- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to update cicico theme?
A1: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
Q2: How to find cicico theme Purchase Code ?
A2: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:Q3: How to set MailChip newsletter form?
A3: We are using MailChimp for WordPress plugin to generate MailChip subscribe form in footer. So first install this plugin. Than follow steps given below:
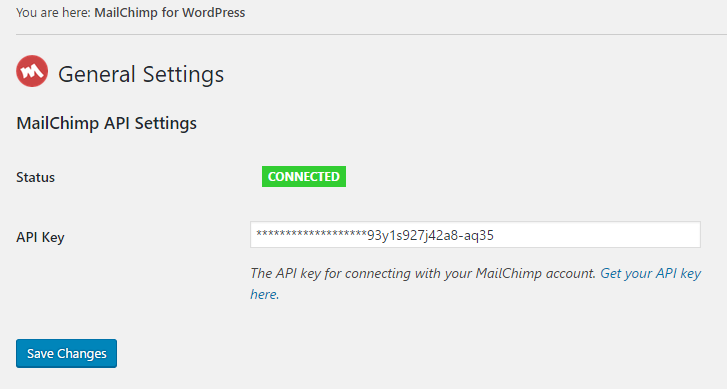
- First make sure you link your MailChip account with this plugin. Just go to Admin > MailChip for WP plugin settings section and link your account. You just need to copy/paste the API code from your MailChimp account to here and click "Save Changes" button. See screenshot given below:

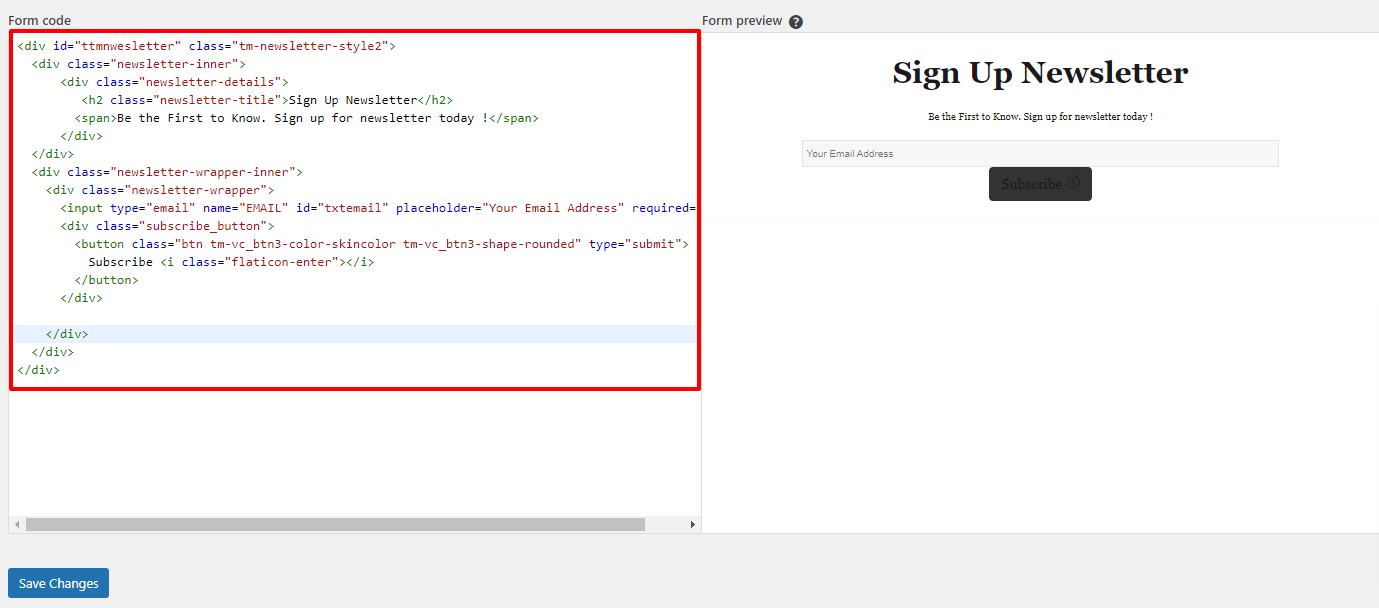
Now go to Admin > MailChip for WP > Forms section and paste this code:
<div id="ttmnwesletter" class="tm-newsletter-style2"> <div class="newsletter-inner"> <div class="newsletter-details"> <h2 class="newsletter-title">Sign Up Newsletter</h2> <span>Be the First to Know. Sign up for newsletter today !</span> </div> </div> <div class="newsletter-wrapper-inner"> <div class="newsletter-wrapper"> <input type="email" name="EMAIL" id="txtemail" placeholder="Your Email Address" required=""> <div class="subscribe_button"> <button class="btn tm-vc_btn3-color-skincolor tm-vc_btn3-shape-rounded" type="submit"> Subscribe <i class="flaticon-enter"></i> </button> </div> </div> </div> </div>
Like this:

- set Newsletter alike on Homepage 2 in Demo site.
<div id="ttmnwesletter"> <div class="newsletter-inner"> <div class="newsletter-icon"><i class="flaticon-email"></i></div> <div class="newsletter-details"> <h2 class="newsletter-title">Join Christmas Tradition & Earn Extra Bonus</h2> </div> </div> <div class="newsletter-wrapper-inner"> <div class="newsletter-wrapper"> <input type="email" name="EMAIL" id="txtemail" placeholder="Enter Your Email Address" required=""> <div class="subscribe_button"> <button class="btn" type="submit"> Subscribe Now </button> </div> <div class="agree-terms"> <input name="AGREE_TO_TERMS" type="checkbox" value="1" required=""> I have read and i accept the <a href="#" target="_blank">Data Protection</a> clause. </div> </div> </div> </div>
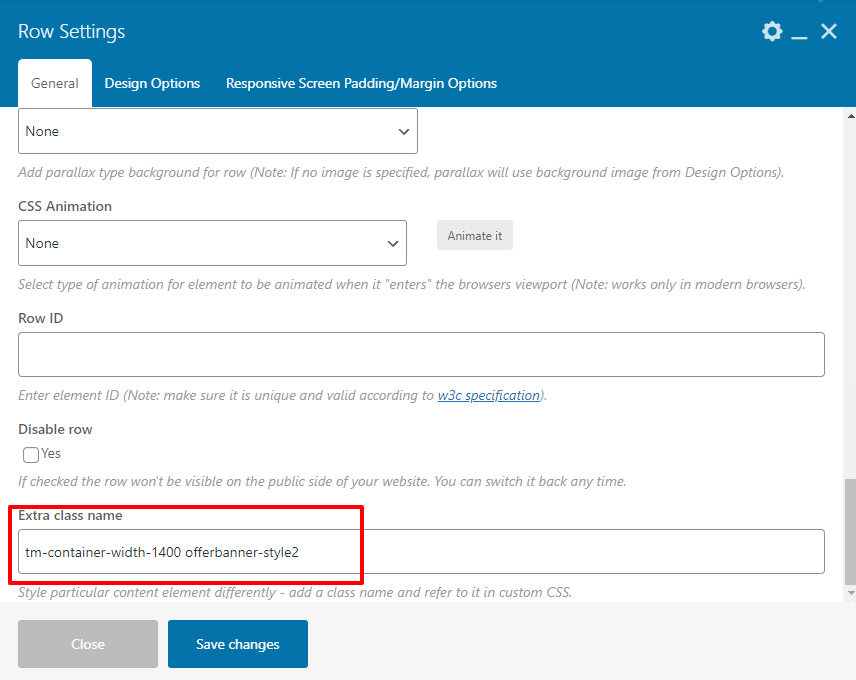
Q4:How to set offer Banner Cms Block alike demo on Homepage 1 in Demo site.

A4: For this you just need to add an extra class name
tm-container-width-1400 offerbanner-style2 in the Main Row of Block Element. See screenshot below.

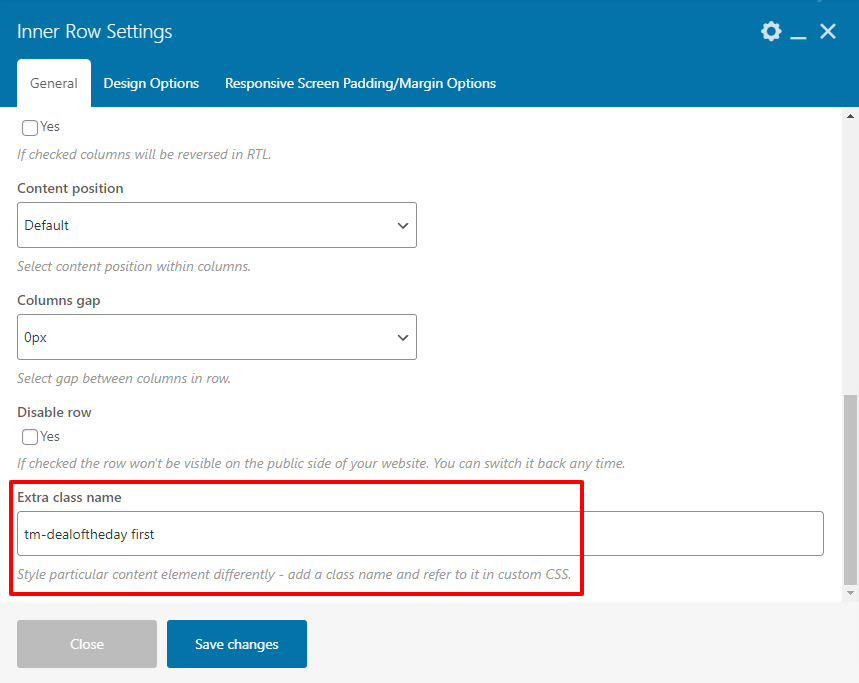
Q5:How to set deal of the day product Block alike demo on Homepage 1 in Demo site.

A5: For this you just need to add an extra class name
tm-dealoftheday first in the inner Row of ThemetechMount Date Counter Element. See screenshot below.

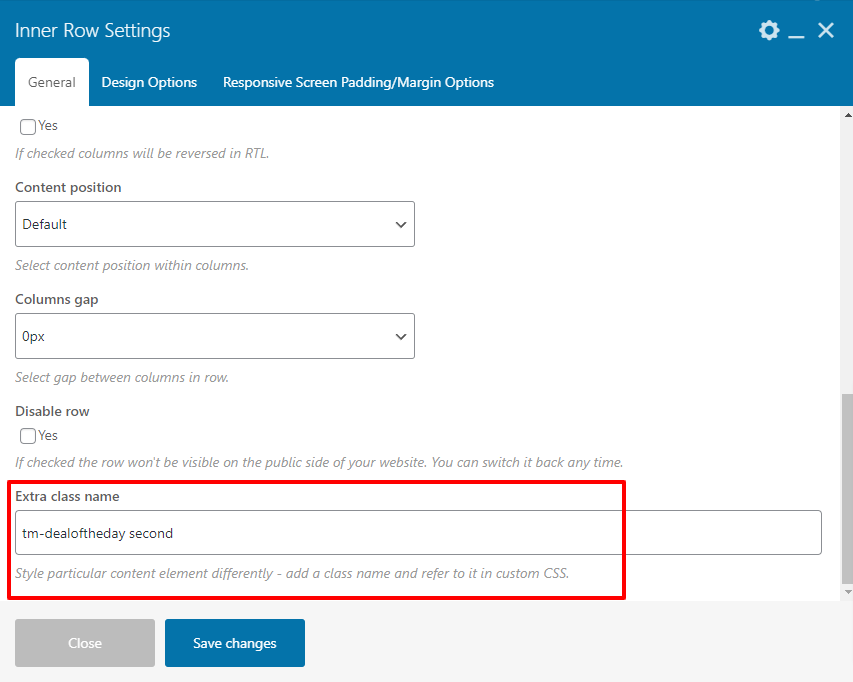
A5: For this you just need to add an extra class name
tm-dealoftheday second in the inner Row of ThemetechMount Date Counter Element. See screenshot below.

Q6:How to set offer Banner Cms Block alike demo on Homepage 2 in Demo site.

A6: For this you just need to add an extra class name
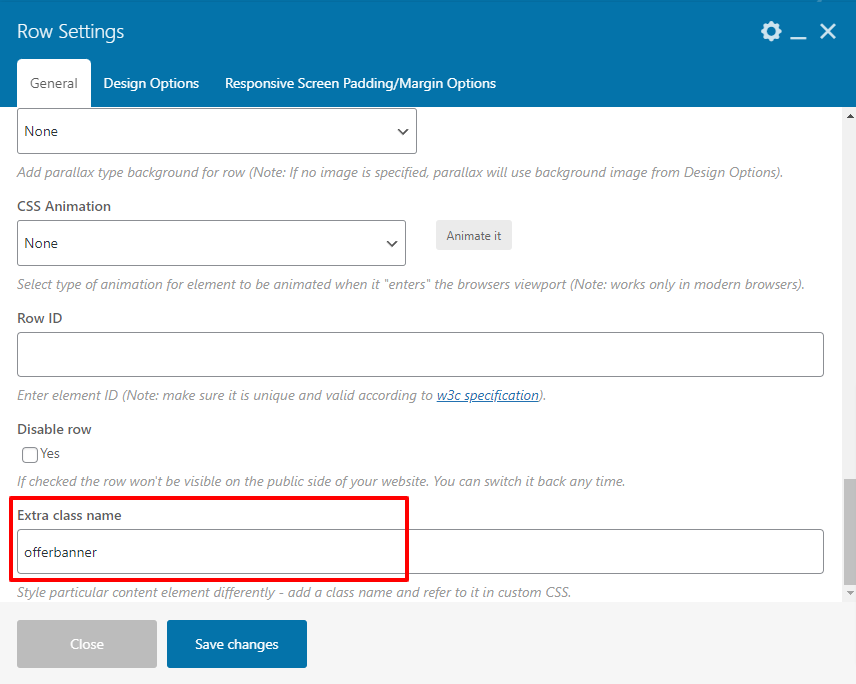
offerbanner in the Main Row of Block Element. See screenshot below.

Q7:How to set offer Banner Cms Block alike demo on Homepage 2 in Demo site.

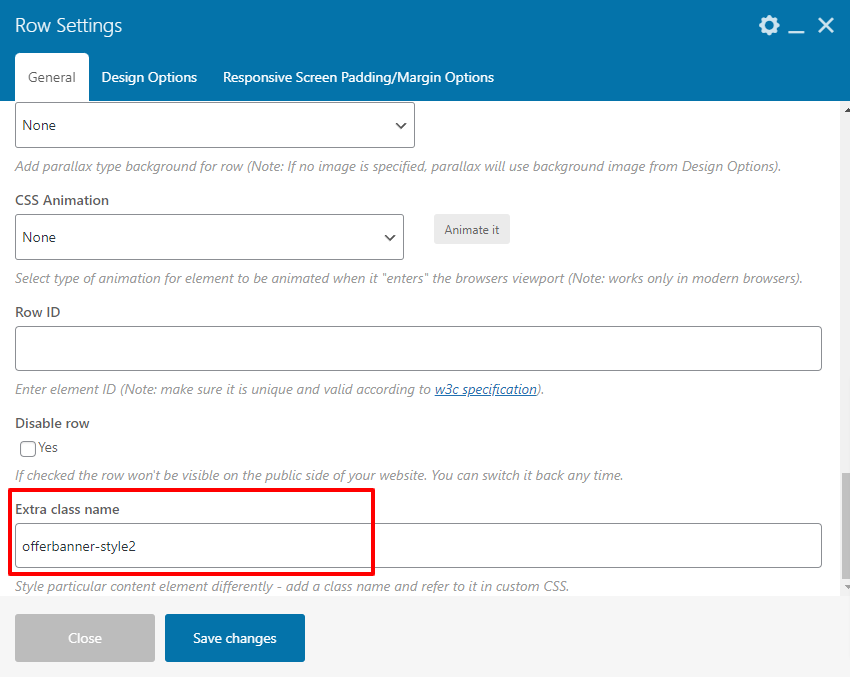
A7: For this you just need to add an extra class name
offerbanner-style2 in the Main Row of Block Element. See screenshot below.

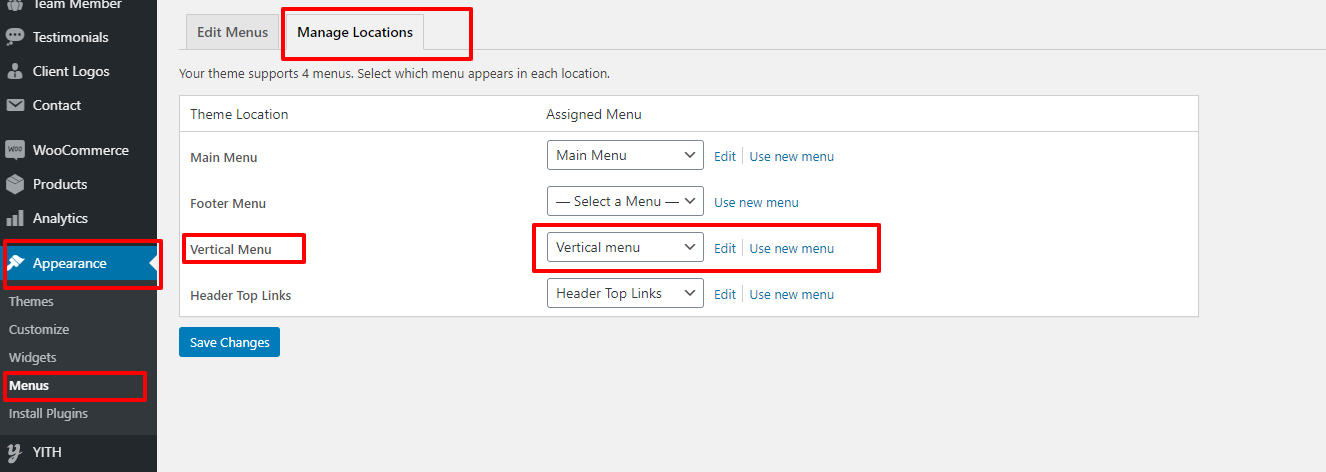
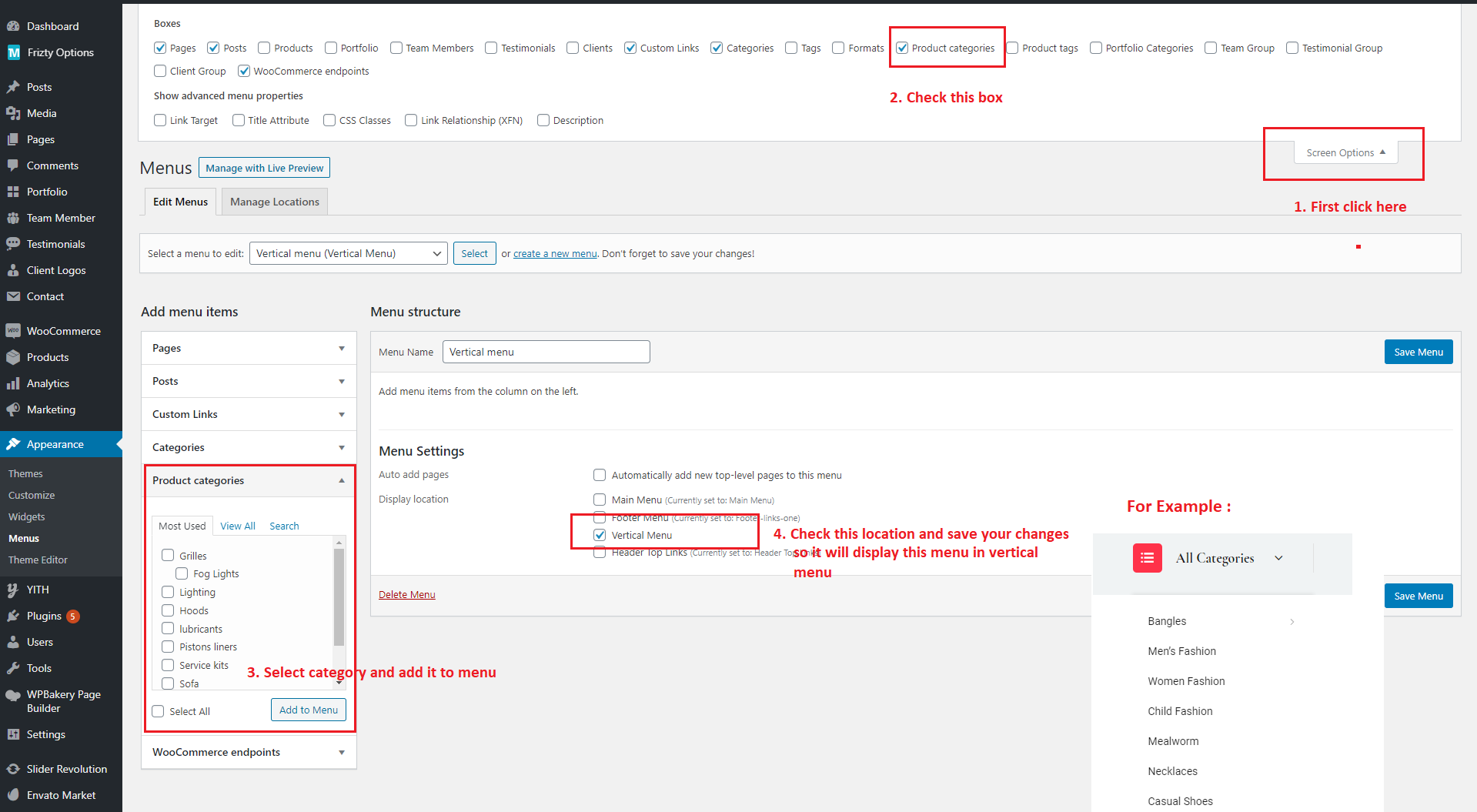
Q8:How to set Vertical Menu alike Demo site.

A8: For this you just need to select
Vertical Menu in Manage Locations in Menus. See screenshot below.
Follow this Path:
Admin > Appearance > Menus


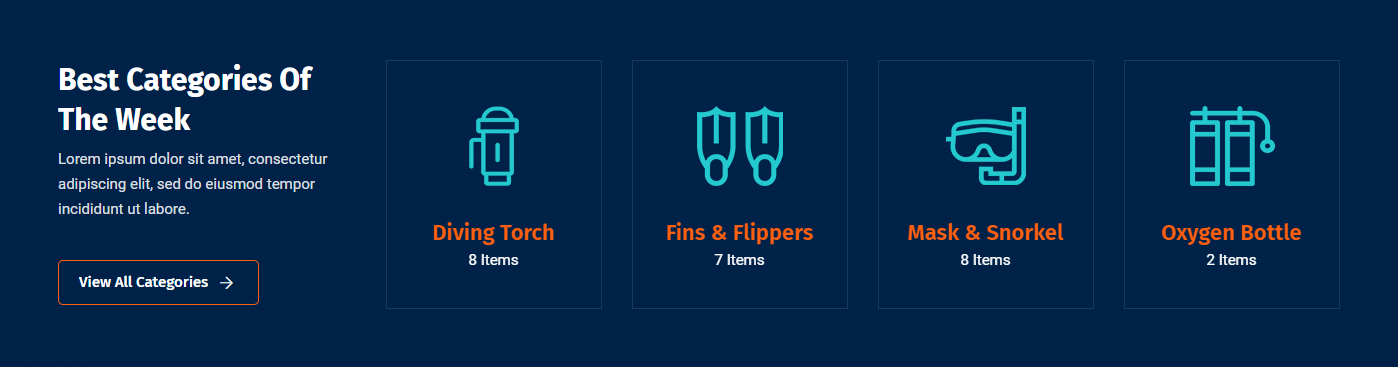
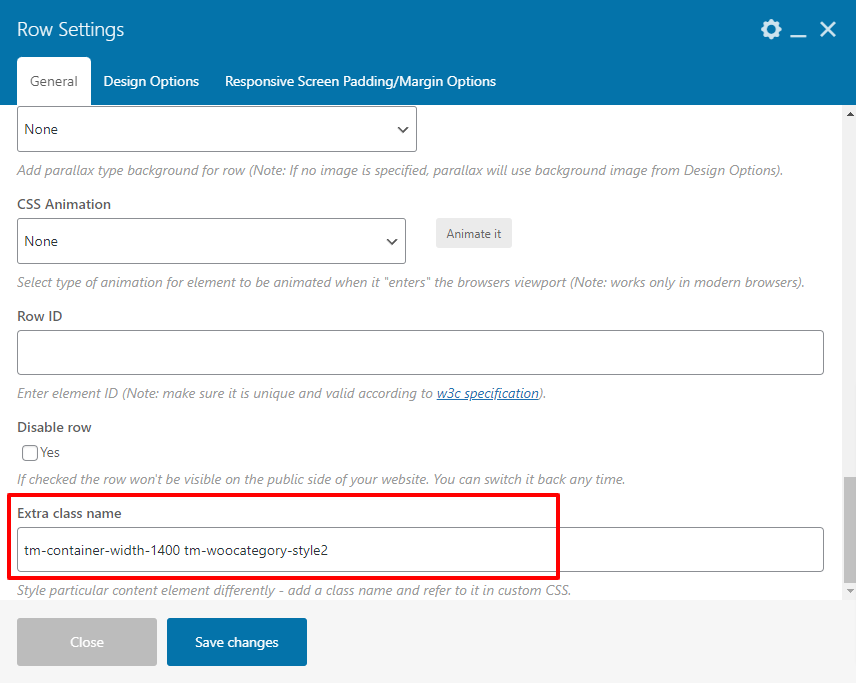
Q9:How to set woo category Block alike demo on Homepage 3 in Demo site.

A9: For this you just need to add an extra class name
tm-container-width-1400 tm-woocategory-style2 in the Main Row of Block Element. See screenshot below.

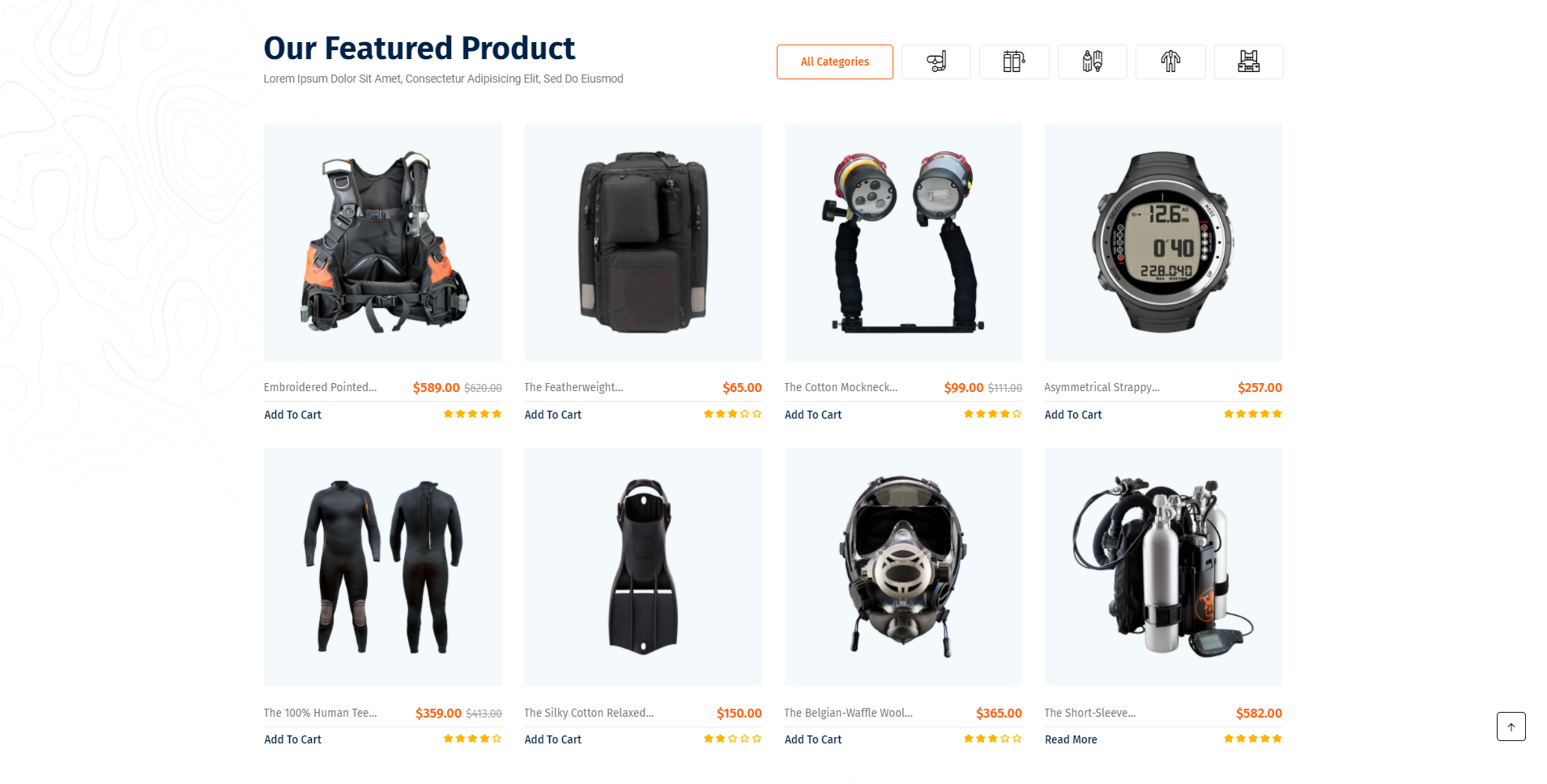
Q10:How to set Product tab Block alike demo on Homepage 3 in Demo site.

A10: For this you just need to add an extra class name
product_tab style2 in the Main Row of Block Element. See screenshot below.

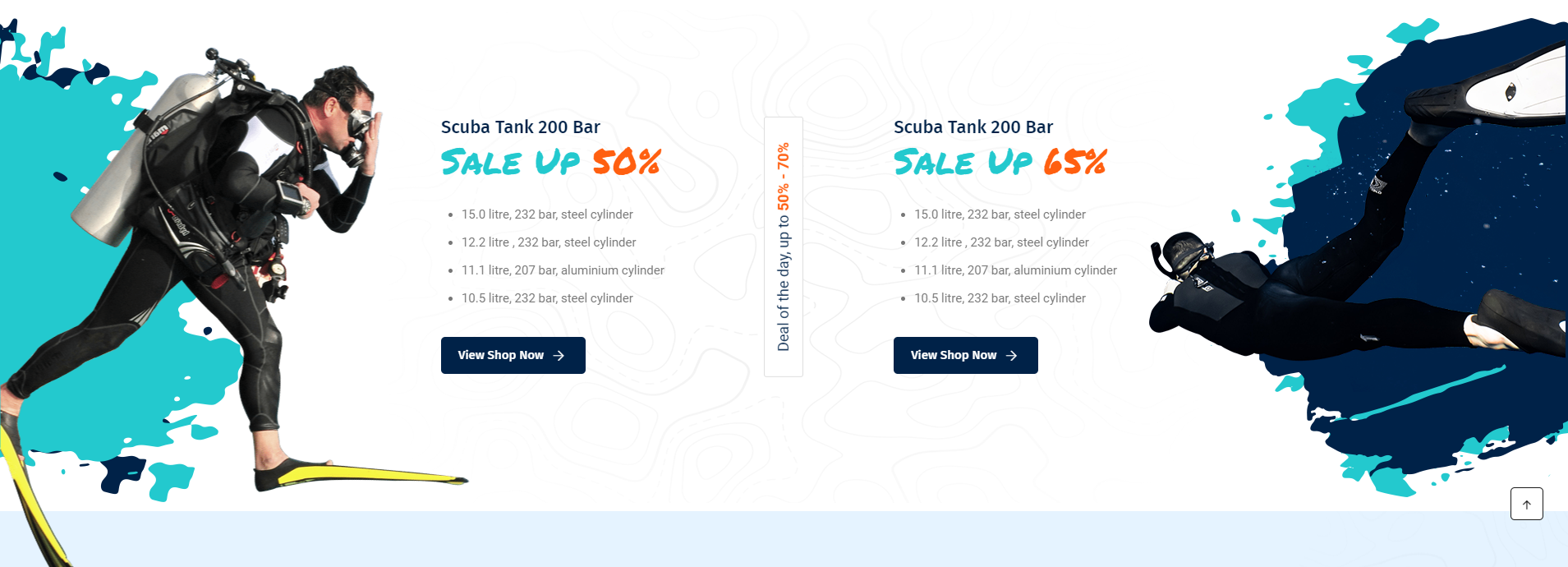
Q11:How to set offer Banner Cms Block alike demo on Homepage 3 in Demo site.

A11: For this you just need to add an extra class name
tm-offer-section in the Main Row of Block Element. See screenshot below.

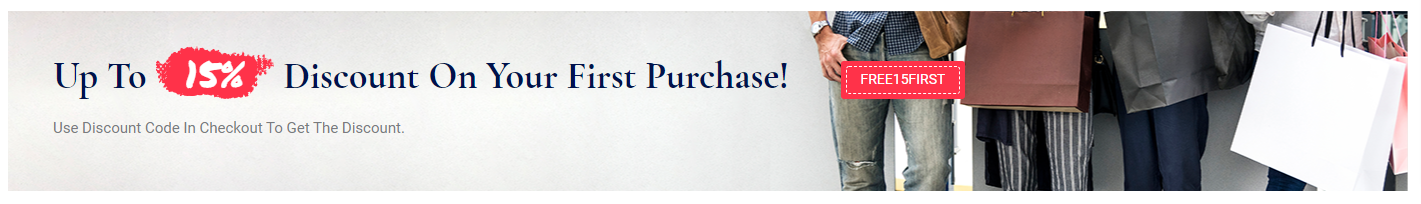
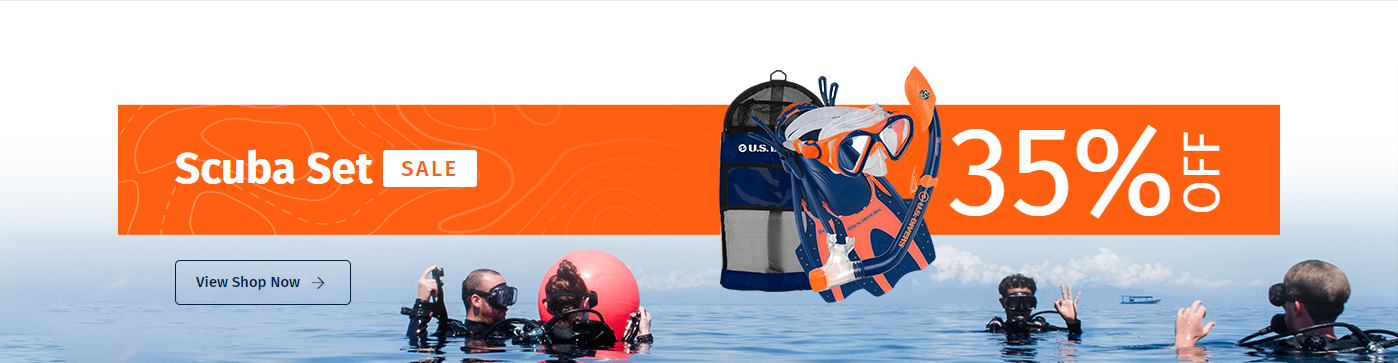
Q12:How to set offer Banner Cms Block alike demo on Homepage 3 in Demo site.

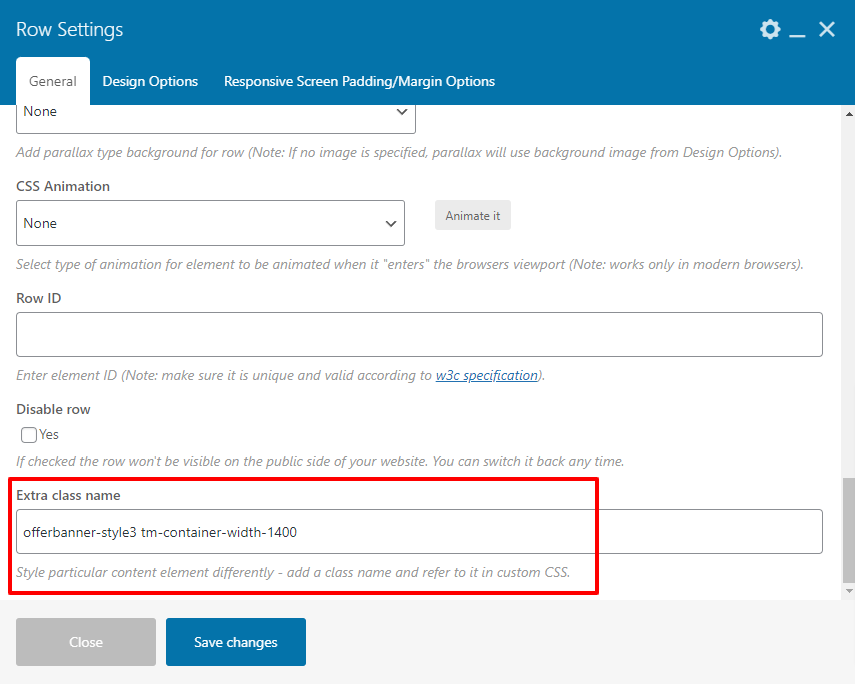
A12: For this you just need to add an extra class name
offerbanner-style3 tm-container-width-1400 in the Main Row of Block Element. See screenshot below.