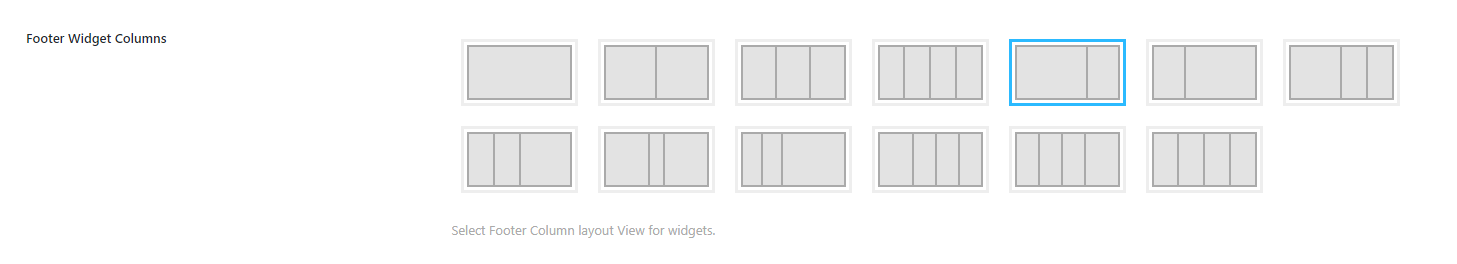
- First Footer Widget Area – Options to change settings for first footer widget area. to set First Footer Widget Columns, First Footer Background Color, First Footer Background image, First Footer Text Color, Border Separator Between Widget, Border Above First Footer.
- Second Footer Widget Area – Options to change settings for second footer widget area. to set Second Footer Widget Columns, Second Footer Background Color, Second Footer Background image, Second Footer Text Color, Border Separator Between Widget.
- Border Between Footer First And Second Footer Widget Area – option to set Horizontal border between First and Second Footer Widget Area.
- Footer Copyright Text Area – Options to change settings for footer text area. This contains copyright information like Copyright Area Text Left, Copyright Area Text Right, Copyright Area Background Color, Copyright Area Background, Copyright Area Text Color, Border Above Copyright Text.
- Go to Top Button – option to enable/disable option and style showing go to top button.
- Footer Extra Options – option to set Footer Styles, Border Color in Footer Area, Footer Border Width, Footer Links Color Option (Regular), Footer Links Color Option (Hover).
- Footer Call To Action Box – option to set Show Footer Call To Action, Footer CTA Columns, CTA First Column Content, CTA Second Column Content, CTA Third Column Content, Footer CTA Background Color, Footer CTA Text Color.
You can change setting for global button from here.
- Button Font – option to configure the global button font typography.
- Medium Button Top Bottom Padding – option to set button top and bottom of space of medium button.
- Medium Button Font Size – option to set font size of medium button.
- Global Buttons Shape – Options to set button shape like square, round, rounded.
- Global Buttons Hover Style – Options to select the hover for buttons.
Blog Settings
You can change settings for Blog section from here.
Options to set Blog Excerpt Limit, "Read More" Link Text, Blog view, Details Page Style, Social Share, Settings for meta data for Blog classic view and Blogbox.
Portfolio, Service and Team Settings
You can settings for "Team Member" section from here.
Options to set Details Box Title, Single Page View Style, Show Related Portfolio Option, Select column, it's to show, Single Page List Details Settings, Social sharing service for single etc.
Error 404 Page Settings
One of the most common errors you can come across while browsing the Internet is a 404 or Page Not Found error. This error often occurs when you follow a broken link or if you type in a website address that doesn’t exist. A 404 page error appears when a website is active, but the specific page within it doesn’t exist. Here you can change the settings of the 404 Page.
- Top Description text – set the page description text.
- Big heading text – set the heading title.
- Page Subtitle – set the page subtitle. The default value is: This page could not be found!
- Description text – set the page description text. The default value is: This page could not be found!
- Show Search Form – option to enable/desable search form.
- Content area background for – option to set background image or color.
Search Page Settings
You can change Search results page settings from here.
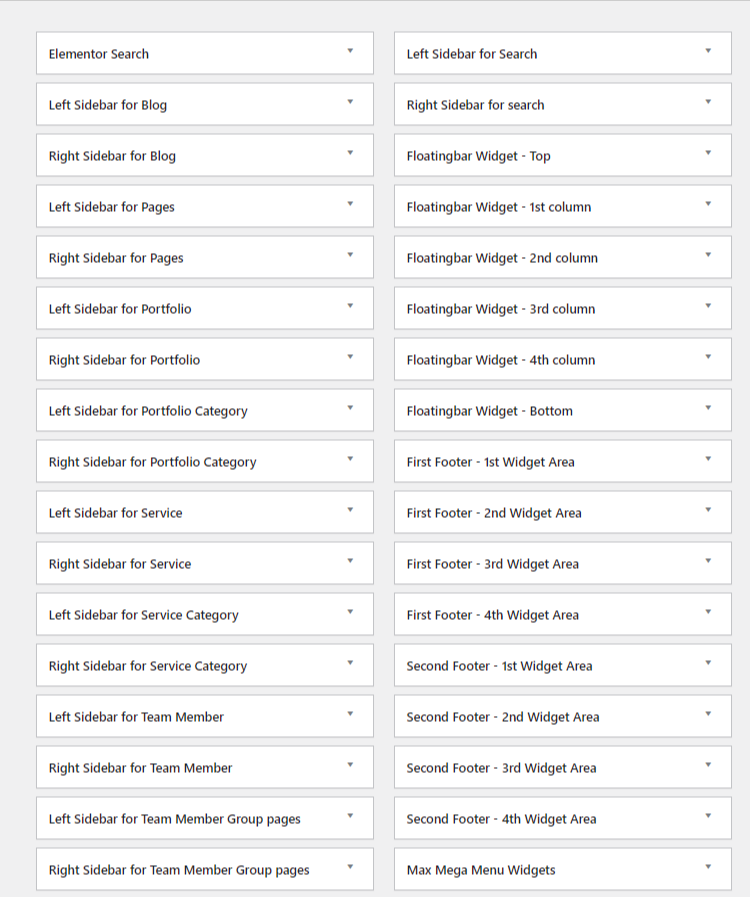
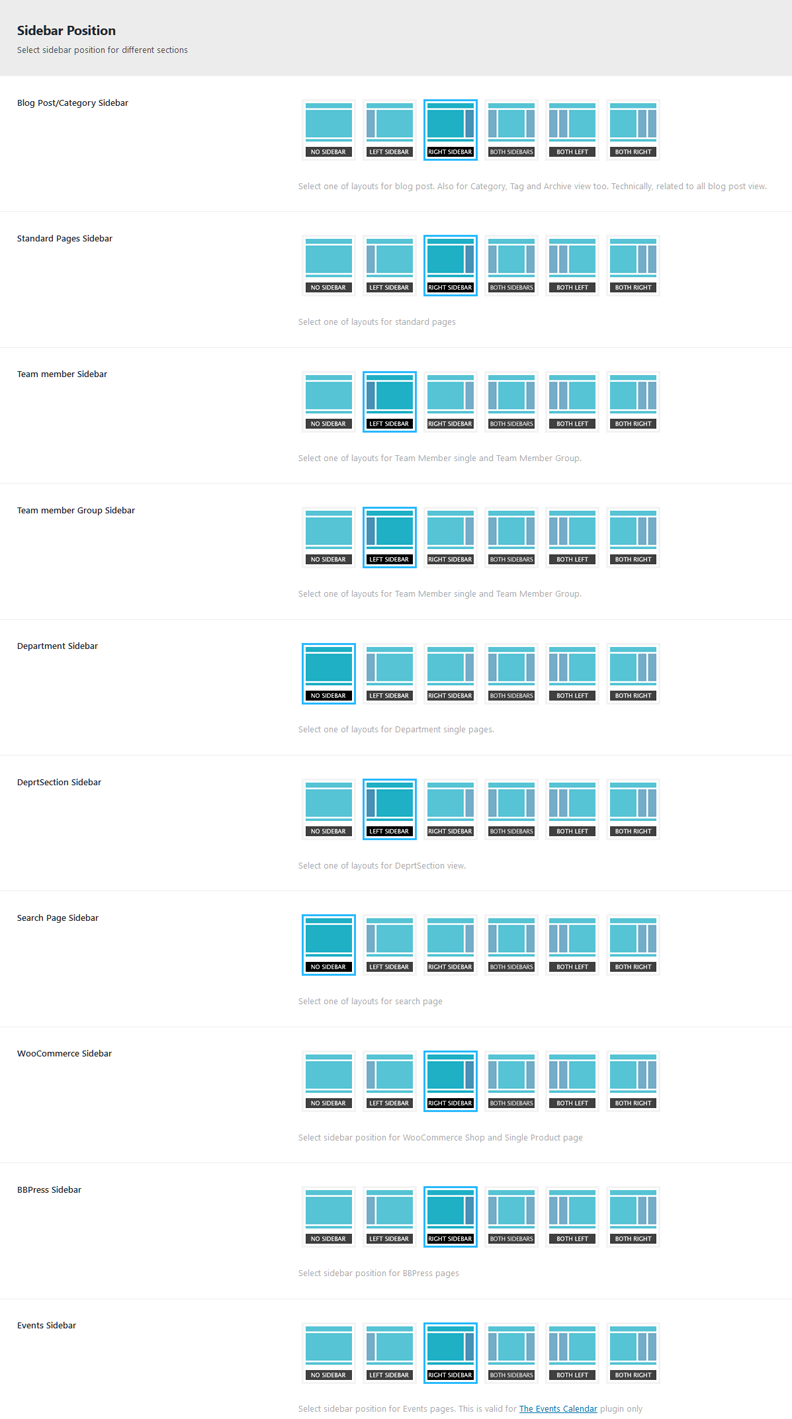
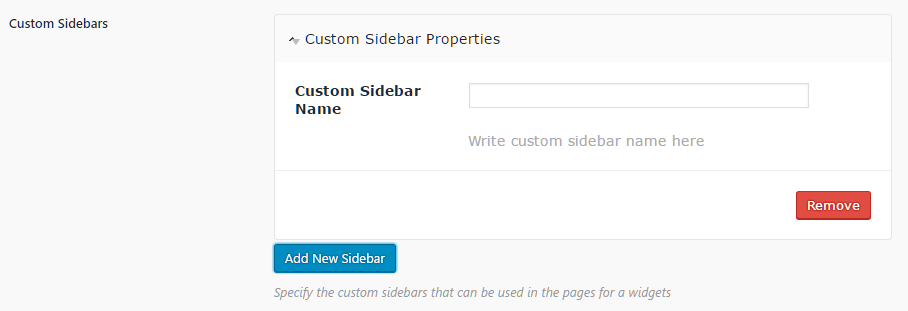
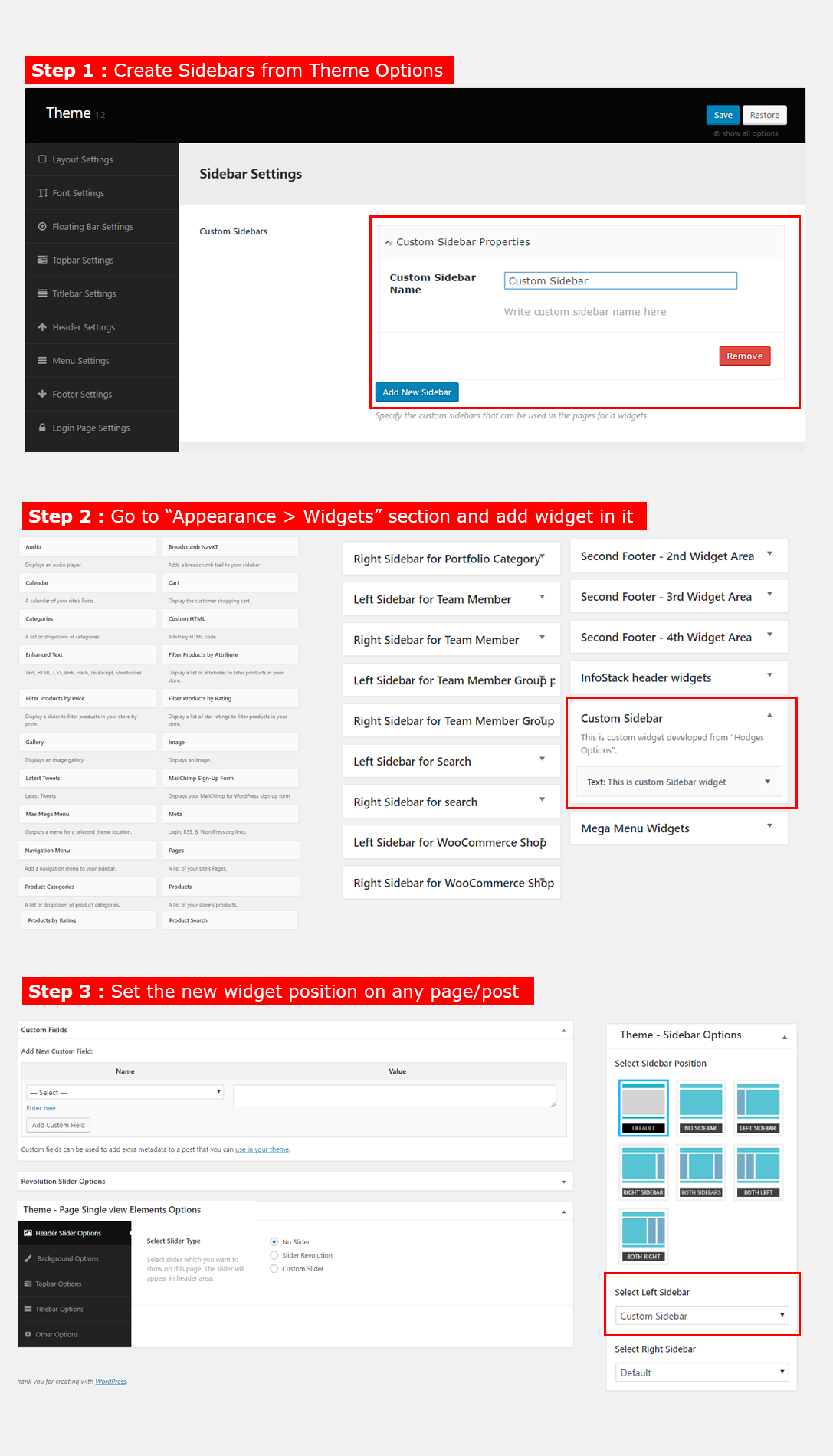
You can change Sidebar related settings from here. Also you can create a new sidebar from here.
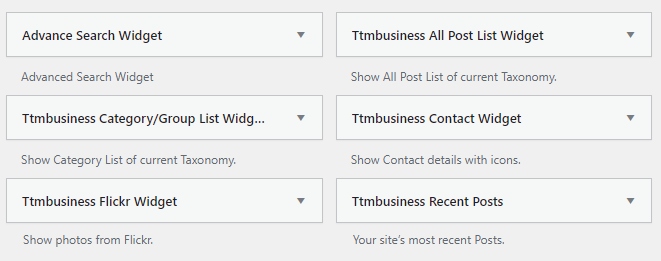
You can change Widget settings from here.
NOTE: This will change style for left and right sidebar widgets only.
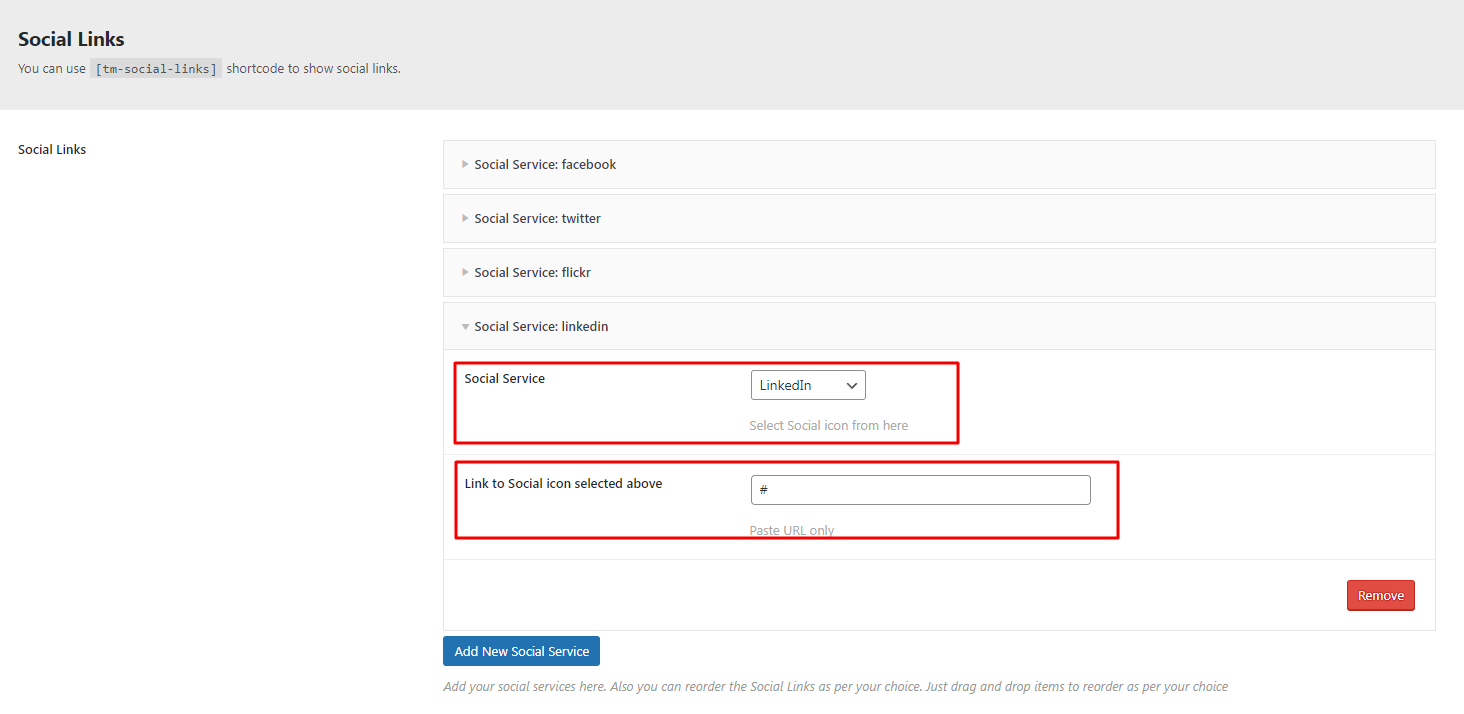
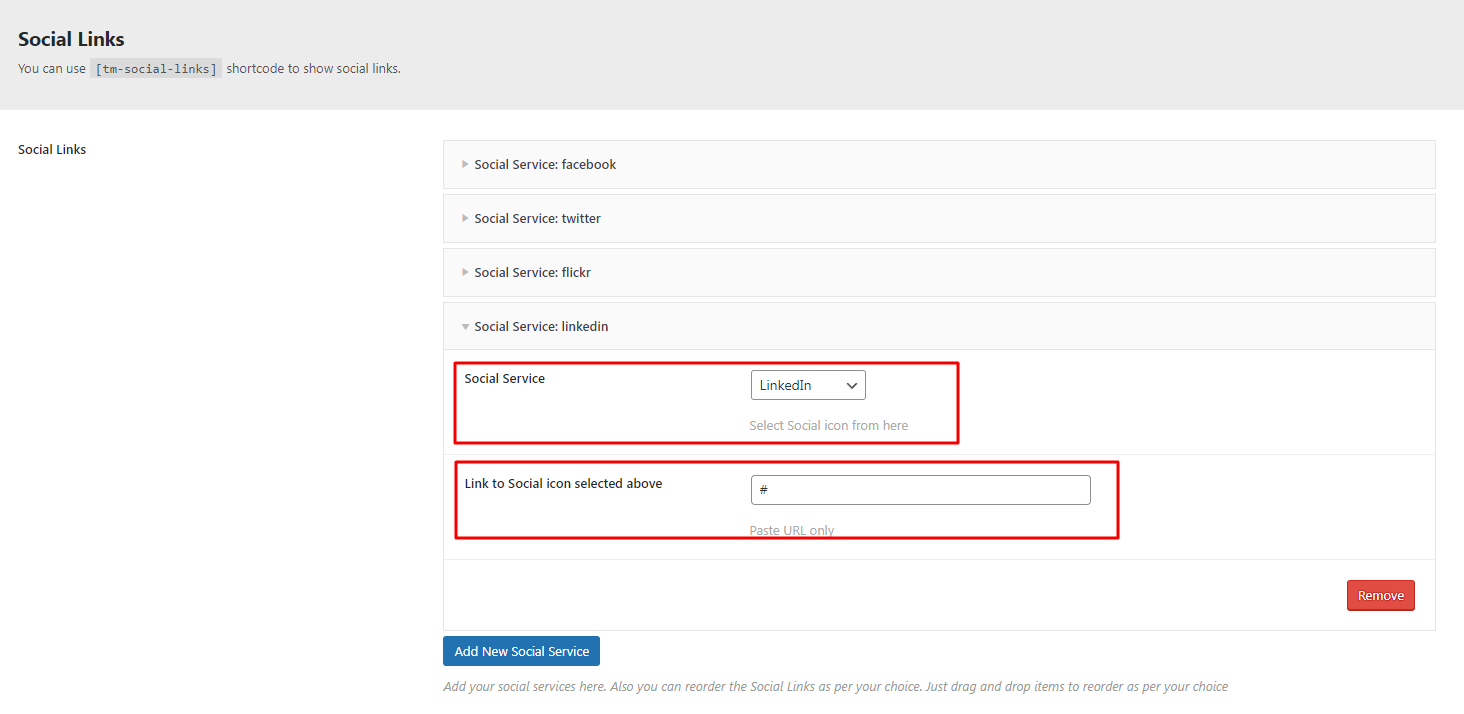
Social Links
You can set your social services here.

Also add URLs from Social links from here. Also you can reorder the Social Links as per your choice. Just drag and drop items to reorder as per your choice.
You can use [tm-social-links] shortcode to show social links.
WooCommerce Settings
You can change settings related to WooCommerce from here. Setup for WooCommerce shop section.
Note: Please make sure you installed WooCommerce plugin.
- Show Cart Icon in Header – option to enable/disable for the cart icon in header.
NOTE: Please note that if you haven't installed "WooCommerce" plugin then the icon will not appear even if you selected "ON" in this option.
- Show Compare Icon in Header – option to enable/disable for the compare icon in header.
NOTE: Please note that if you haven't installed "WooCommerce" and "YITH WooCommerce Compare" plugin then the icon will not appear even if you selected "ON" in this option.
- Show Wishlist Icon in Header – option to enable/disable for the wishlist icon in header.
NOTE: Please note that if you haven't installed "WooCommerce" and "YITH WooCommerce Wishlist" plugin then the icon will not appear even if you selected "ON" in this option.
- WooCommerce Product List Column – option to select how many column you want to show for product list view.
- Products Per Page – option to set how many product you want to show on shop page.
- Product Box Style – option to set the page style of products here.
- Product Category Button Text – option to add product pategory button text here.
- Show Hot Label and Sale Label – option to enable/disable lables of products and also set text for this from here.
- Single Product Page Settings – option to set Show Related Products, Column for Related Products, Related Products Show.
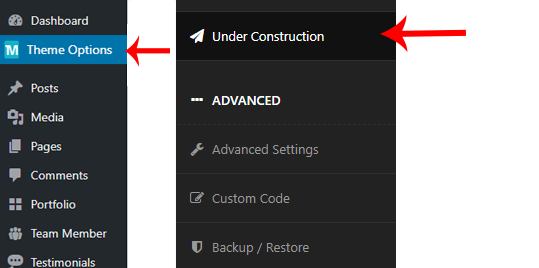
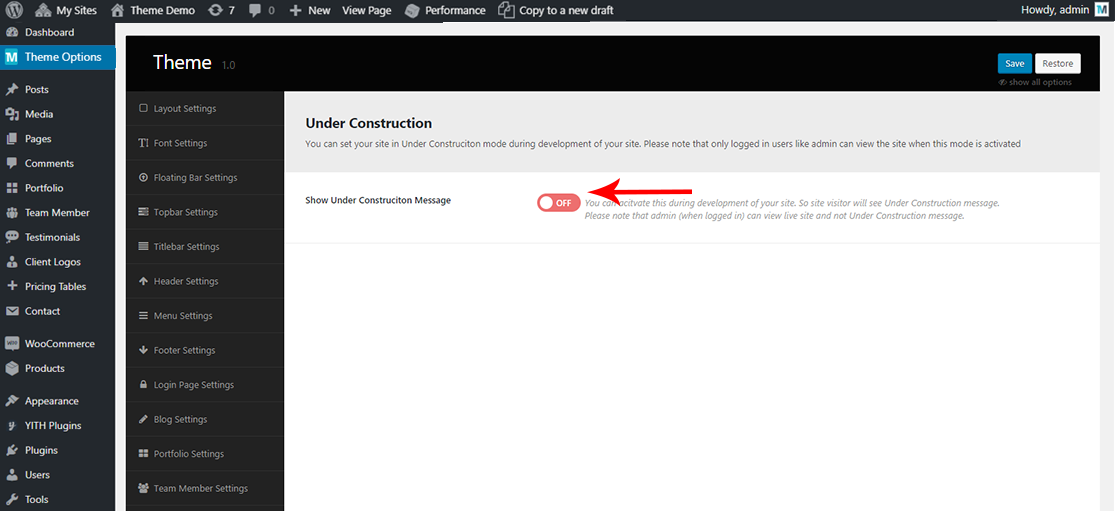
Under Construction Site
The Softesa theme comes with built-in Under Construction mode so you don't need to install any other plugin for it. You can enable it from here. You can change text and background settings from here. Here are steps:
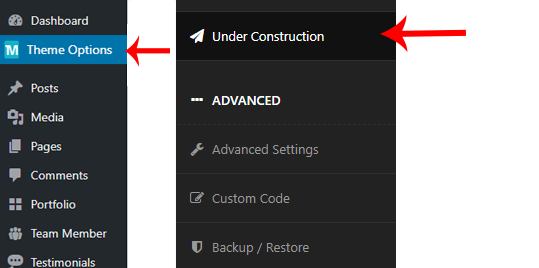
- First go to Admin > Softesa Options section and go to "Under Construction Site" tab.

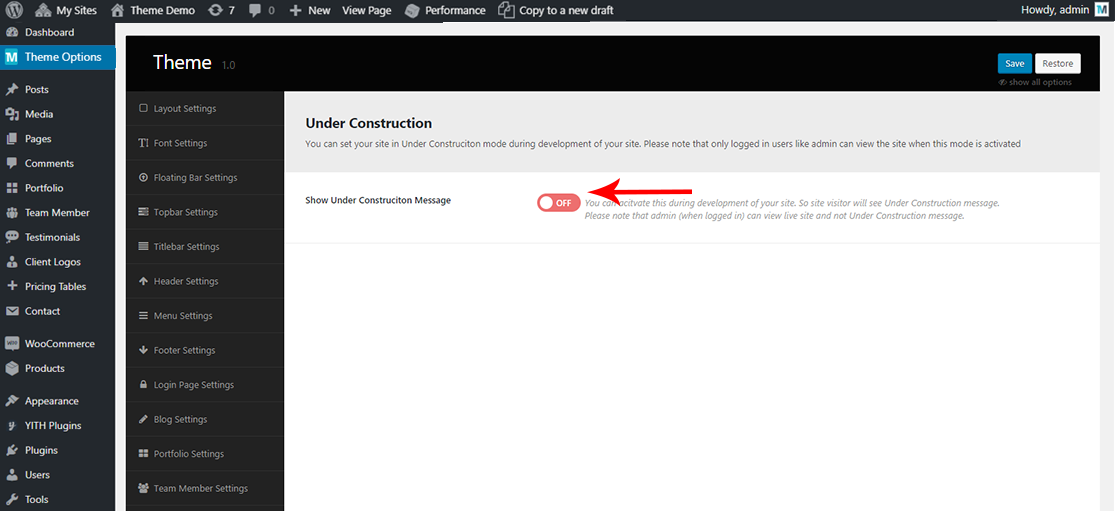
- Then enable it by selecting YES in the Show Under Construciton Message option.

- Now you will see other options like content and background settings. Just change it if you like to.
Login Page Settings
You can login page background image, background color and other setttings from here.
Advanced Settings
You can set advanced settings (like SLUG for different post type) from here.
Custom Code
You can write your custom CSS or JavaScript code here. Also you can add Custom CSS Code for login page too.
Import / Export
You can import or export theme settings from here. This will be usefull when you are developing your site on other server and want to move only theme settings. Just click "Download" button to export the settings and click "Import from file" button to import it.
Note: When you click on "Import from file" then it will open new textbox. Just open the downloaded file in any text editor and copy paste code here to import.
Page Options
On each page you'll see a Theme Options , located below the page content
editor. This metabox includes various options to control the Page Single view Elements Options on each page.
Create a New Page
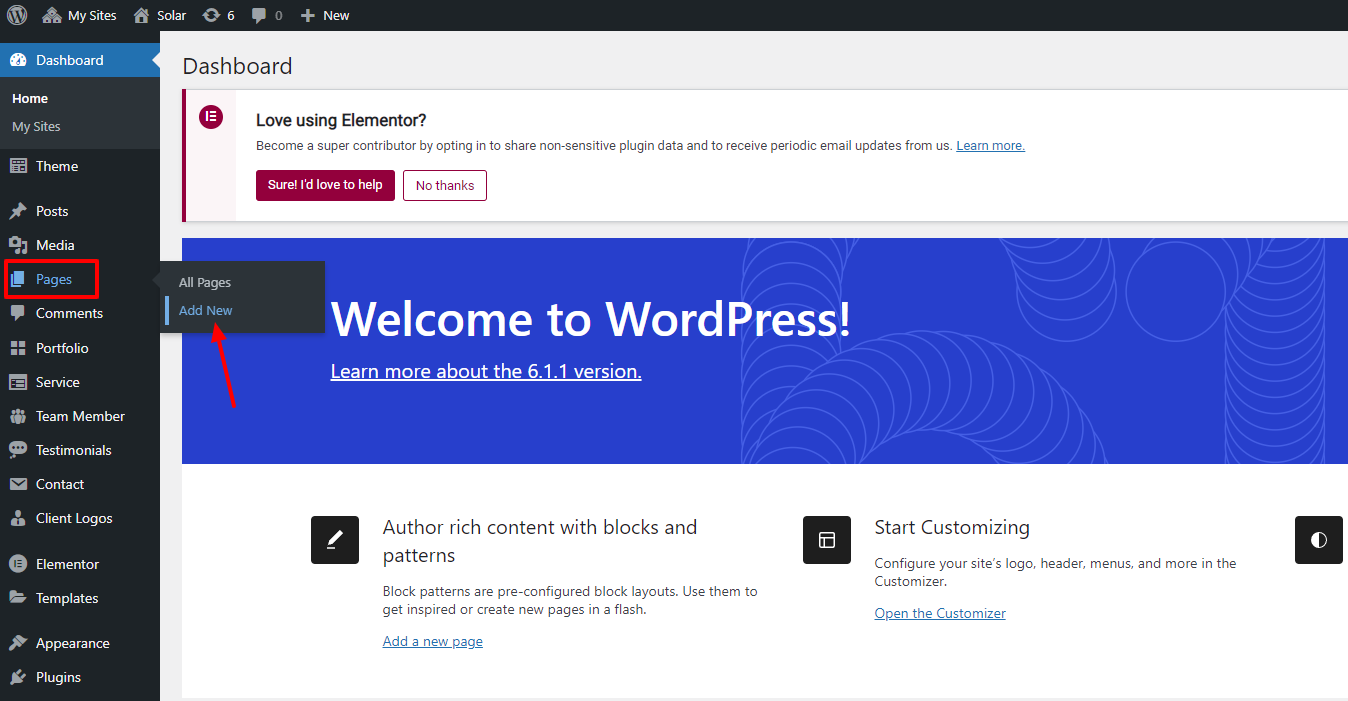
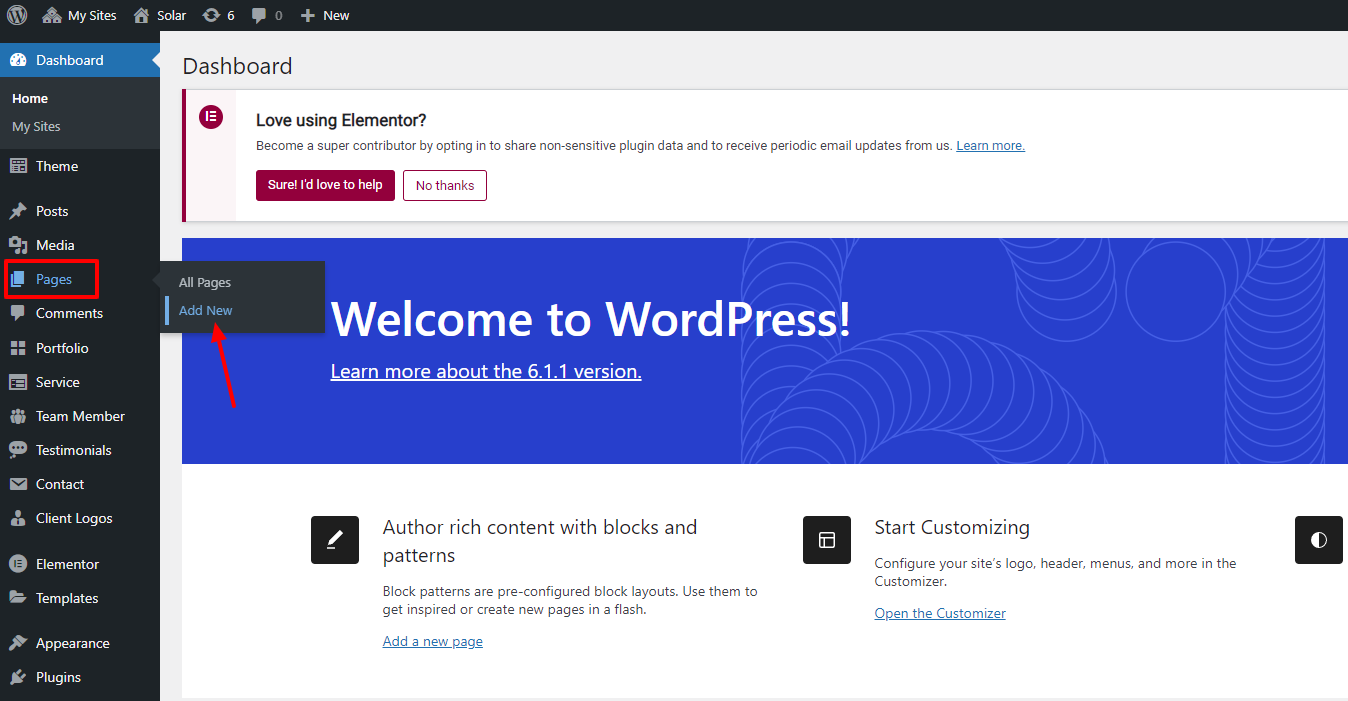
Step 1: Navigate to Pages in your admin sidebar and click
Add New option.

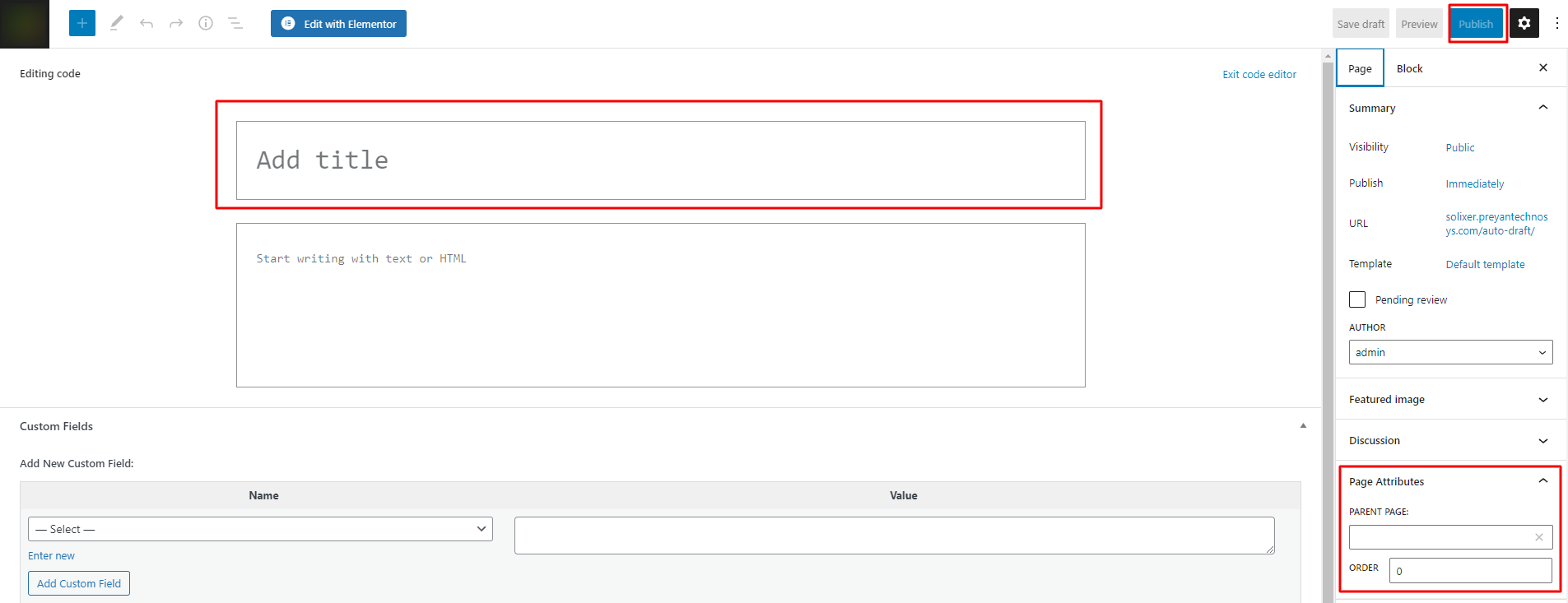
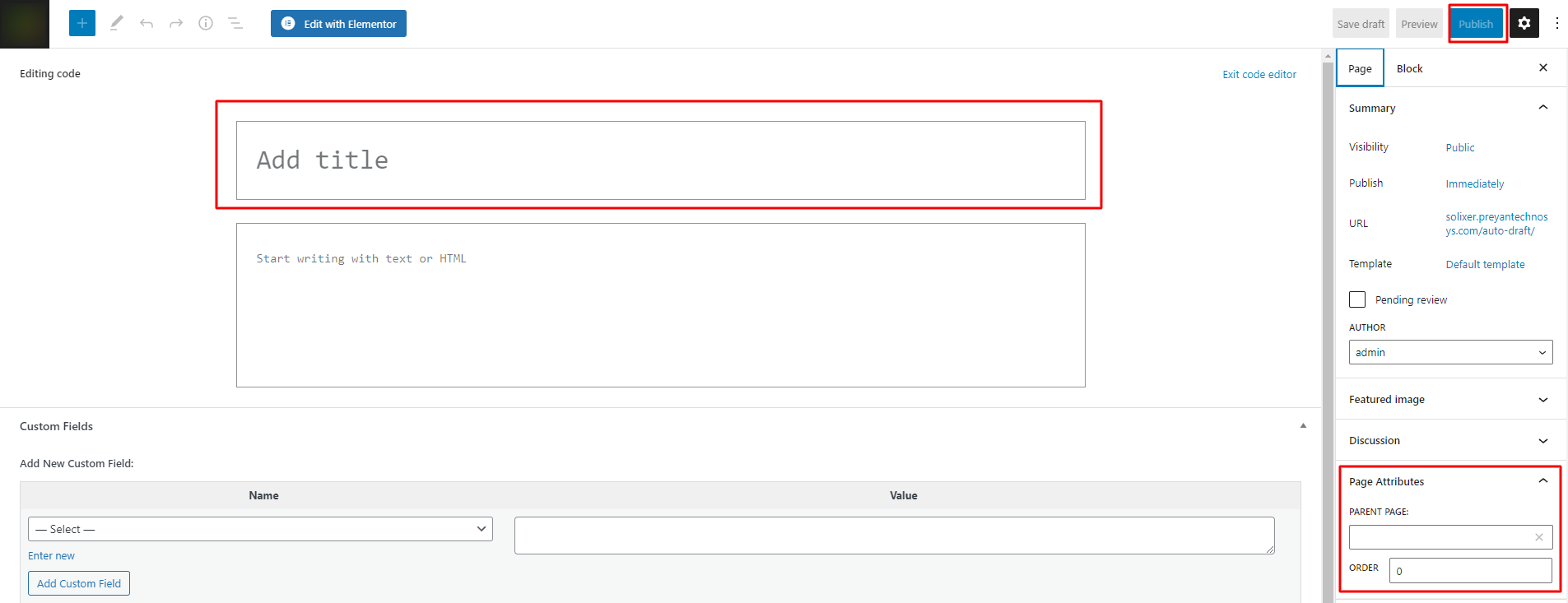
Step 2: Enter a new name for your page, then find the Page
Attributes
box on right side to set your Parent or Template page.

Page Options
Here includes various options to control Some Elements Options on each page.

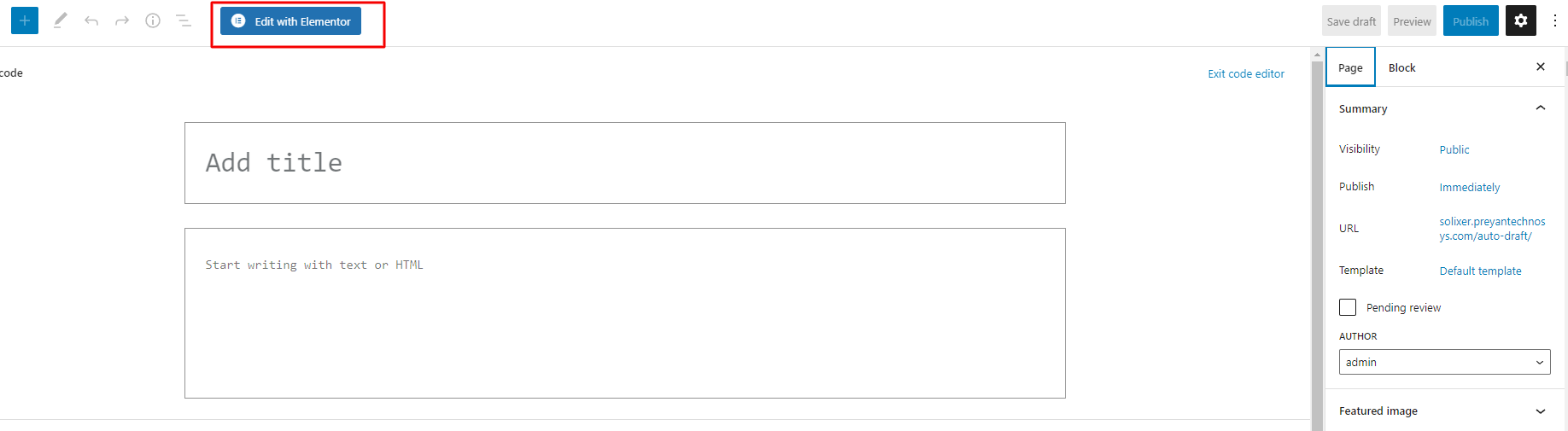
Use Elementor Page Builder to Build Page
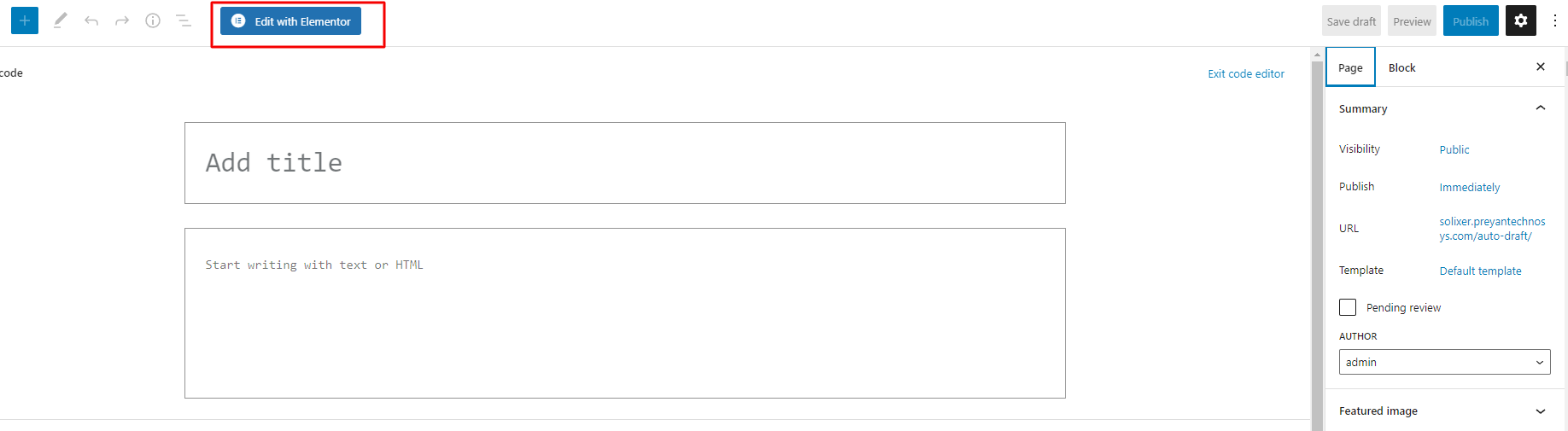
Step 1: Choose Edit With Elementor to
edit your page.

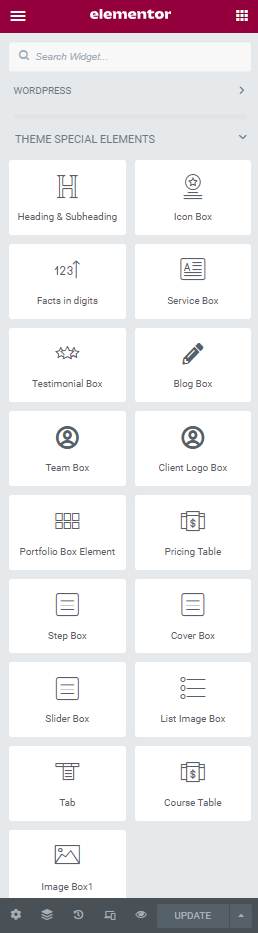
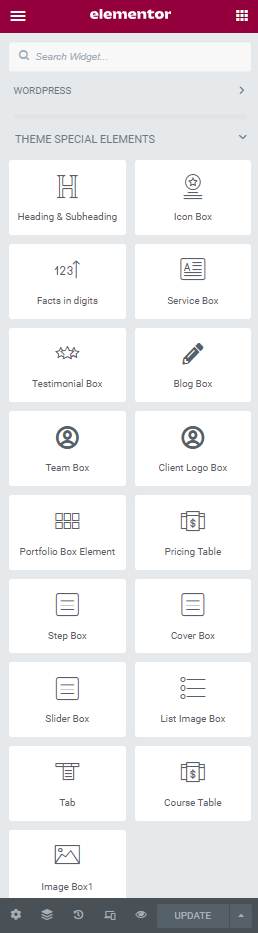
Step 2: Choose Add Element to start adding our premade
elements to your
new page.

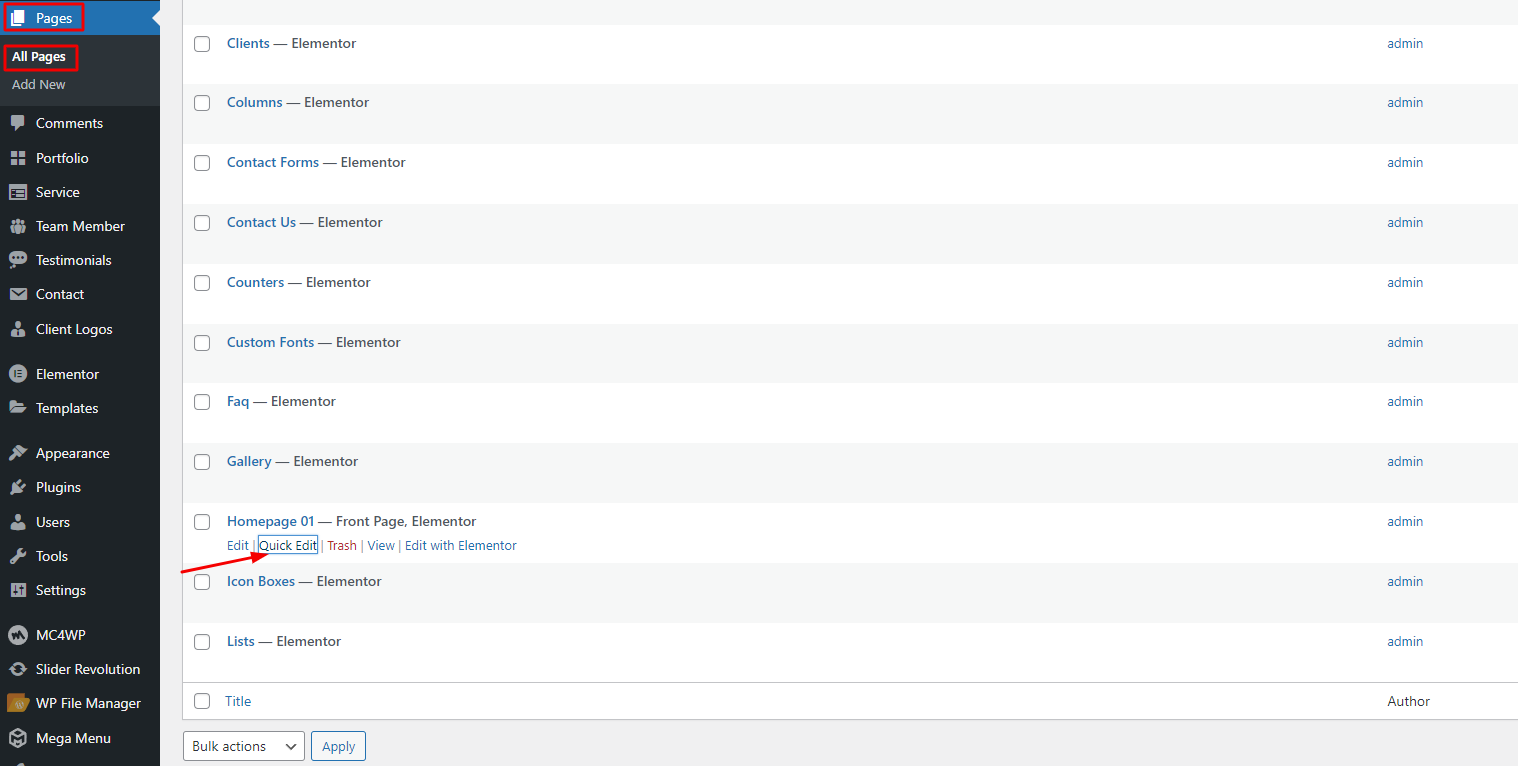
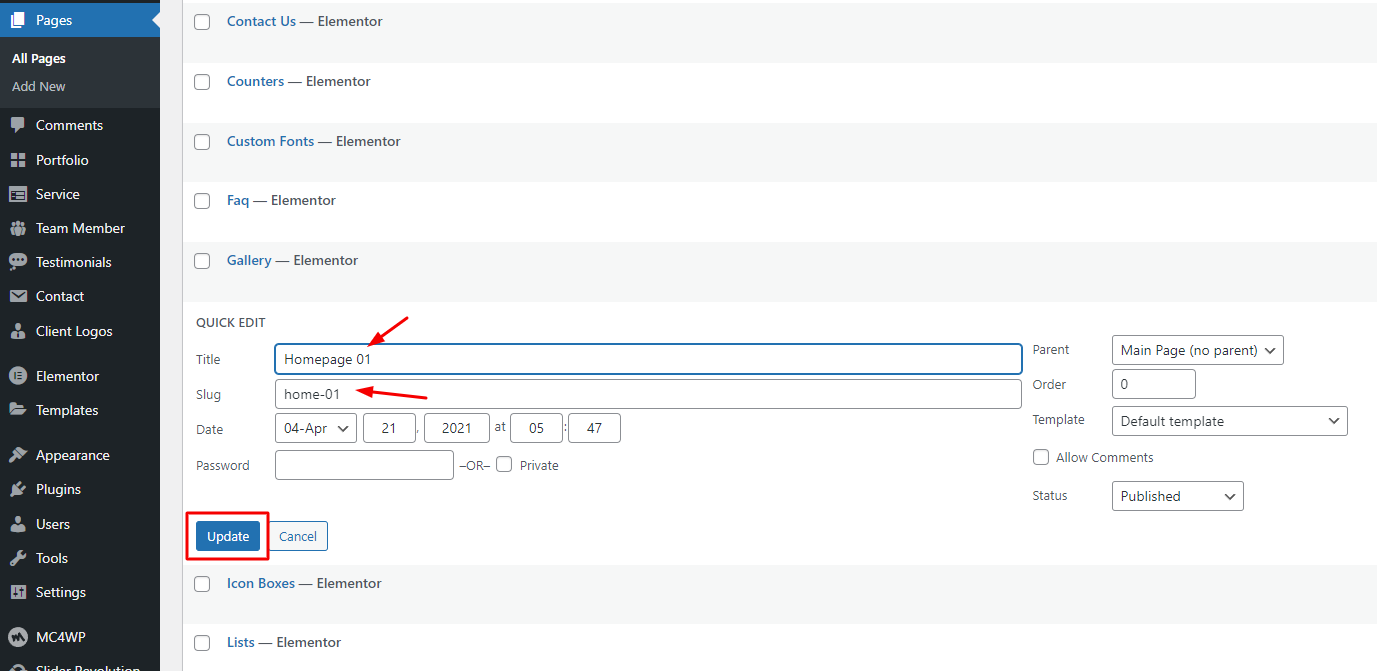
How to Change Page Title
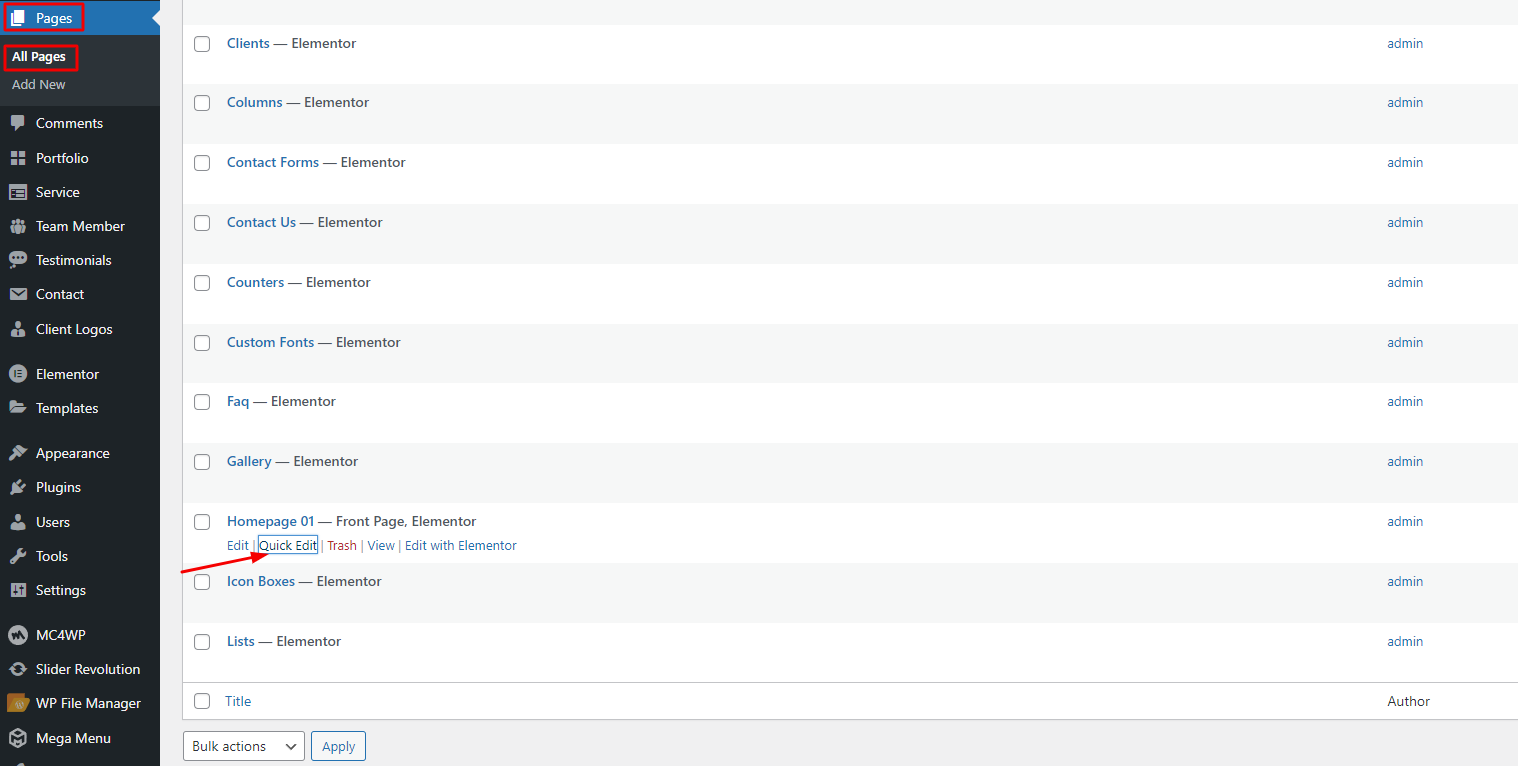
Step 1: Go to Pages > All Pages. Then
point at the
page you want to edit. You will see the Quick Edit option.

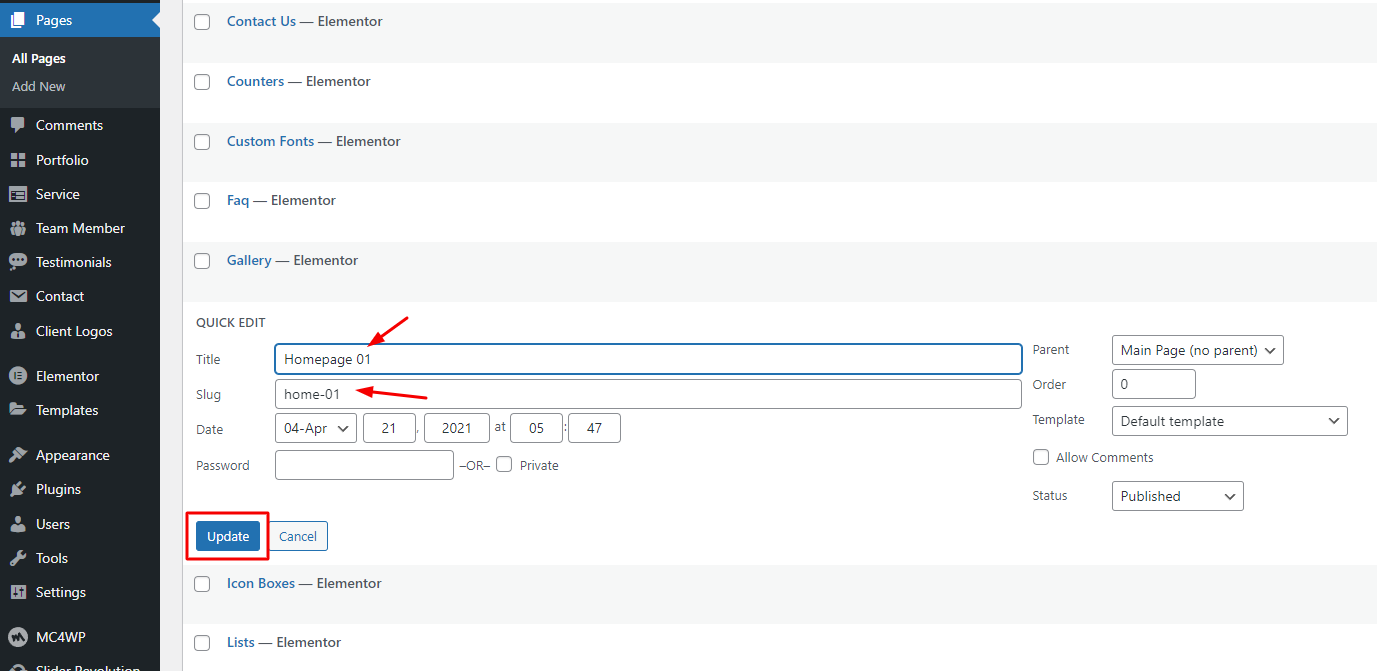
Step 2: Edit the title as you want. Delete the current slug. Then hit
Update. It will automatically generate new slug for your page.

You can also edit some other options such as parent, template, status... If you want to edit
more
options, hit Edit instead of Quick Edit.
Setting on the Pages
Pages are main part of the WordPress and this makes the WordPress a solid CMS tool. You can manage all pages from Admin > Pages section. If you are absolutely new to Wordpress, please check the Overview with WordPress.
Note: Once the page is created, it should be added to menu via Appearance > Menus if you'd like it to appear in the navigation on website frontend. There are two menu positions Navigation Menu and Footer Menu. The rest of this section is devoted to page templates available within the theme and the custom options provided.
Page Options
A number of custom options is available for any page created. Once you are in a specific page in admin panel, scroll down until you see the custom options block illustrated in below Screenshots. We will go through options one by one:
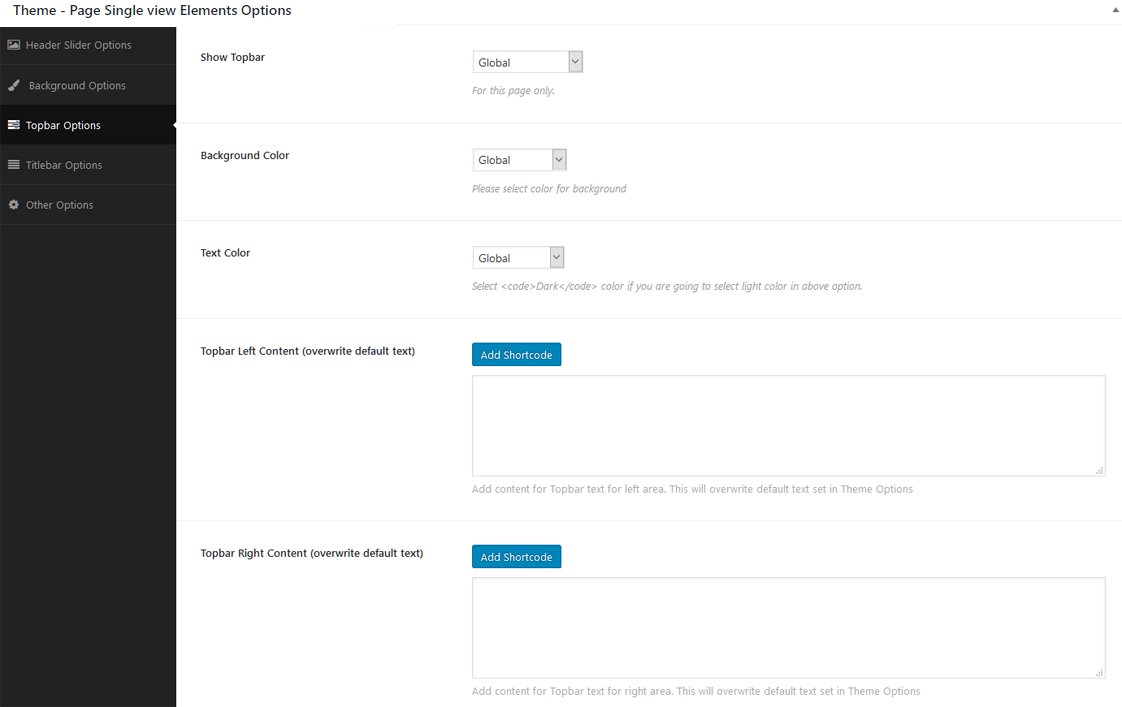
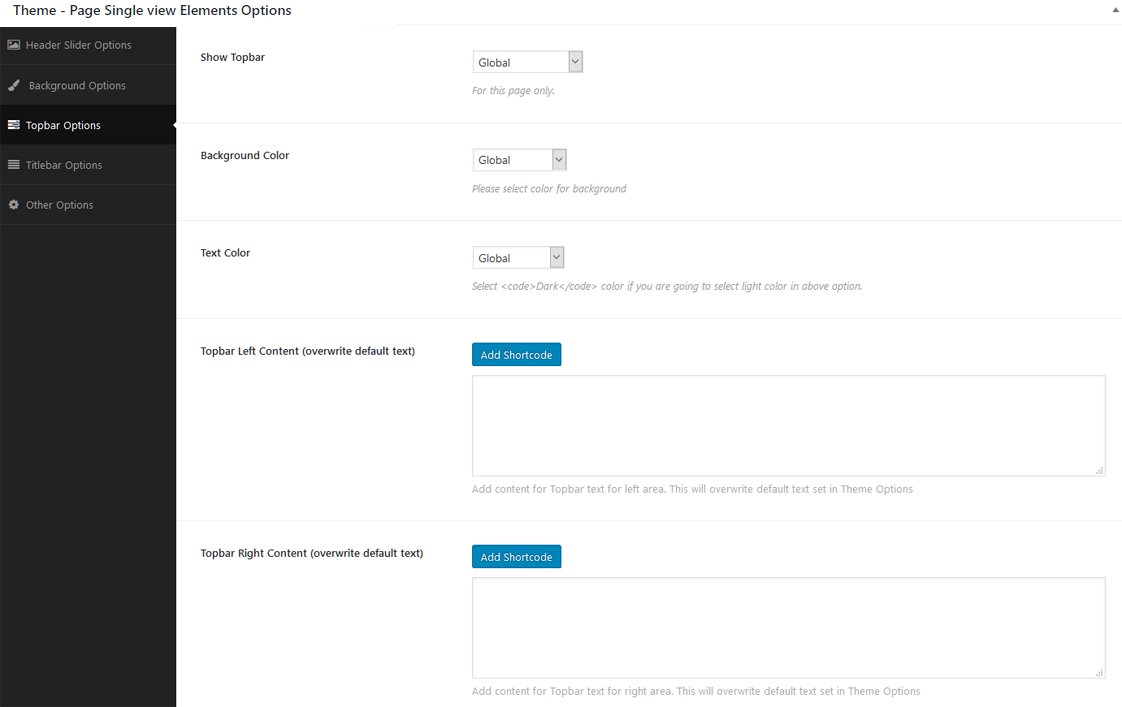
Topbar Settings

- Show Topbar: If you want to show or hide Topbar (only on this page) then check this option.
- Background Color: Please select color for background of the Topbar (only on this page). There are some pre-defined colors but you can also select custom color (via color picker) too. Just select "Custom" in this option and the color picker will appear.
- Text Color: Please select color for text in the Topbar (only on this page). There are some pre-defined colors but you can also select custom color (via color picker) too. Just select "Custom" in this option and the color picker will appear.
- Topbar Left Content: Write content for the left side area in the Topbar. (only on this page).
- Topbar Right Content: Write content for the right side area in the Topbar. (only on this page).
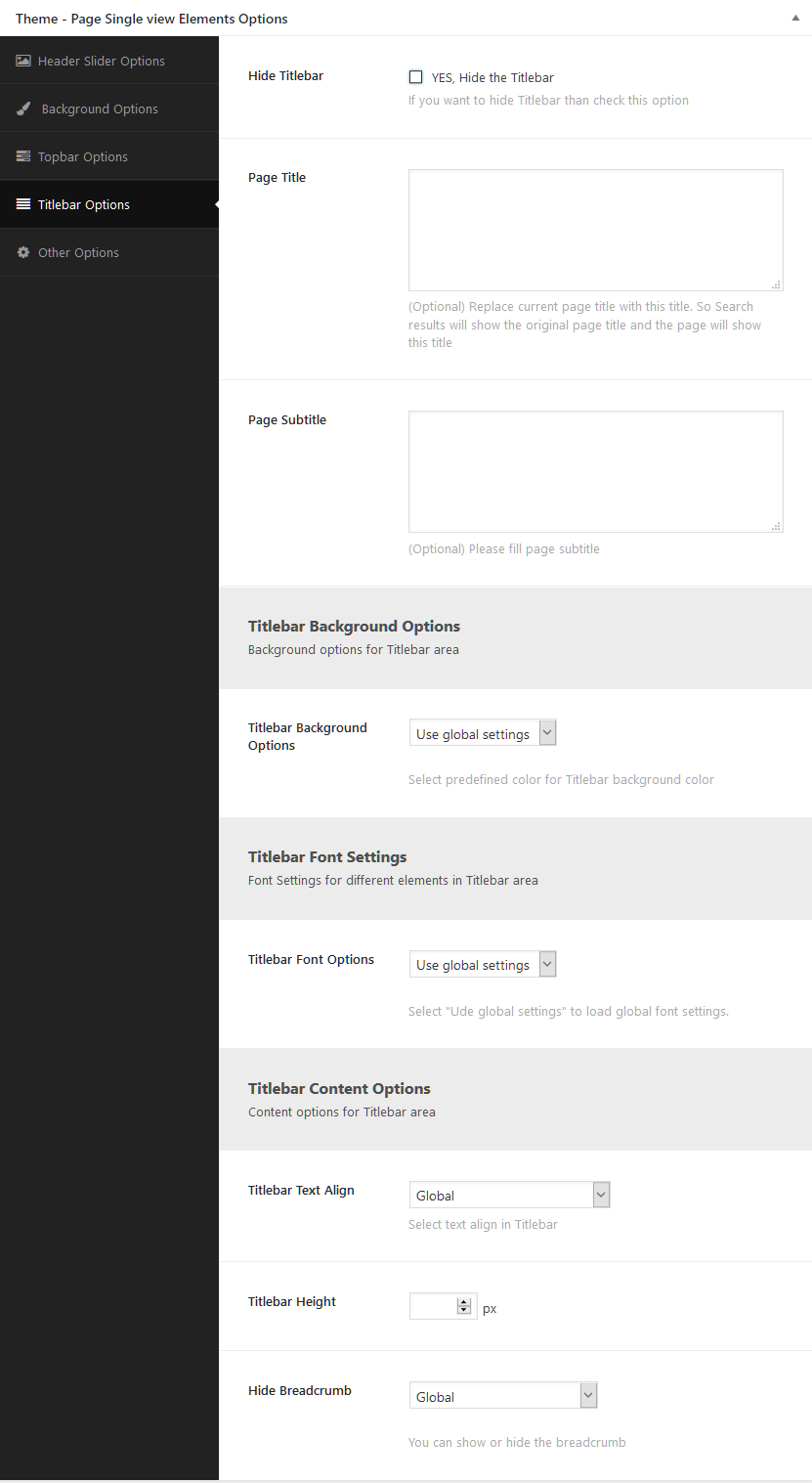
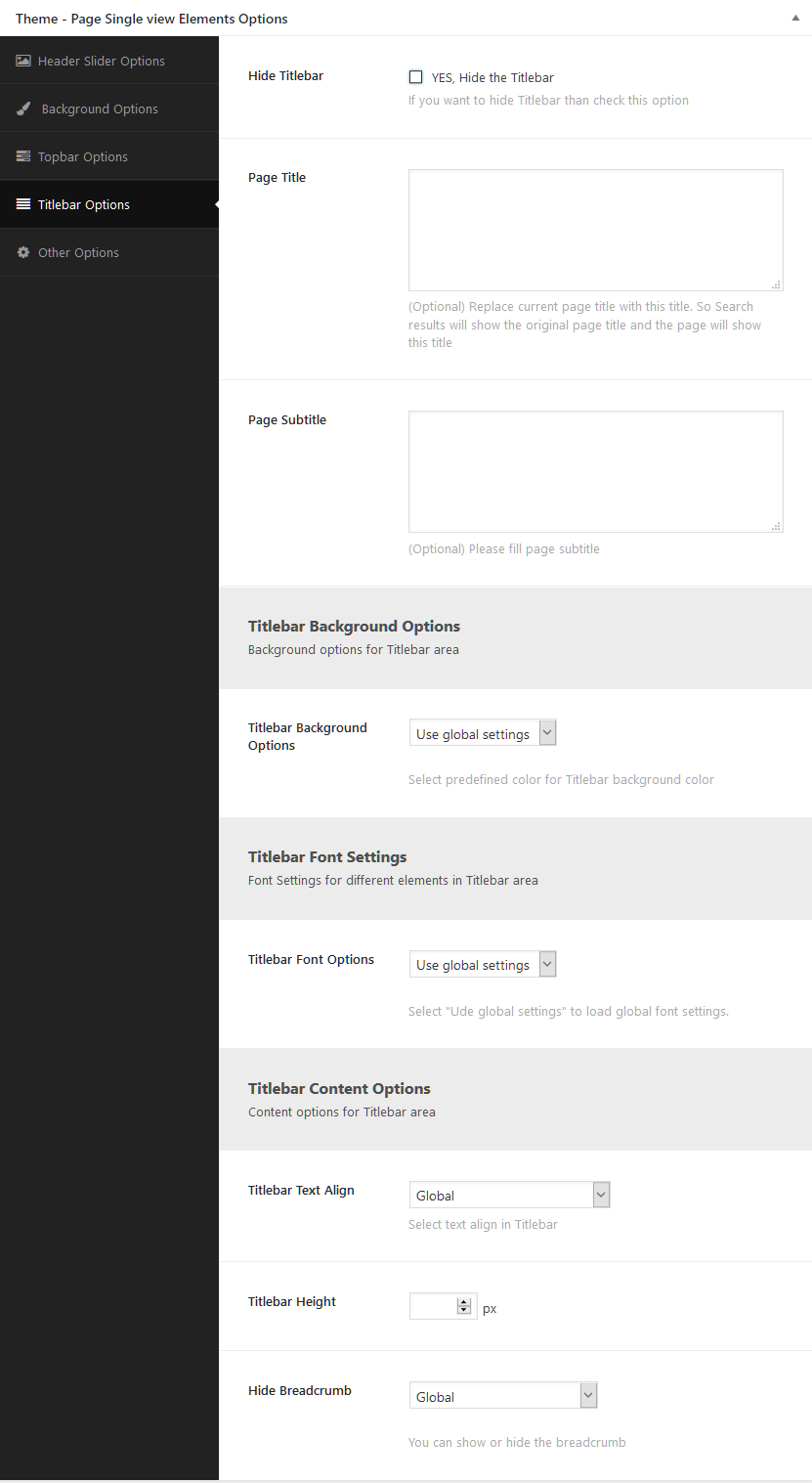
Titlebar Options

- Hide Titlebar: Check this box to hide the Titlebar.
- Page Title: (Optional) Replace current page title with this title. So Search results will show the original page title and the page will show this title.
- Page Subtitle: (Optional) Please fill page subtitle
- Titlebar Background Options: Select background color or image for the Titlebar. You can set any any option related to background from here.
- Titlebar Font Options: Select text color or font family For the Titlebar.
- Titlebar Text Align: You can change global options for this. You can align text like Left, Right etc.
- Titlebar Height: Set height for Titlebar. You can change global options for this.
- Hide Breadcrumb: If you want to hide breadcrumb then check this option
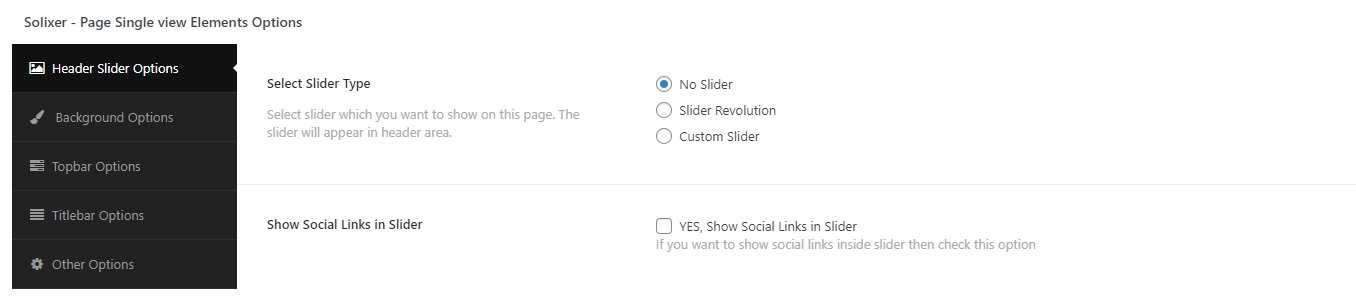
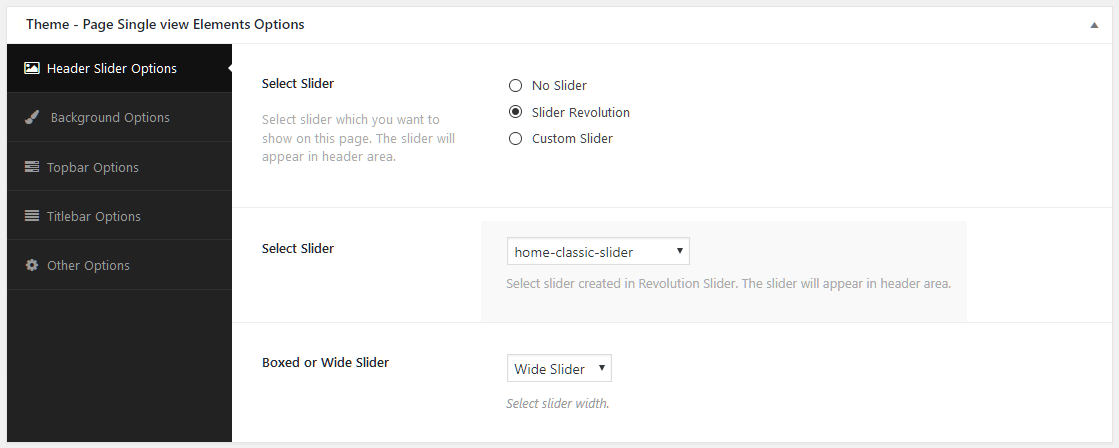
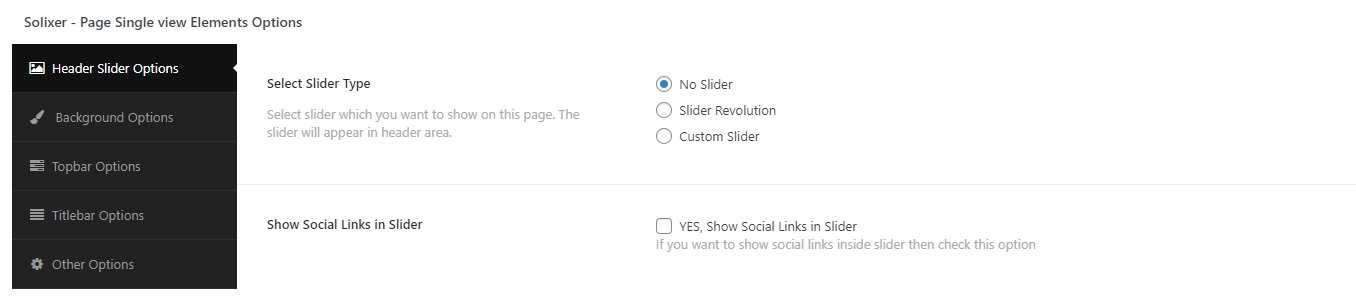
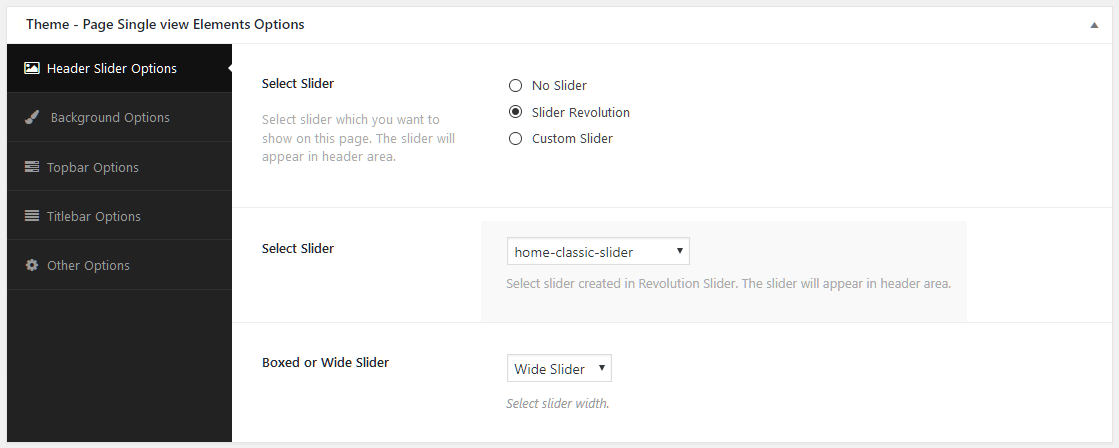
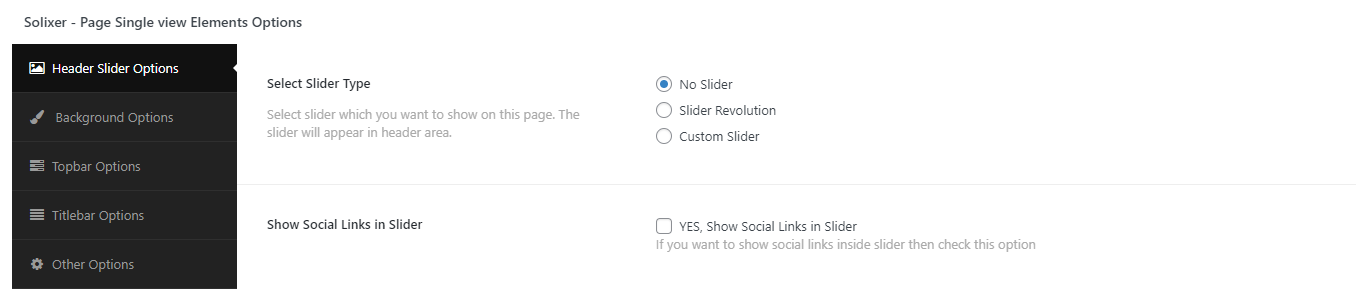
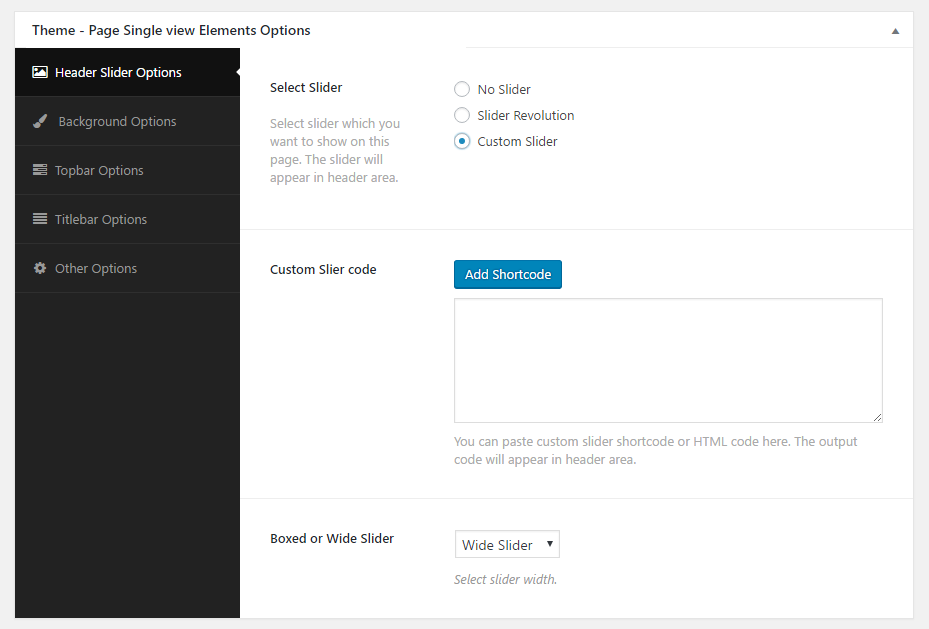
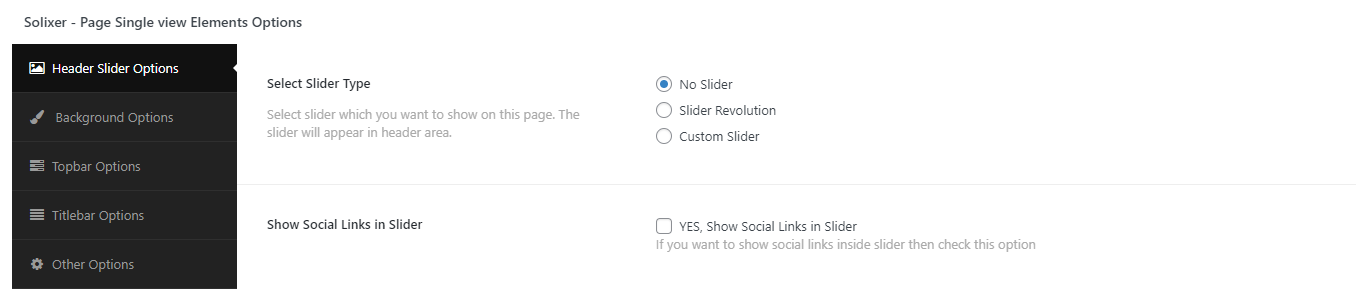
Slider Area Options

- Select Slider Type: Select slider which you want to show on this page. The slider will appear in header area. When you select "Slider Revolution" then it will show you dropdown of the slider you created in "Revolution Slider". When you select "Nivo Slider" or "Flex Slider" then it will show you dropdown of the slider group you created.
- Slide Size: Select slider width size.
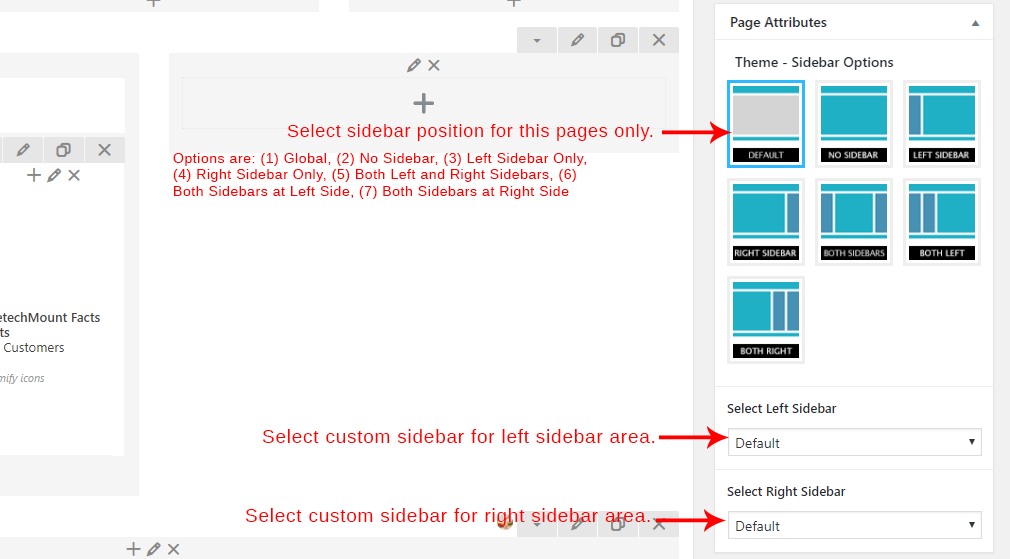
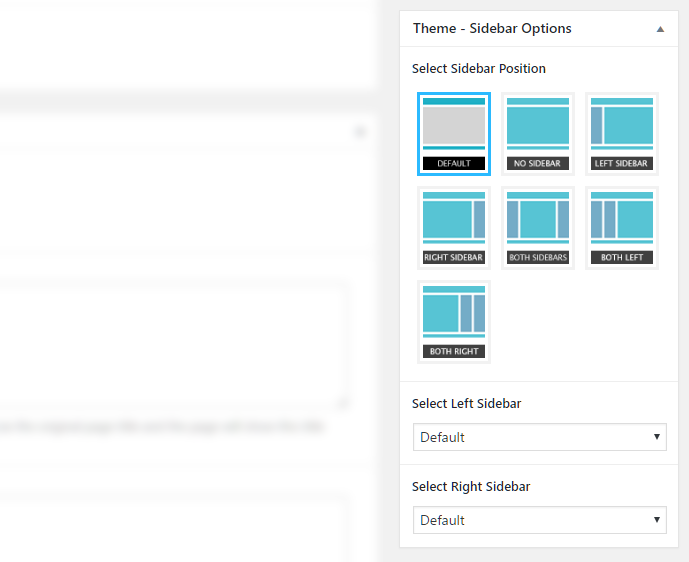
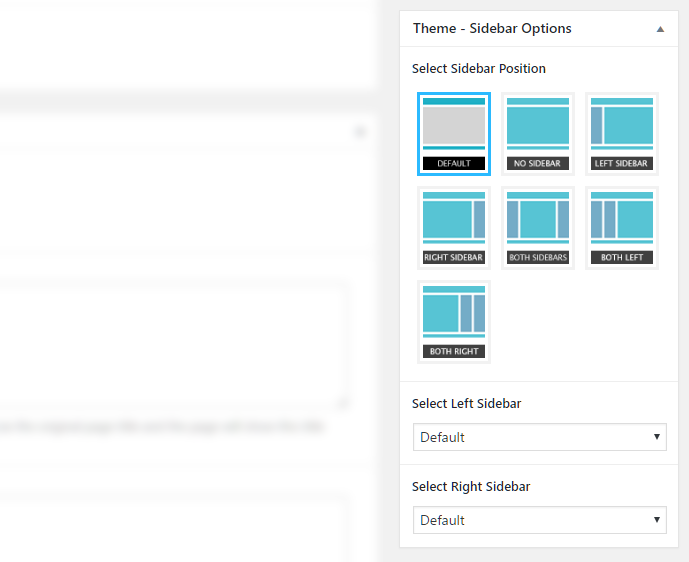
Sidebar Widget Options

- Left Sidebar: (Optional) Select your custom sidebar for left sidebar area.
- Right Sidebar: (Optional) Select your custom sidebar for right sidebar area.
- Sidebar Position: (Optional) Select position for sidebars.
Note: You should read about the Sidebars / Widgets section to understand more usage of this box.
Setting the Slider
We are providing Revolution Slider and any custom slider (shortcode based) support with our theme. The Revolution Slider plugin is bundled with our theme so you don't need to buy it separately. This plugin should be installed during all plugin installation. You can add slider in any page/post. The option is looks like this:

Revolution Slider
 The Revolution Slider is enabled by the "Revolution Slider" plugin. This is third party plugin (not developed by us).
The Revolution Slider is enabled by the "Revolution Slider" plugin. This is third party plugin (not developed by us).
Make sure you created or imported some sliders in Revolution Slider plugin. You can read "Revolution Slider" plugin documentation online to learn how to create slider.
Click here to read it.
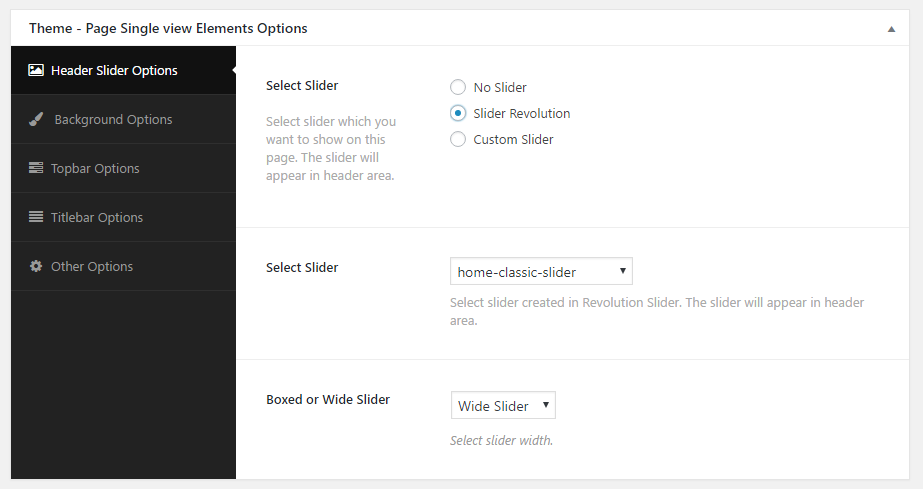
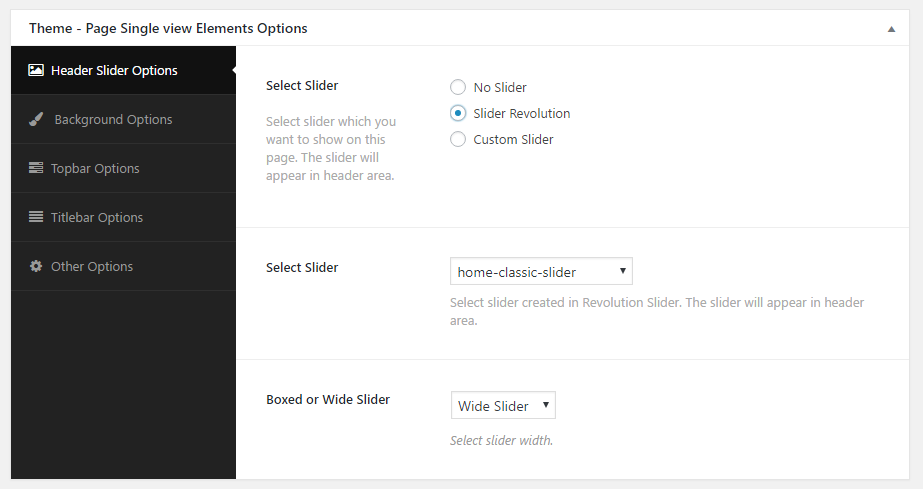
Here we described how to select the slider for the page/post. First, edit the page (in backend admin section) or post on which you want to show slider. Then scroll down and you will see the slider box. Just select "Revolution Slider" option. Then you will see two new options. Select slider in first option and then select how you like to show the slider like "Boxed" or "Wide" view. See screenshot given below:

Custom Slider
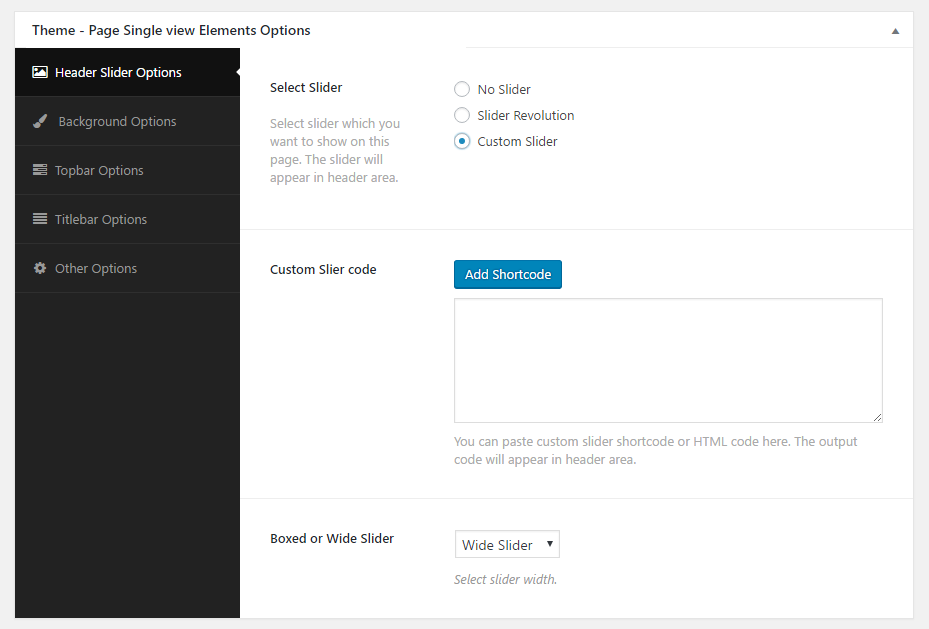
You can install any third party slider plugin and show the slider using their shortcode too. We are providing option where you can paste shortcode and it will appear in header area.
Just install the plugin and create slider in it. Then copy it's shortcode and paste it in the custom slider box shown in below image:

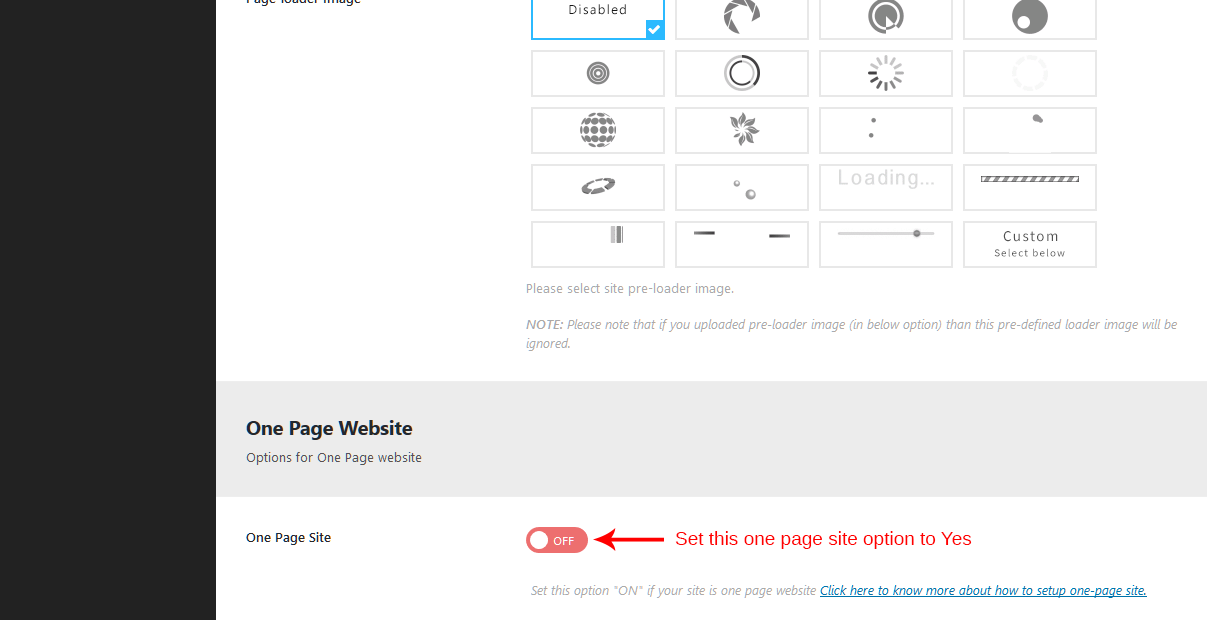
Setting One-page website
Overview with one-page website
Setting one page website is easy. Just follow the steps given below:
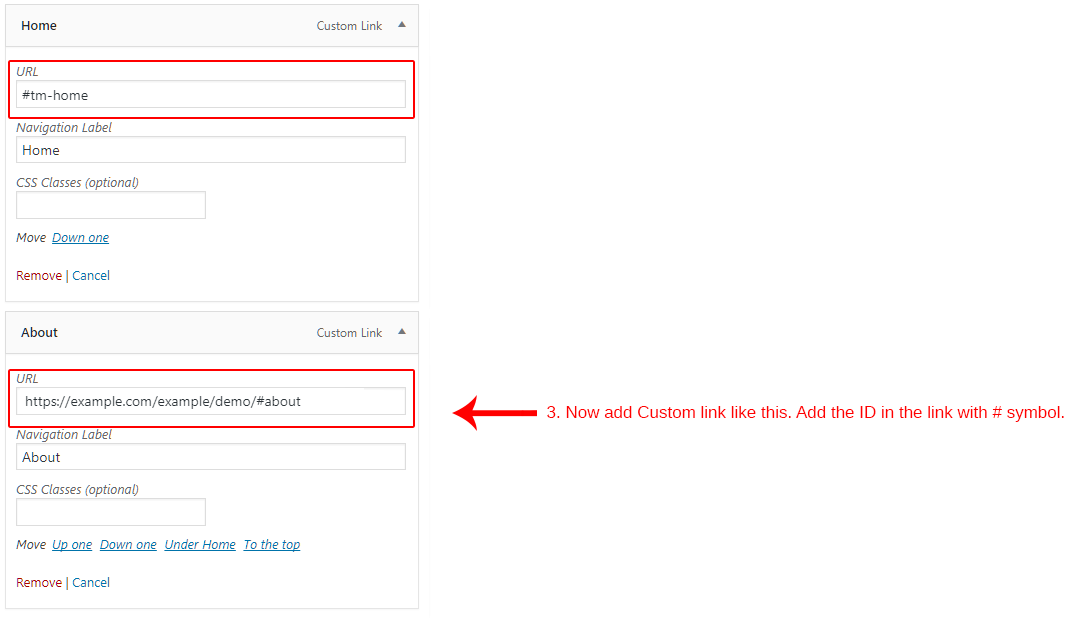
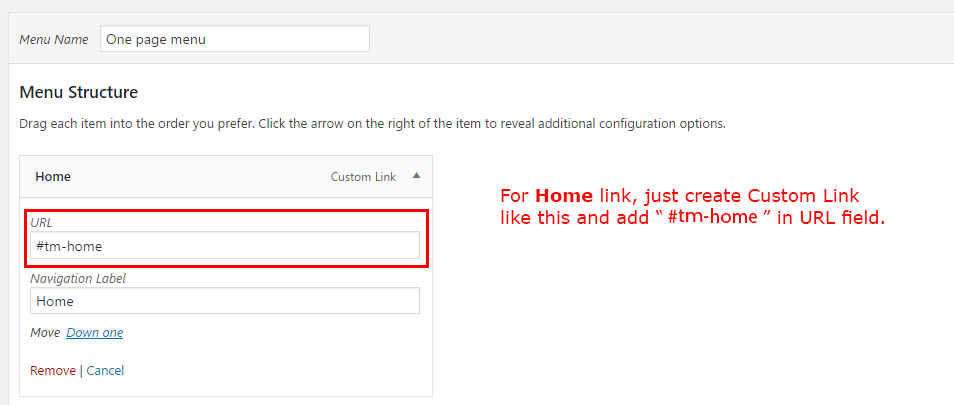
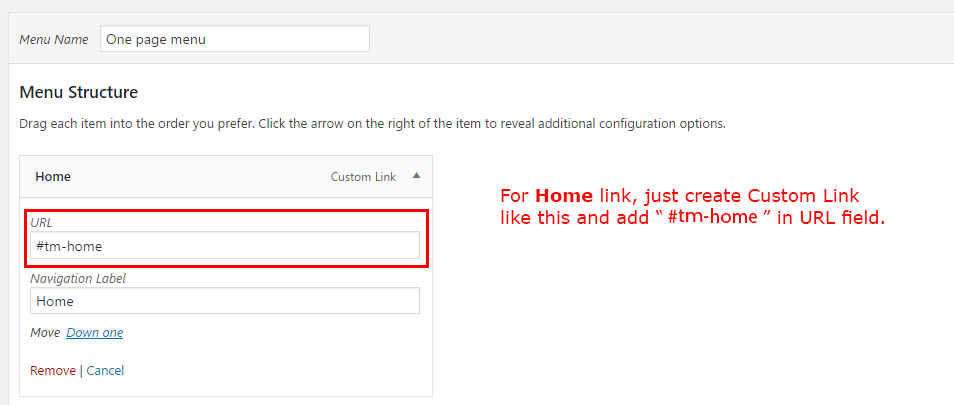
Setting "Home" link for one page
You need to create a new custom link and add #tm-home as link. This will scroll to top when clicked and also activate Home link in menu.

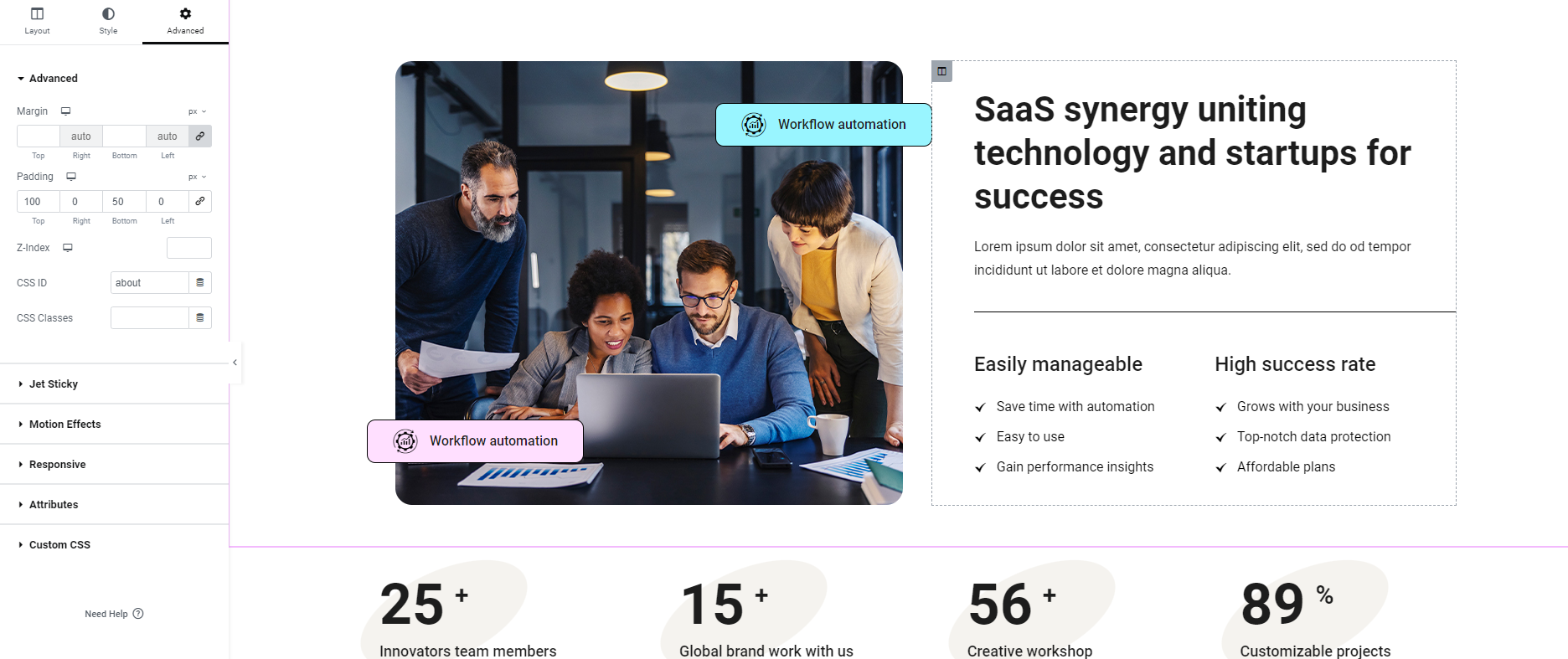
Elementor Setting
To learn basics of "Elementor" plugin, please read "Elementor" documentation online by clicking here.
Step 1 - Log in to your WordPress Administration Panel (Dashboard)
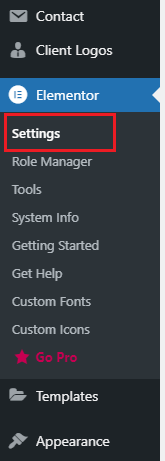
Step 2 - Click the Elementor -> Settings

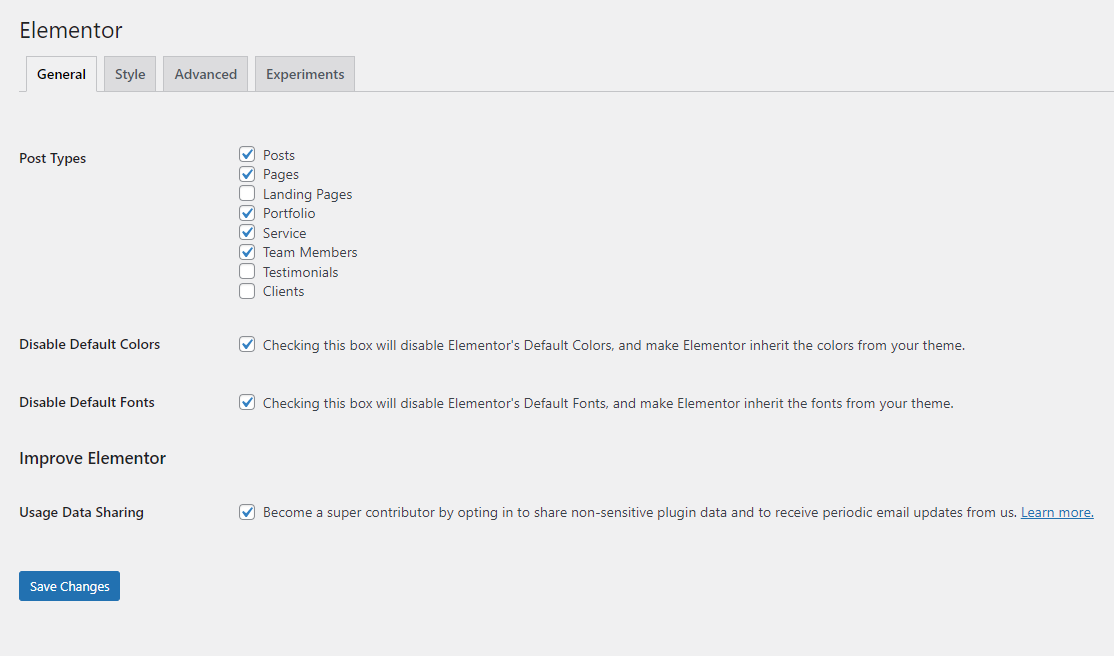
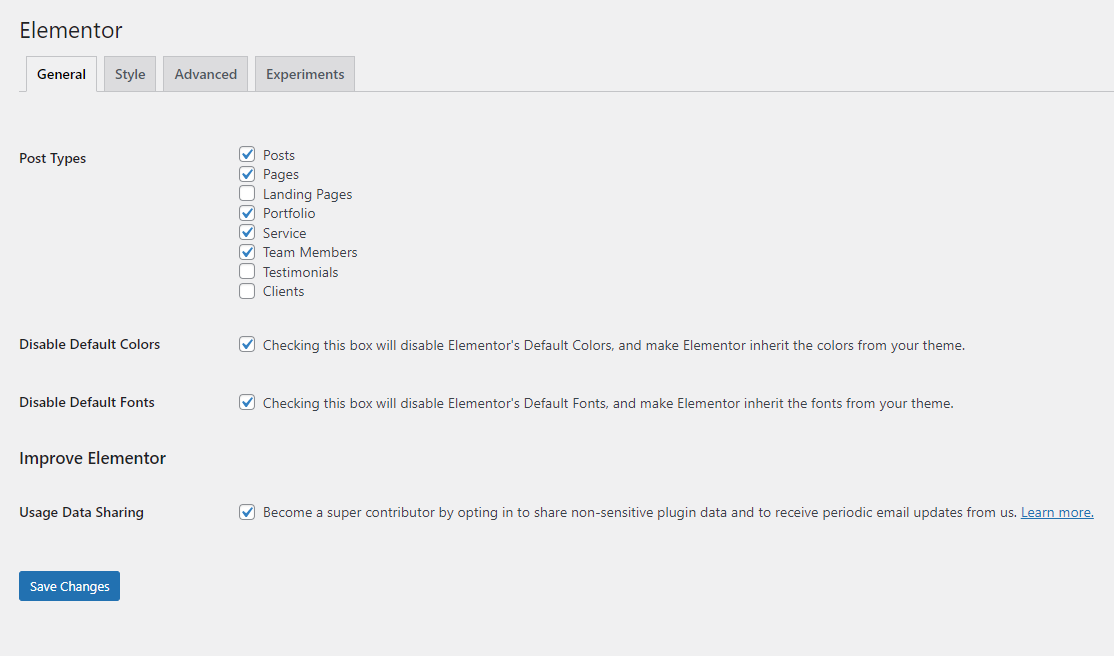
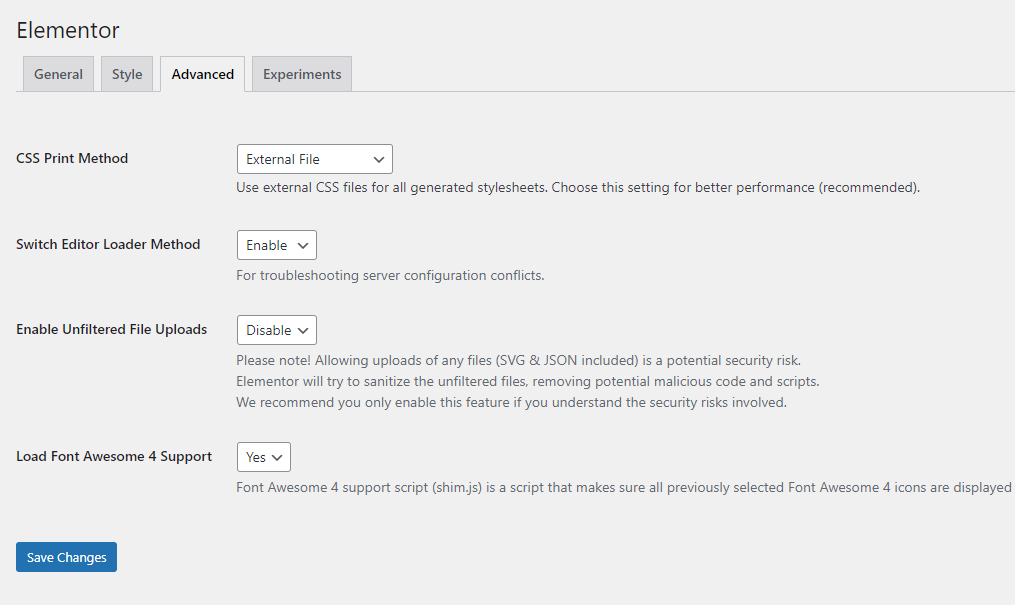
Step 3 - You will see all tabs for setting of elementor , in General tab

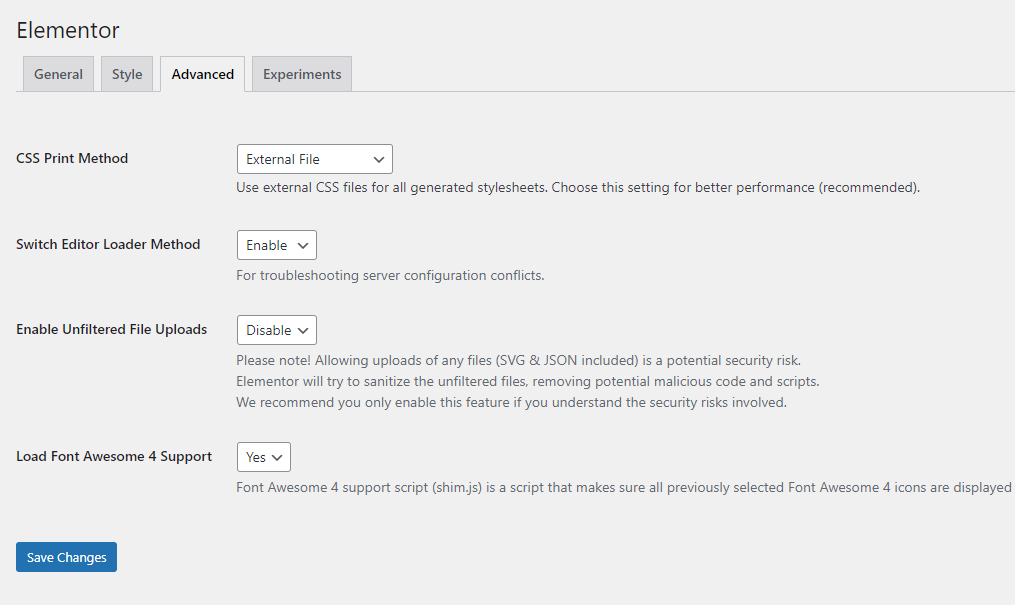
Step 4 - In Advanced tab you will see all Method style

IMPORTANT NOTE - This Softesa theme is currently under process for approval of official WPML support. So please wait for some days to get official approval for WPML.
Setting WPML Multi-Lanuage
Here is what you need to know on turning Softesa multilingual with WPML.
First, you need to to purchase a recent version of WPML, including the String Translation and Translation Management modules.
Initial Setup
- Install and activate the core WPML plugins (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), and then other WPML plugins that may depend on them.
- Set up WPML from WPML->Languages. See WPML Getting Started Guide for complete reference, but the initial simple three-step setup is self-explanatory, asking you to choose your default language, a set of active languages, and a language selector.
Translating Pages, Posts and other post types
To translate a page you need to go to Admin > Pages and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page. Go ahead and edit or add the translated page for ‘Home Default′.
Click here to detailed description
Translating custom post types and taxonomies
Softesa comes with extra custom post types such as Portfolio and Testimonials, and custom taxonomies. In order to get a similar interface for translation/duplication as for posts and pages, you need to go to WPML > Translation Management, and select the tab Multilingual Content Setup.
Translating Menus and Language Switcher in Header
WPML can synchronize menus for you. This means that if some entries, for example some pages, posts or categories, are in the English menu, WPML can generate and keep in sync menus for other languages pointing to the translated versions of these pages, posts or categories.
From WordPress Appearance > Menus you can see your existing menus and add menu translations and synchronize menus across translations.
Translating theme texts and other strings in your site
To translate strings you need to follow the procedure for Theme and Plugin Localization. Go to WPML > Theme and Plugin Localization, and click on ‘Scan the theme for strings’ and you will see theme strings and which ones are translated or not.
Translating your website
Translation overview
If you are new to translating WordPress, you’re in the right place! In general, internationalization and localization (commonly abbreviated as i18n and l10n respectively) are terms used to describe the effort to make WordPress available in languages other then English for people from different locales. The actual localization is done using the GNU gettext framework, which is used by WordPress itself including the themes and plugins.
Here are overview steps for translating your site.
- Set your WordPress for the language so the admin section will be in your language
- Create language PO file for translation
- Modify the PO file using POEdit software and translate all strings in it. This will also generate MO file which is used by WordPress
1. Set your WordPress for the language
In order to make WordPress recognize the language to which you want to translate the core WordPress, the theme or the plugins, you have to define the language within the wp-config.php file or change a setting within the dashboard. The process is dependent on the WordPress version and is described below:
For WordPress 3.9 and older versions
To Translate WordPress, Follow These Steps.
Step 1 – Login to your FTP account and edit the wp-config.php file.
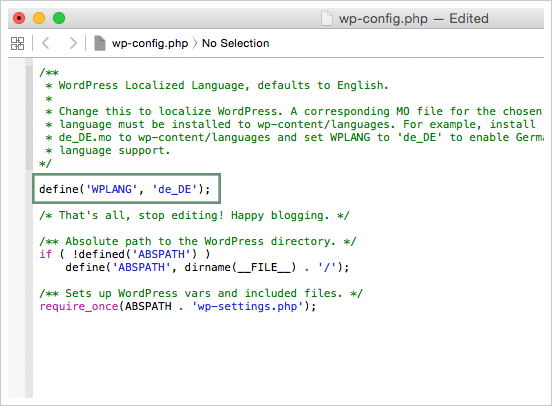
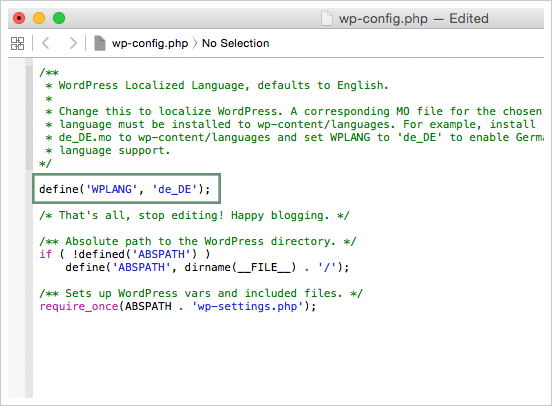
Step 2 – In the wp-config.php file, look for WPLANG constant which looks like:
define('WPLANG', '');
Step 3 – Define the WPLANG constructor by adding the ISO Language code of your language. The names consist of locals, a combination of language and regional dialect. For example, if you were translating to Deutsch language, change the WPLANG constant to look like the following code:
define('WPLANG', 'de_DE');

IMPORTANT NOTE - First 2 characters of a language code define the Language, the last 2 characters define the Country.
Click here for more information on the ISO Language Codes.
For WordPress 4.0 and newer versions
To Translate WordPress, Follow These Steps.
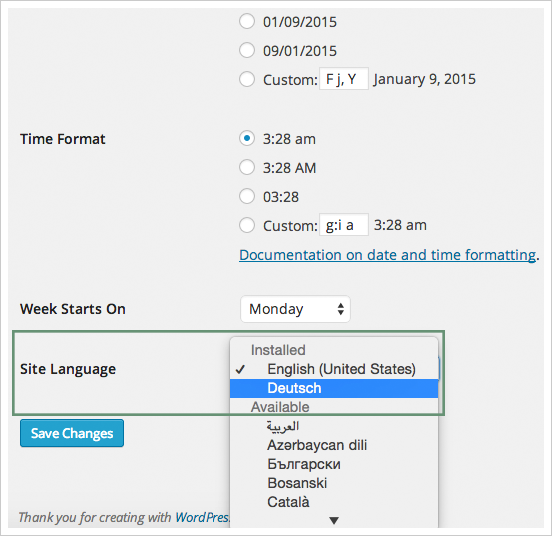
Step 1 – Login to your WordPress admin section.
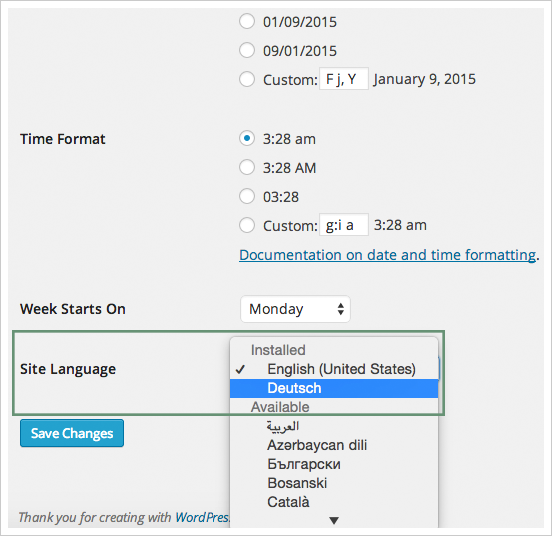
Step 2 – Then go to Settings > General section and change language from the Site Language dropdown.
Step 3 – Save the settings and done.

2. Create language PO file
Storing translation files in the right directory is very important to make sure the translations you’ve downloaded, created or edited remains functional and intact. There are two ways to store translation files. The first method is storing it inside the themes folder located at the wp-content/languages/themes folder, and the second method is to create a new folder inside wp-content named softesa-languages (this is for safety).
Translation files
We are providing translation files so you can translate your site easily. Just follow the steps given below:
- First you need the PO file to edit it and add your translation in it. We are providing softesa.pot file in our theme folder so you can find it at
/wp-content/themes/softesa/languages/ folder. the file name is softesa.pot. You can create PO file from this POT file and add your translations to PO file
Method 1: Storing Inside The /wp-content/languages/themes Folder (recommended)
Generally language files are in the themes folder (that is 3rd method) and you put inside it. But the theme update will remove the language files so we recommend you to put your files outside of the theme folder.
Placing your translation files inside /wp-content/languages/themes folder will make your language files safe and it will not be removed on update. So updating the theme will not overwrite the wp-content folder. Storing your translation files here will ensure they stay intact during updates.
If you choose to store your language files using this method, remember that the file structure is different, and must include the theme name, as well. For example, if the language files are in the Deutsch language, the file names would be softesa-de_DE.mo and softesa-de_DE.po.
Method 2: Storing Inside The /wp-content/softesa-languages/ Folder (for safety)
Generally language files are in the themes folder (that is 3rd method that we don't recommend so we haven't described it) and you put inside it. But the theme update will remove the language files so we recommend you to put your files outside of the theme folder.
Placing your translation files inside /wp-content/softesa-languages/ folder will make your language files safe and it will not be removed on update. So updating the theme will not overwrite the wp-content folder. Storing your translation files here will ensure they stay intact during updates.
In order for WordPress to recognize the language to which you want to translate the theme, you must name the Language files accordingly using the ISO Language Codes. For example, if you wanted to translate Softesa to the Deutsch language, the filenames would be de_DE.po and de_DE.mo.
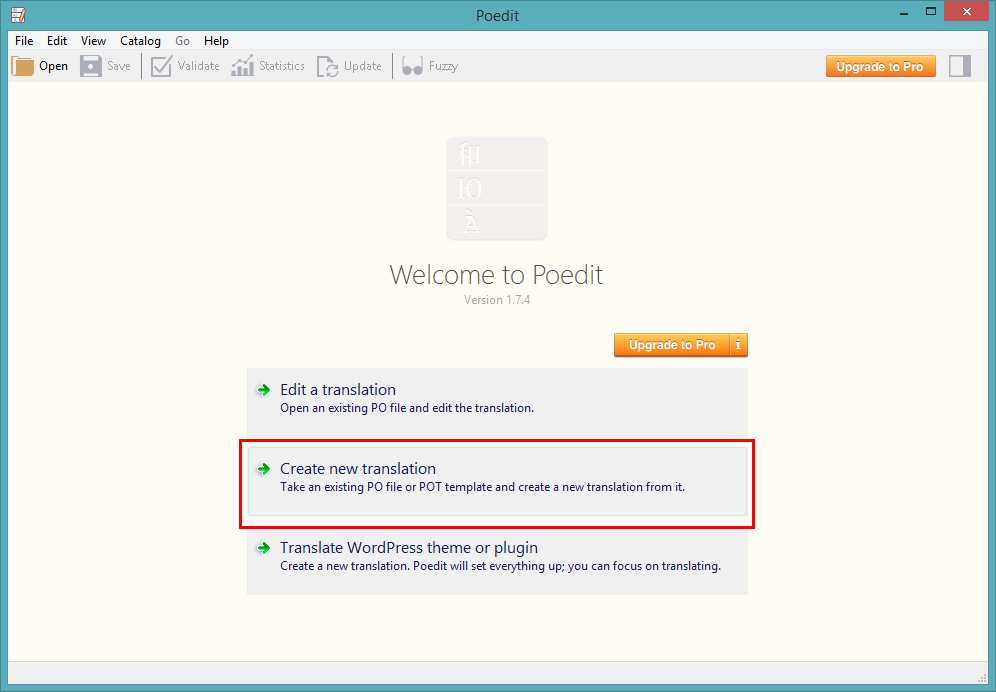
3. Modify the PO file using "POEdit" software
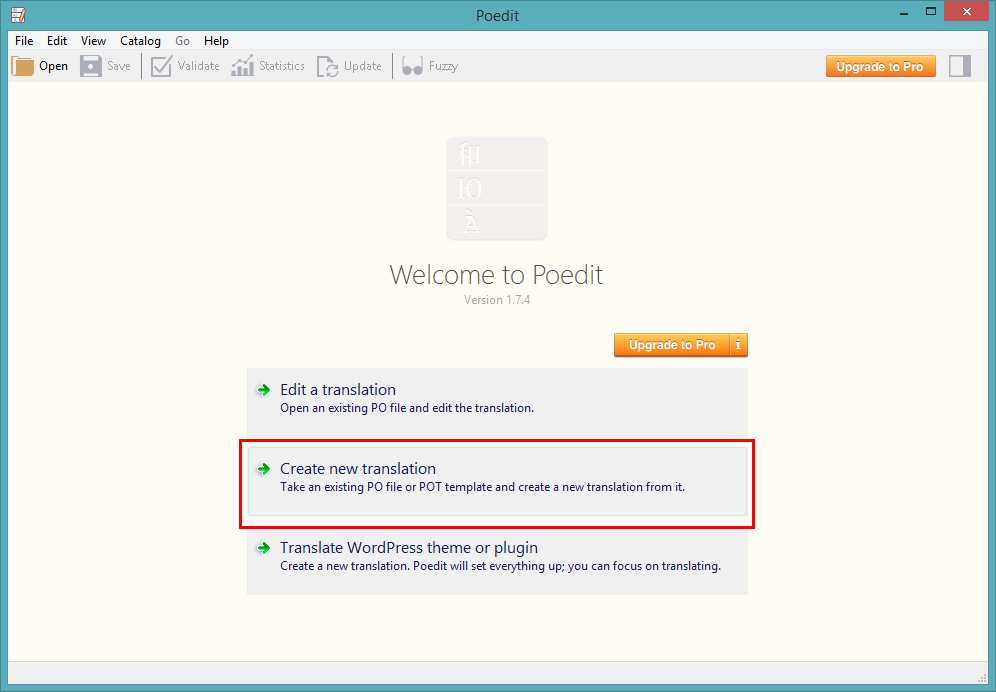
There are different editors out there for the purpose of editing .po files, but POEdit is easy to use, it is available for all platforms and it is freeware. To download POEdit, follow this link.

For example, just open the recently saved de_DE.po or softesa-de_DE.po (depends on which step you are following) in this POEdit software and start editing it. Add translated word and save the changes.
IMPORTANT NOTE - You just need to edit the PO file and MO file will be generated automatically. The MO file is encrypted file and it will be generated by the POEdit software when you save the file. The MO file will be used by WordPress for translating strings.
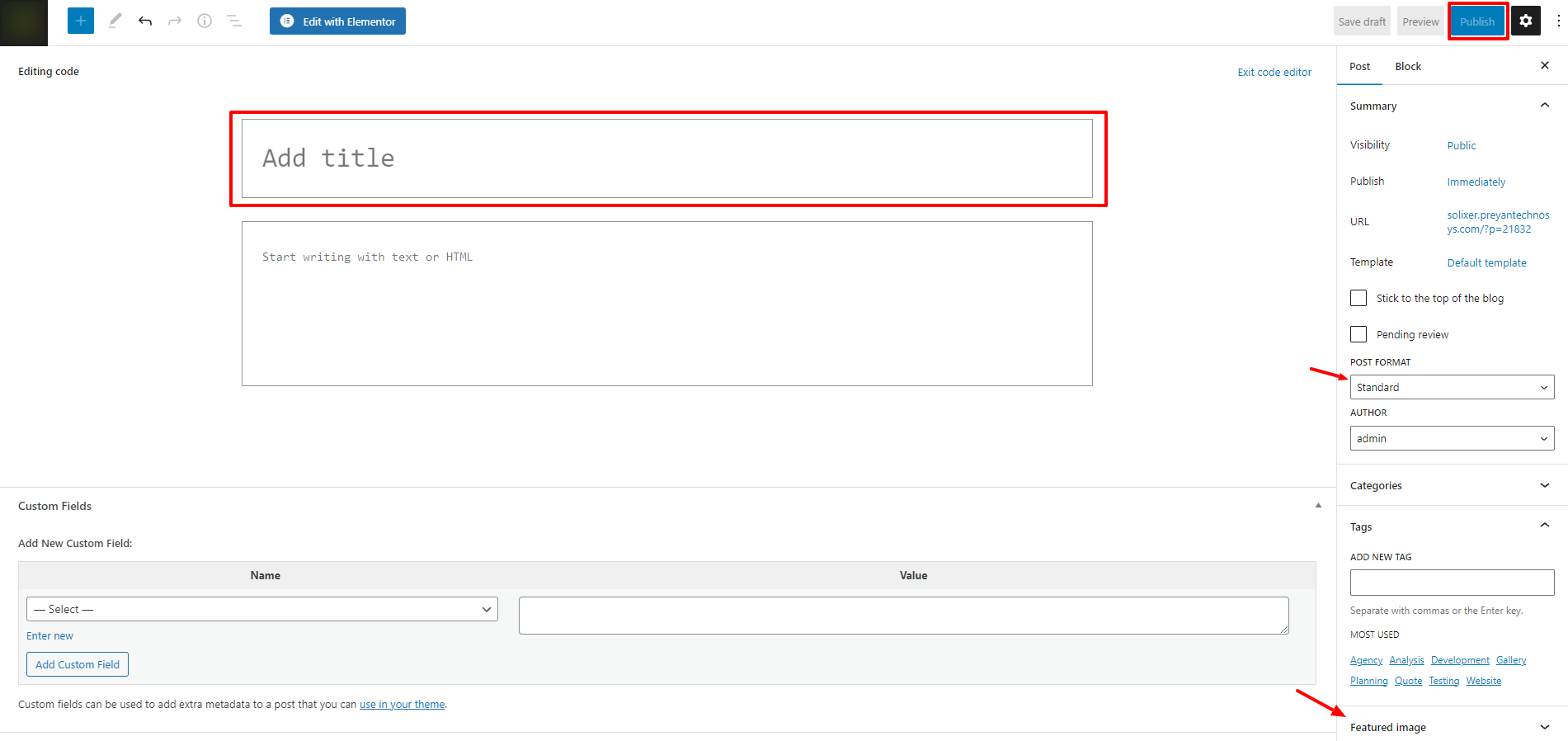
How to Create a New Post
Step 1: Navigate to Posts > Add New in
your
WordPress admin sidebar.
Step 2: Create a title, and insert your post content in the editing field.
Step 3: For a video/audio post, just simply paste the video/audio URL into
the Embed
Code field.
Step 4: Add Categories from the right side. Categories is
meta
information you create for the post. Each category is a meta link that your viewer can click
to view
similar type of posts. To assign it to the post, check the box next to the Category name.
You can also
access and edit Categories from the Post sidebar item in your WordPress admin sidebar.
Step 5: Add Tags from the right side. Tags is meta
information you
create for the post. Each tag is a link that your viewer can click to view similar type of
posts. Type
the name of the tag in the field, separate multiple tags with commas. You can also access
and edit Tags
from the Post sidebar item in your WordPress admin sidebar.
Step 6: For a single image, click the first Featured Image
Box, select
an image and click the Set Featured Image button.
Step 7: You can also customize Page Title & Sidebar Options in
Settings.
Step 8: Once you are finished, click Publish to save the
post.
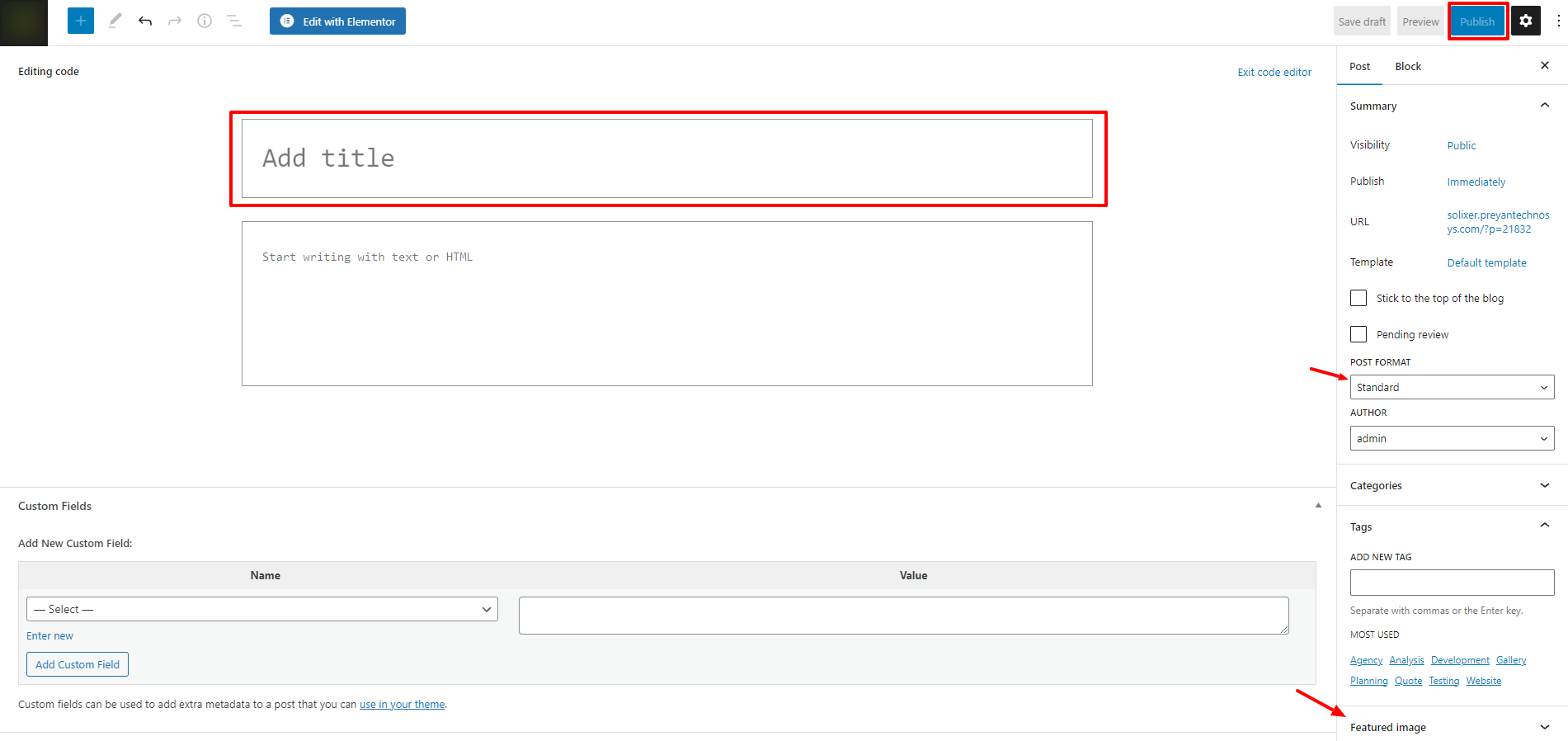
Here is the screenshot that shows the various areas of the blog post page:

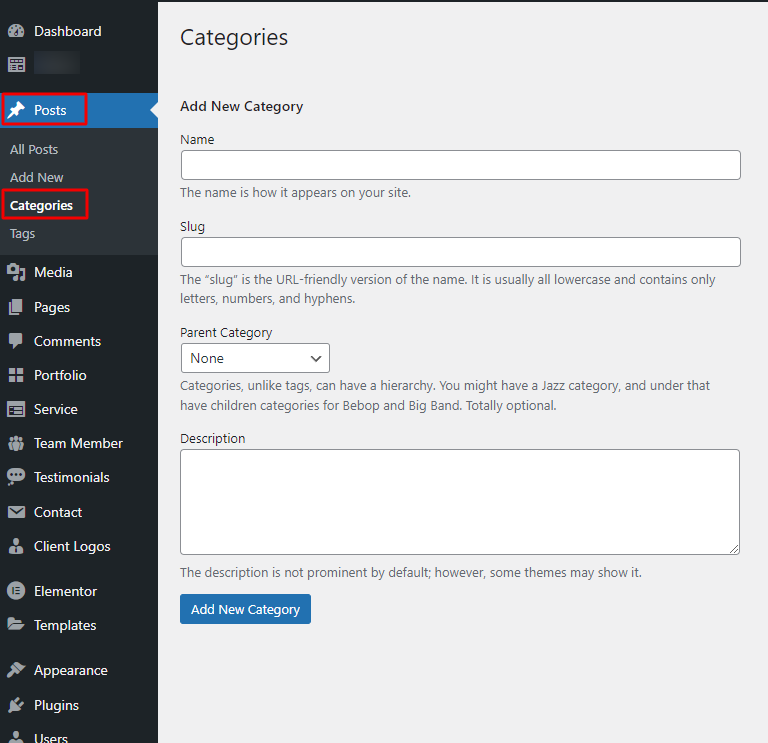
How to Create a Category
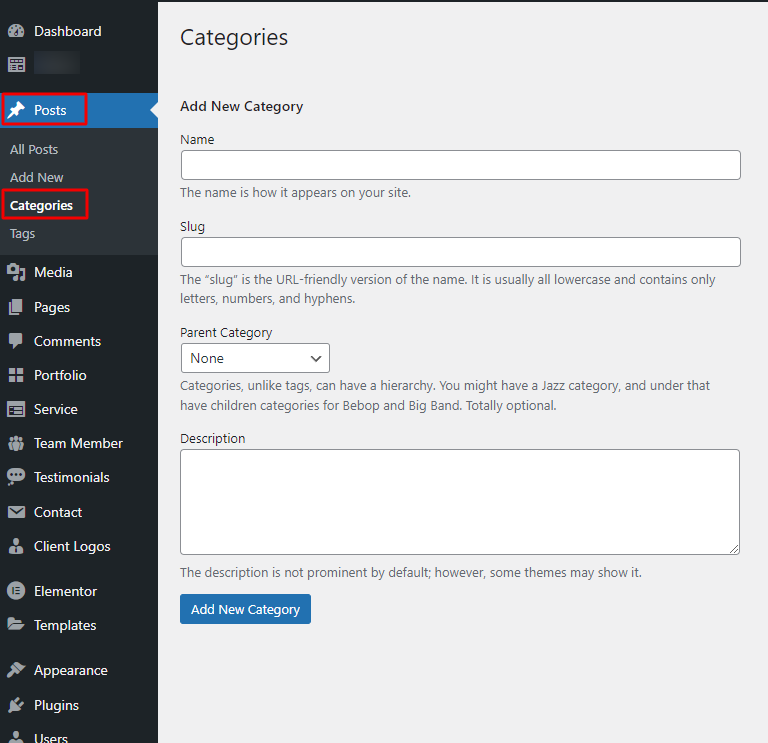
Step 1: Post > Categories
Step 2: Name the category and fill to other section below.
Step 3: Hit Add New Category. Your new Category will aprear
in the
table of all category immediately.

Similar to Category, you can create a new Tag in the same
way.
Themetechmount Special Shortcodes
Note: Please make sure you install the Preyantechnosys Extras for Softesa Theme plugin as this plugin is required for all below given shortcodes to execute. If you do not install this plugin, the shortcodes will not get executed. Click here to know more about how to install this plugin.
Here are list shortcodes with options in our theme.
Site Tagline
[prt-site-tagline]
This shortcode will show the Site Tagline. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-site-tagline]
Site Title
[prt-site-title]
This shortcode will show the Site Title. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-site-title]
Site URL
[prt-site-url]
This shortcode will show the Site URL. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-site-url]
Site Logo
[prt-logo]
This shortcode will show the Site Logo. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-logo]
Current Year
[prt-current-year]
This shortcode will show the Current Year. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-current-year]
Footer Menu
[prt-footermenu]
This shortcode will show the Footer Menu. There are no options for this shortcode. So just click Insert Shortcode button below to add this shortcode.
Options:
Example usage:
[prt-footermenu]
Skin Color
[prt-skincolor]
This shortcode will show the Text in Skin Color
Options:
Example usage:
[prt-skincolor] This is dummy text and this text will be with skin color [/prt-skincolor]
Dropcap
[prt-dropcap]
This will show text in dropcap style.
Options:
style : This will add style to the dropcap. You can see options in the image thumbnail
color : This will add color to the text.
bgcolor : This will add color to the background. Make sure you selected proper style.
Example usage:
[prt-dropcap style="square" bgcolor="grey" color="skincolor"]A[/tm-dropcap]
Credits
Scripts / Frameworks
Images
- Picjumbo: Thanks to picjumbo for great free images.
WordPress Plugins
Freqently Asked Questions
This page contains solutions for general questions
Q1: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A1: You can set it from
Admin > Softesa Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below:

Thank you for use this theme.
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be
glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist. If you have a more general question relating to the themes on Themetechmount, you might consider visiting the forums and asking your question in the "Item Discussion" section.

 The Revolution Slider is enabled by the "Revolution Slider" plugin. This is third party plugin (not developed by us).
The Revolution Slider is enabled by the "Revolution Slider" plugin. This is third party plugin (not developed by us). 














 You can customize Softesa settings via "Softesa Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.
You can customize Softesa settings via "Softesa Options". You can upload logo or change skin color etc. Here are details of each section that you can customize.