- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to update avvin theme?
A1: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q2: How to find avvin theme Purchase Code ?
A2: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:Q3: How to set MailChip newsletter form?
A3: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
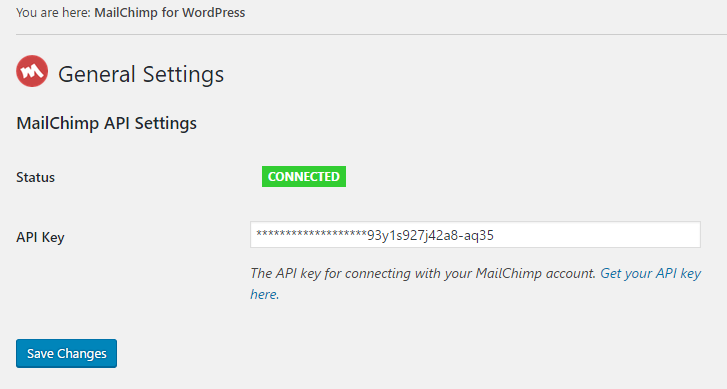
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

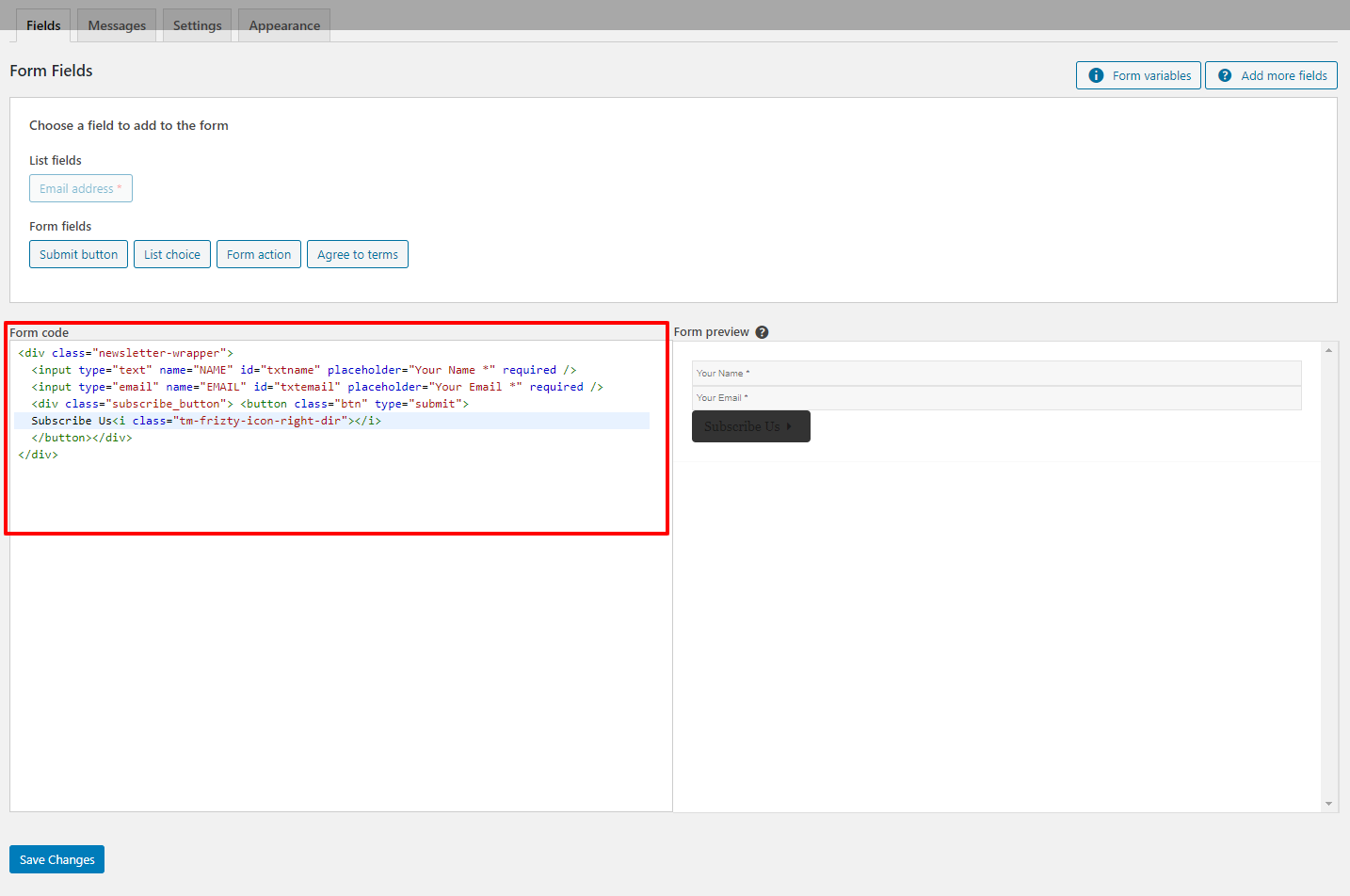
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div id="ttmnwesletter"> <div class="newsletter-inner" > <div class="newsletter-details"> <div class="newsletter-title"> Mid Season Sale! Up to 15% Off + Free Shipping </div> <div class="desc"> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</div> </div> </div> <div class="newsletter-wrapper-inner"> <div class="newsletter-wrapper"> <input type="email" name="EMAIL" id="txtemail" placeholder="Enter Your Email" required /> <div class="subscribe_button"> <button class="btn" type="submit"> Subscribe </button> </div> <div class="des">Risus commodo viverra maecenas accumsan lacus vel facilisis.</div> </div> </div> </div>
Like this:

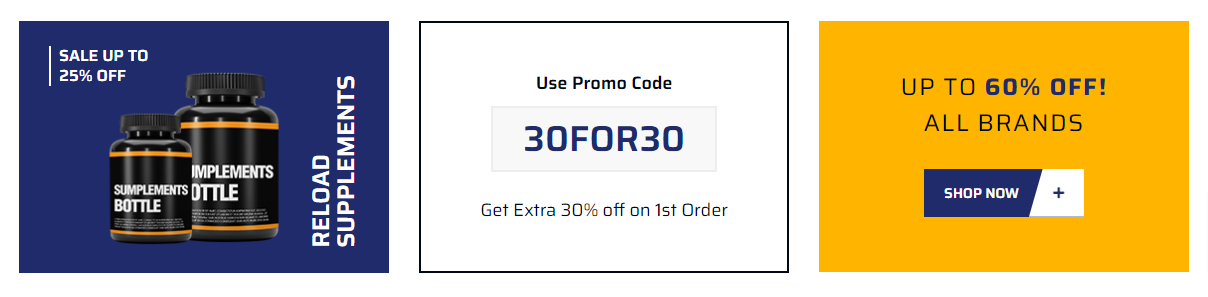
Q4:How to set Banner Cms Block alike demo on Homepage 1 in Demo site.

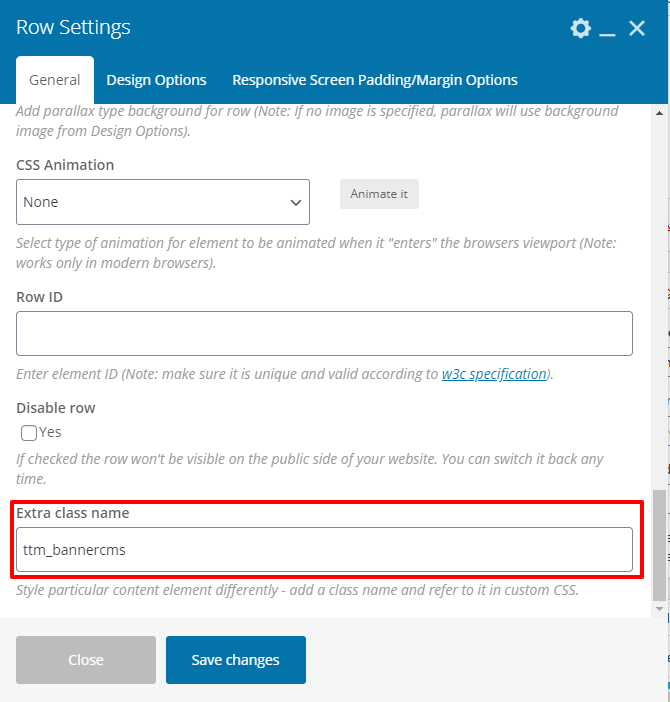
A4: For this you just need to add an extra class name
ttm_bannercms in the Main Row of ThemetechMount Banner Block Element. See screenshot below.

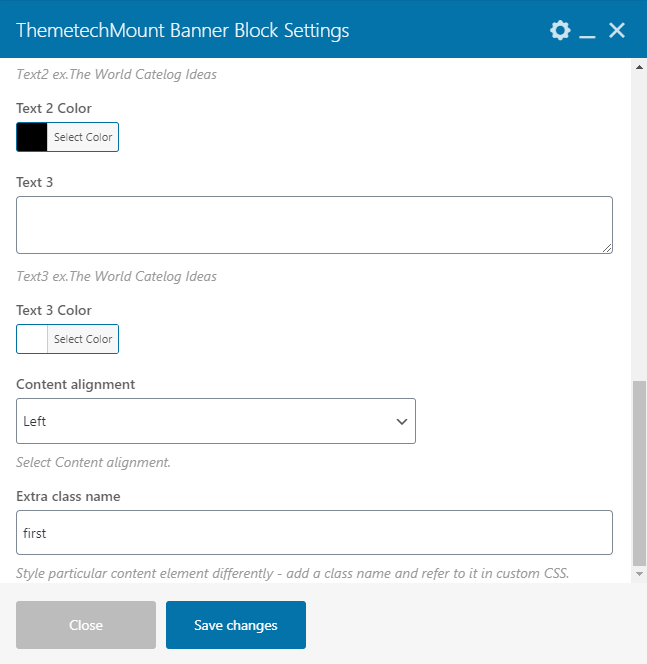
first in first Banner Block Element. See screenshot below.

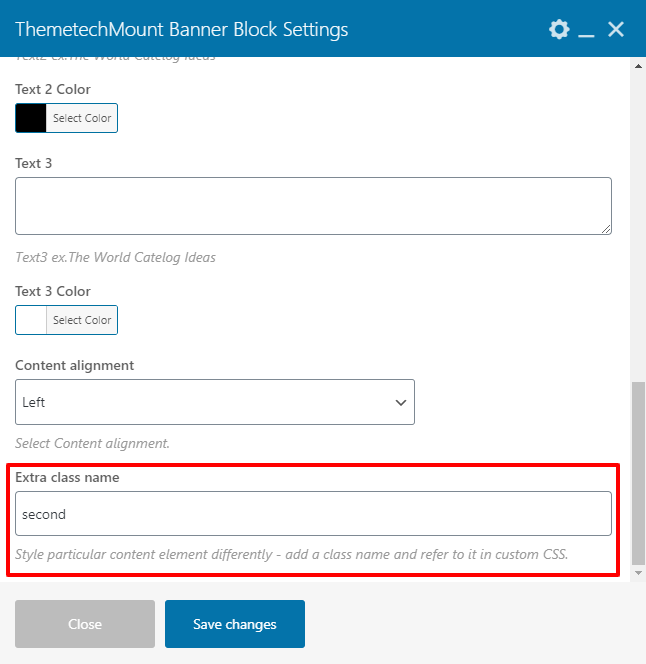
second in second Banner Block Element. See screenshot below.

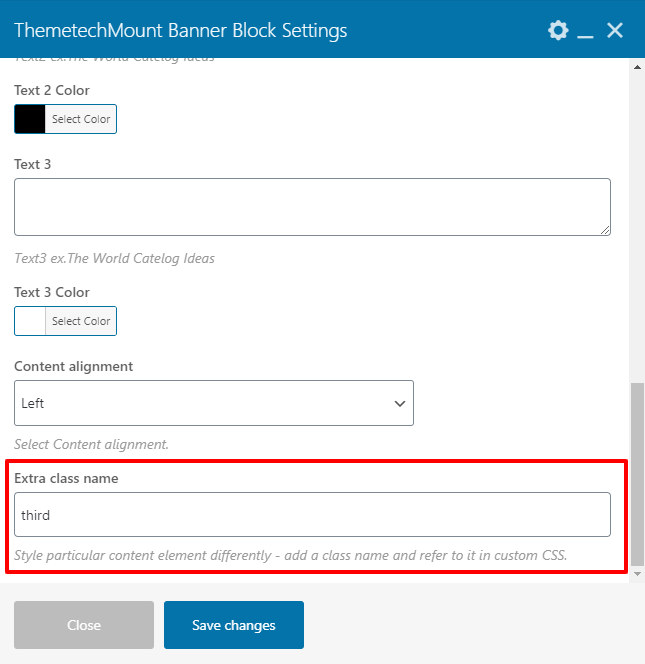
third in third Banner Block Element. See screenshot below.

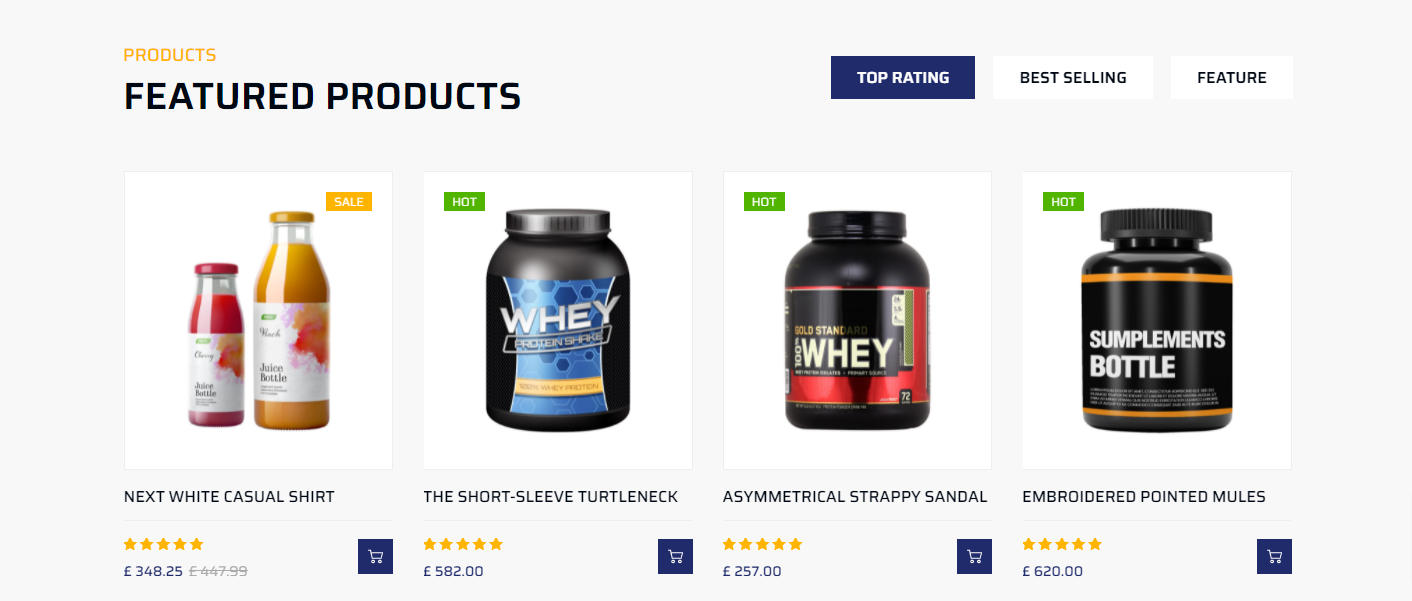
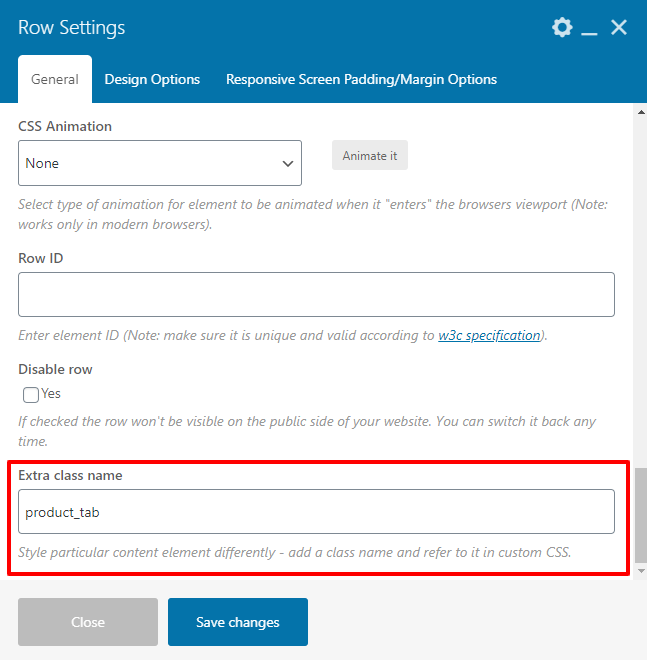
Q5:How to set Product tab Block alike demo on Homepage 1 in Demo site.

A4: For this you just need to add an extra class name
product_tab in the Main Row of Product tab Element. See screenshot below.

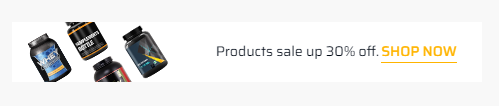
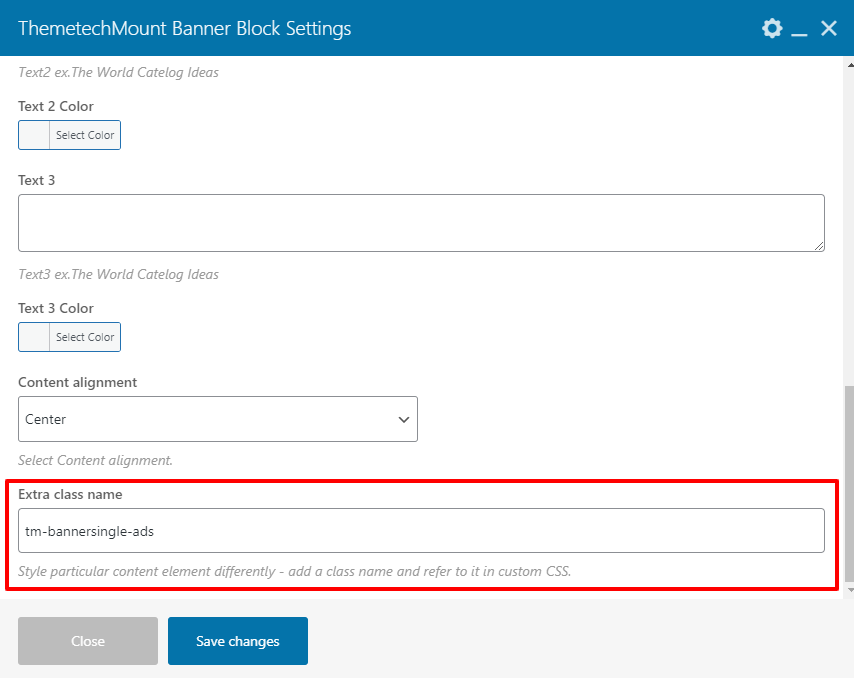
Q6:How to set Banner Cms Block in product section and blog section alike demo on Homepage 1 in Demo site.

A6: For this you just need to add an extra class name
tm-bannersingle-ads in ThemetechMount Banner Block Element. See screenshot below.

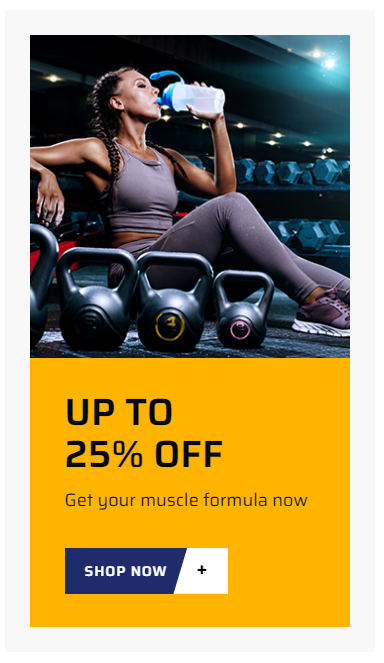
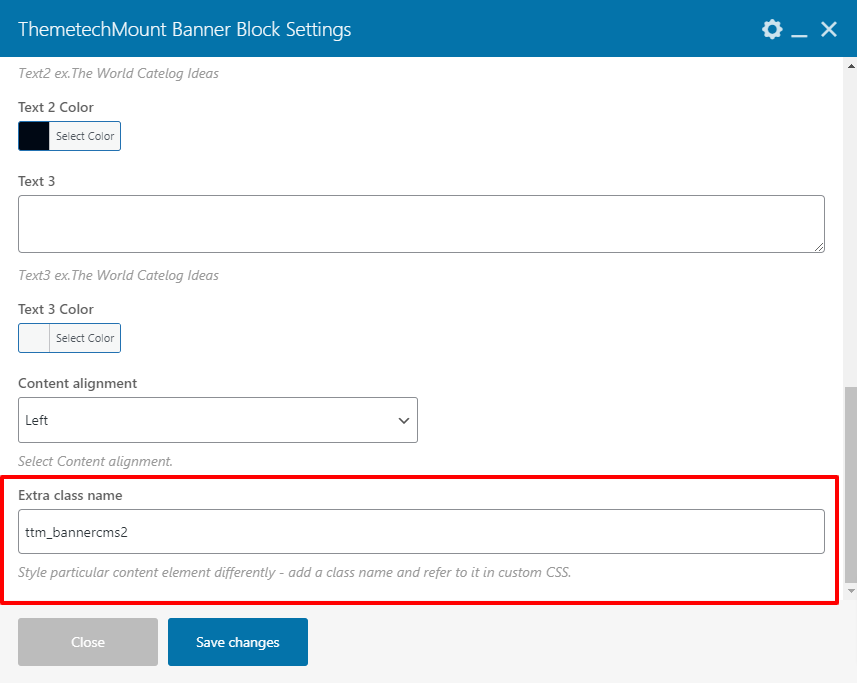
Q7:How to set Banner Block Element alike demo on Homepage 1 in Demo site.

A7: For this you just need to add an extra class name
ttm_bannercms2 in ThemetechMount Banner Block Element. See screenshot below.

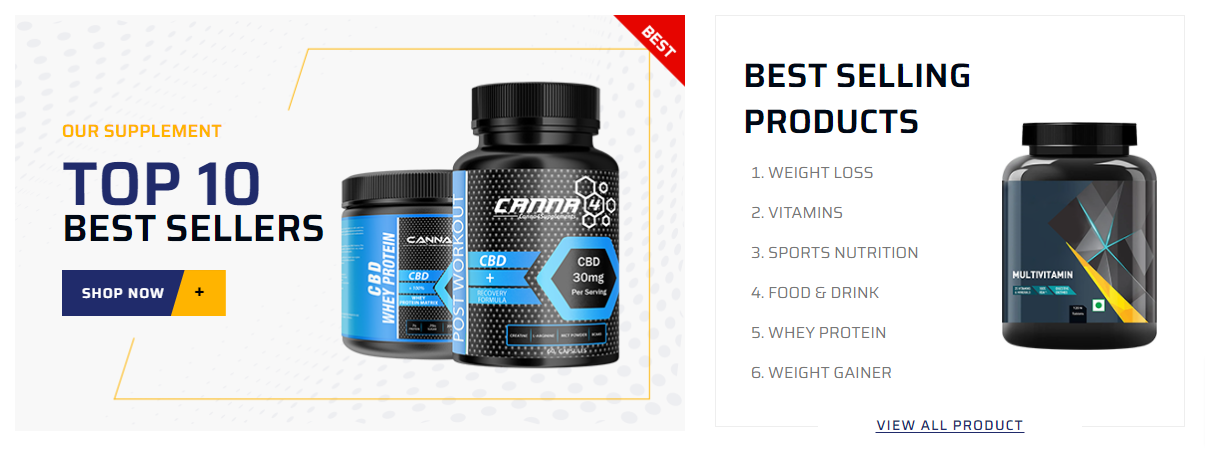
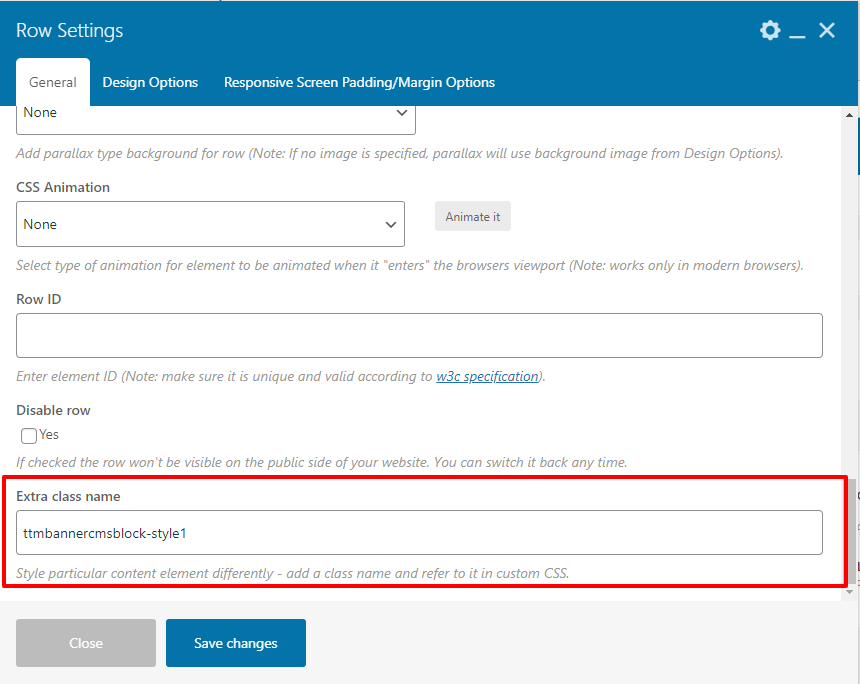
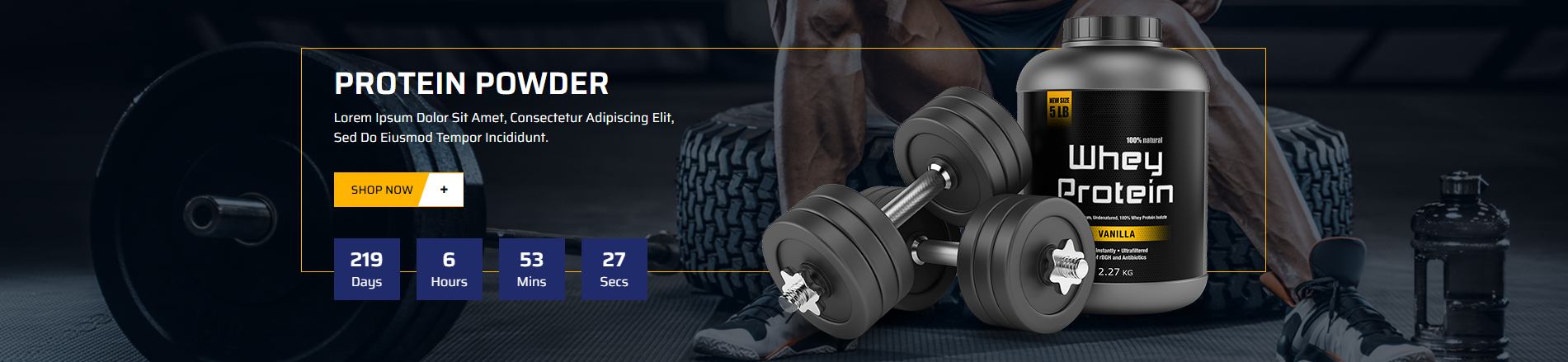
Q8:How to set Banner Block Element alike demo on Homepage 2 in Demo site.

A8: For this you just need to add an extra class name
ttmbannercmsblock-style1 in the Main Row of Banner Block Element. See screenshot below.

bannercatlist in second column. See screenshot below.

tm-sellingcat-list in inner row of second column. See screenshot below.

tm-sellingcat-list-btn in ThemetechMount Button. See screenshot below.

Q9:How to set Special Product Element alike demo on Homepage 2 in Demo site.

A9: For this you just need to add an extra class name
tm-dealoftheday in the Main Column of This Element. See screenshot below.

Q10:How to set Client logo section alike demo on Homepage 2 in Demo site.

A10: For this you just need to add an extra class name
tm-clientlogo-block in the Main Row of This Element. See screenshot below.

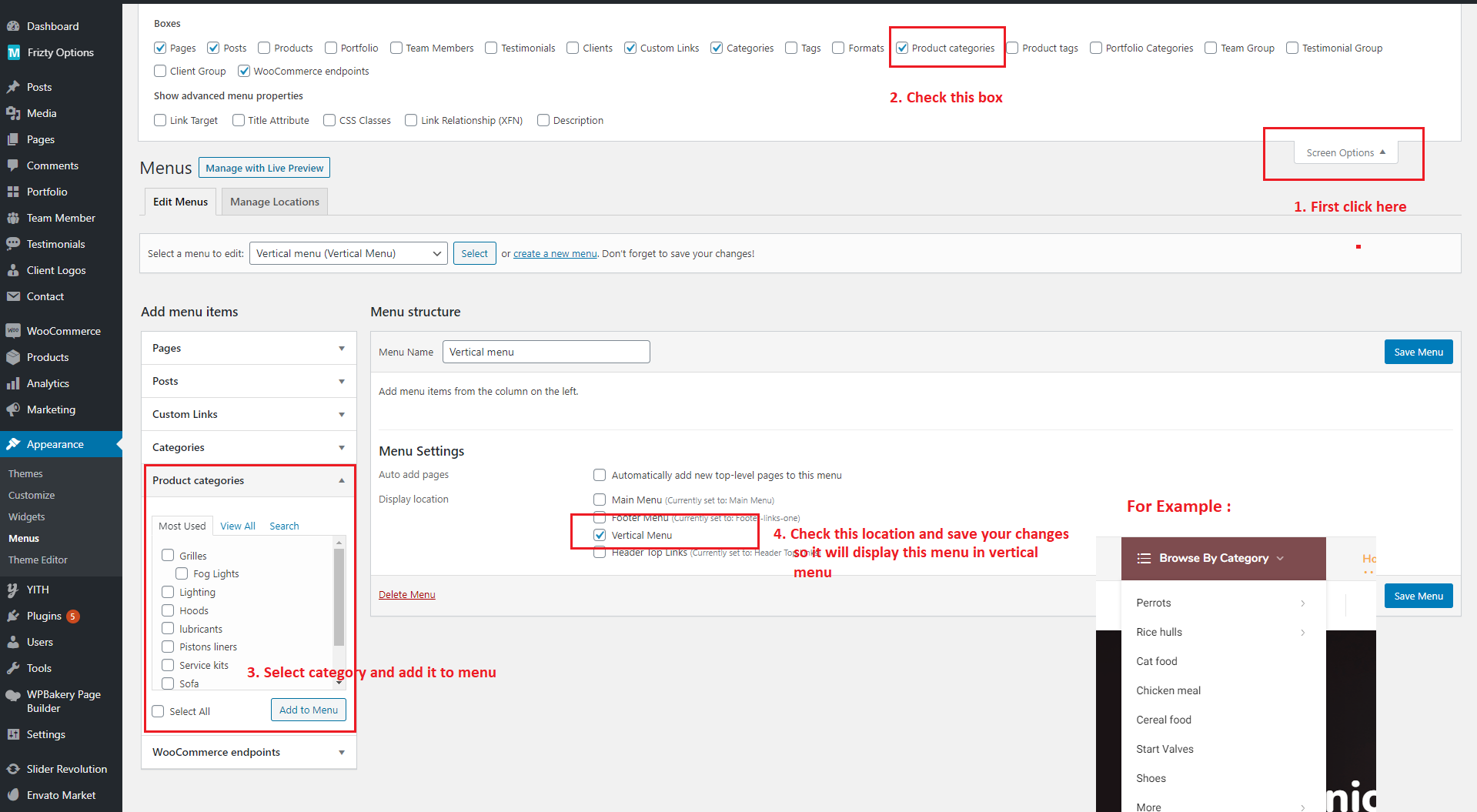
Q11:How to set Vertical Menu alike Demo site.

A11: For this you just need to select
Vertical Menu in Manage Locations in Menus. See screenshot below.
Follow this Path:
Admin > Appearance > Menus